Chrome DevTools: Better accessibility inspection with the Source Order Viewer
Last updated: July 30, 2021
Introduction
The Source Order Viewer shows you the order of elements as defined in the document source. Using this feature can help improve the experience for people using assistive technology.
To do this, it labels elements numerically - on the page you are inspecting. CSS can easily manipulate the order in which information is presented to the user (imagine a Flexbox child which uses order: 2) and this can have unintended consequences for assistive technologies.
How to use this feature
To use the Source Order Viewer, follow these steps:
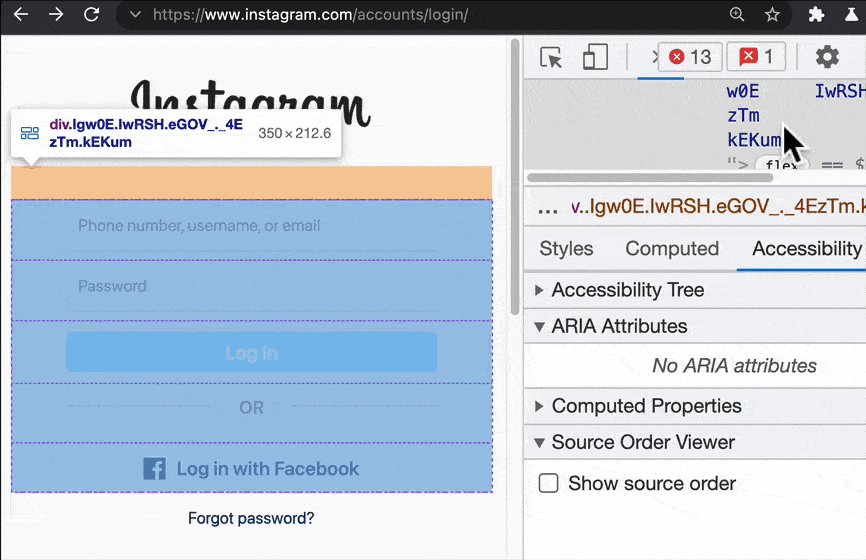
- Inspect an element on a web page.
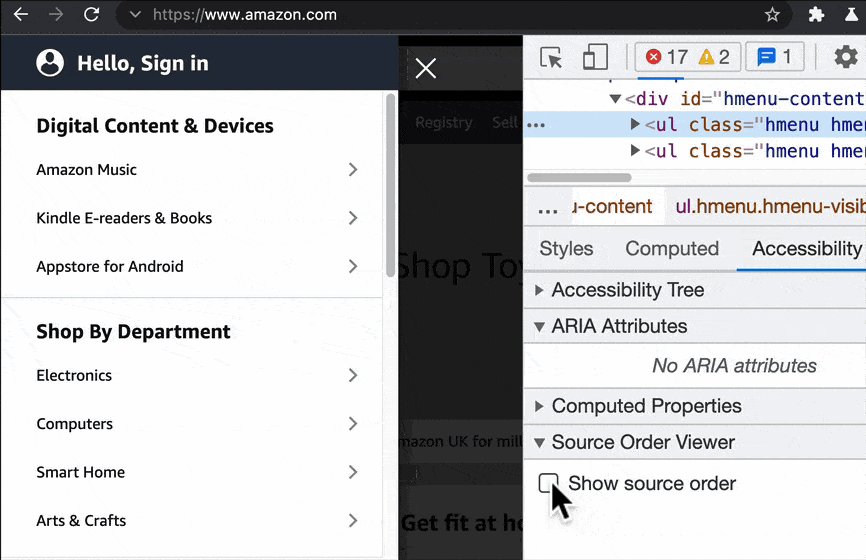
- Open the Accessibility Pane (in the Elements panel).
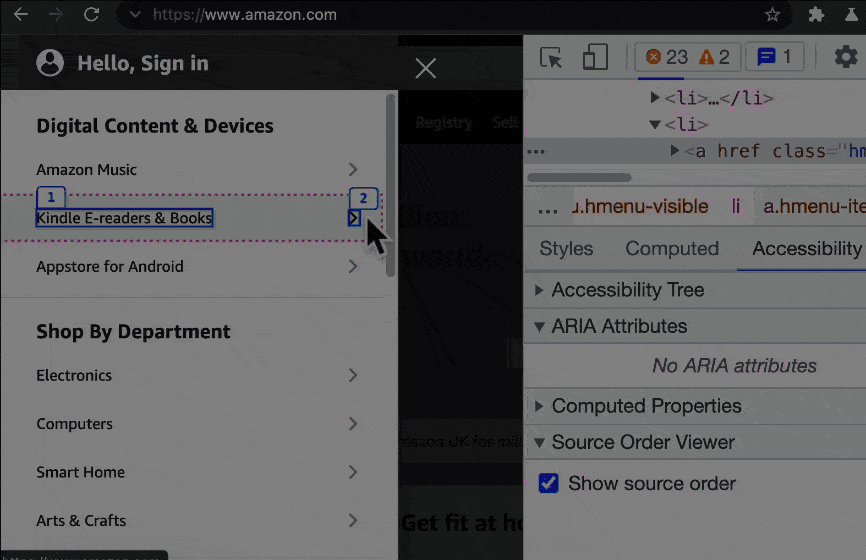
- Enable the Show source order option.
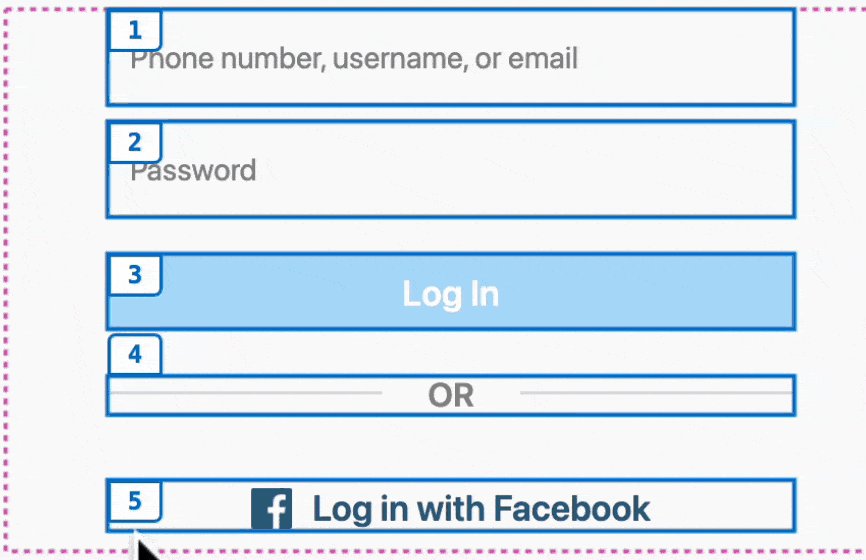
Once you have enabled the Source Order Viewer, the current inspected page presents a visualisation (within the inspected page) which indicates the document source order of page elements.
Availability
This feature is in Chrome Stable, just double check that it is enabled in the Experiments Panel. To enable:
- From DevTools, enter Cmd + Shift + P > Show Experiments.
- Type in
source orderin the Experiments Filter box. - Enable the Source Order Viewer experiment.
Further Resources
DevTools has a bunch of handy accessibility related features:
- It has the ability to emulate vision deficiencies.
- It includes a feature to autocomplete ARIA/accessibility property values.
- It can also make colour suggestions for low contrast text.