Chrome DevTools: Easily change CSS units and values
Last updated: October 18, 2021
Introduction
Changing CSS values/units (10px / 1rem / 20vh) can be cumbersome. Canary DevTools has some new utilities which makes this process easier:
- You can easily switch units e.g. from
pxtoem. - You easily update a numerical value, e.g. from
10to100.
How to use these features
To use these features, follow these steps within the DevTools styles pane:
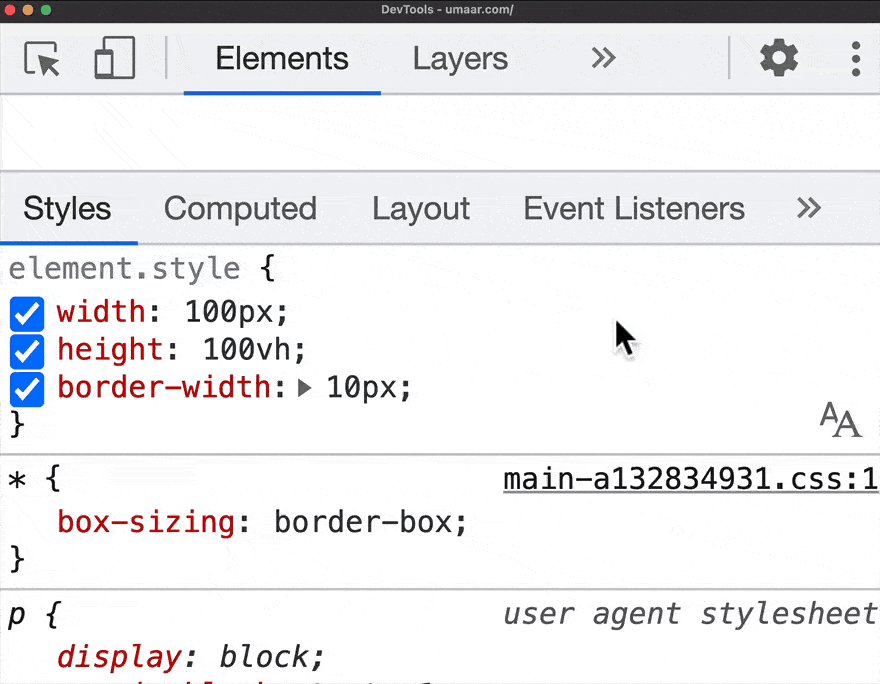
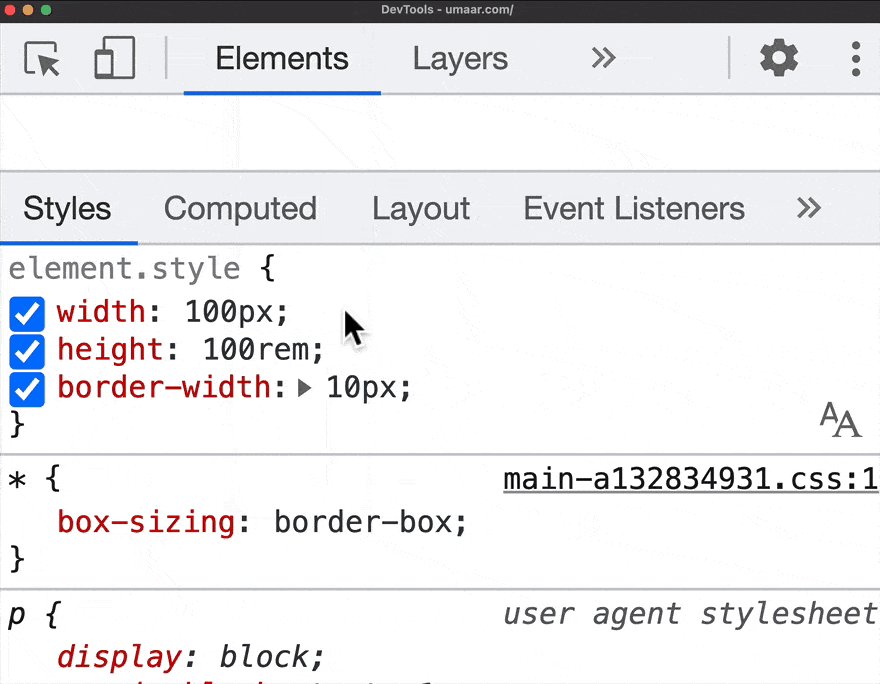
- Click on a unit type such as
pxorrem, for a CSS property with a length. - Select a new unit from the dropdown such as
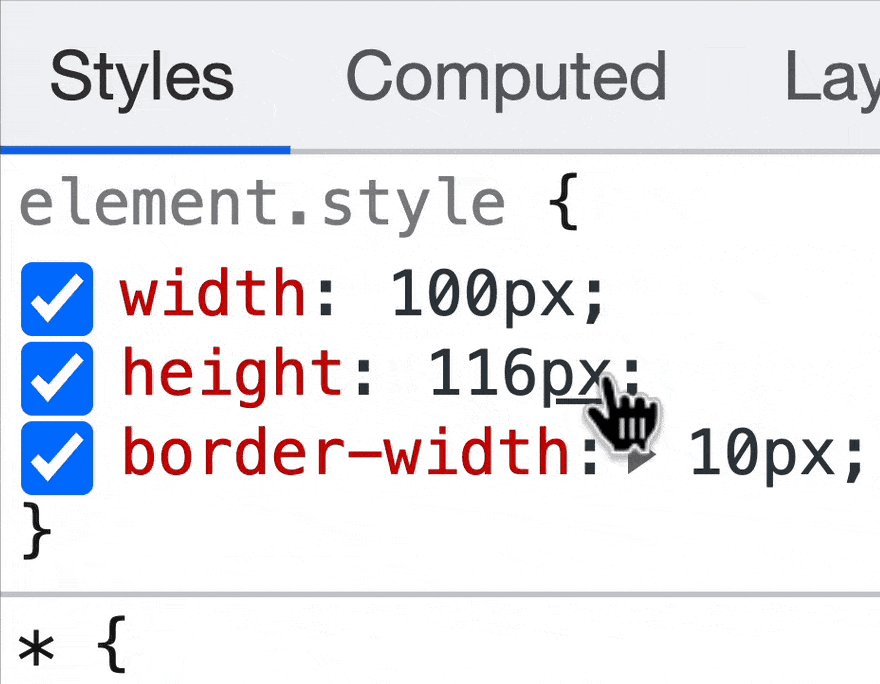
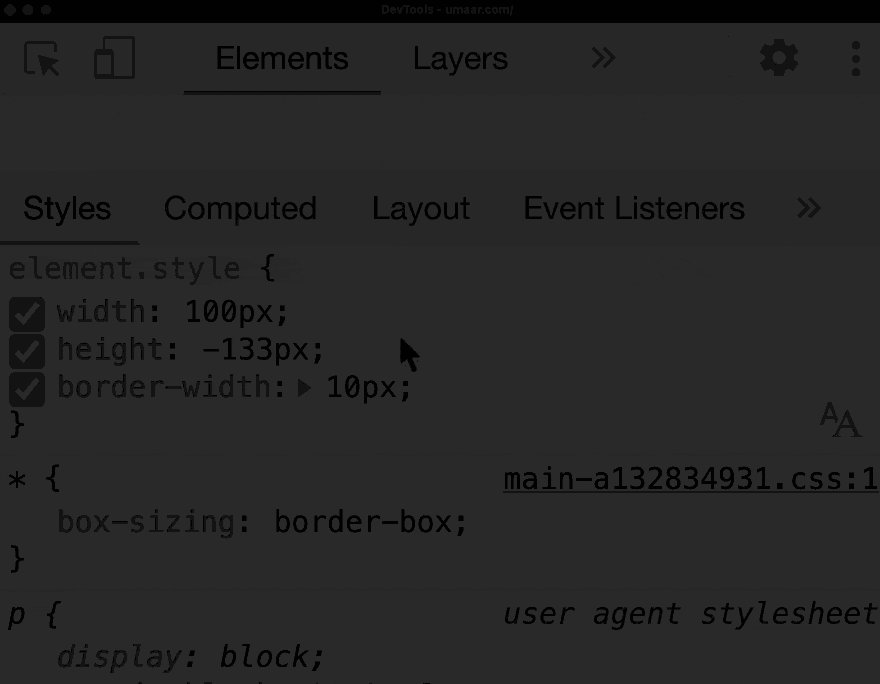
vhorem. - To update a numerical value, drag the number horizontally.
- To update the numerical value by +/-
10, hold the ⇧ (Shift) key.
Availability
This feature is currently in Chrome Canary and should make its way to Chrome stable soon.
Further Resources
DevTools has a number of related features:
- It has the ability to change CSS values with the keyboard or mousewheel.
- It even lets you change numeric values in HTML code.
- It also supports editing values in the Sources Panel.