Chrome DevTools: Quickly change numeric values in CSS and HTML code
Last updated: July 23, 2020
Introduction
You can easily change numeric values in DevTools. This is a handy feature for when you want to quickly prototype CSS property values.
Instructions
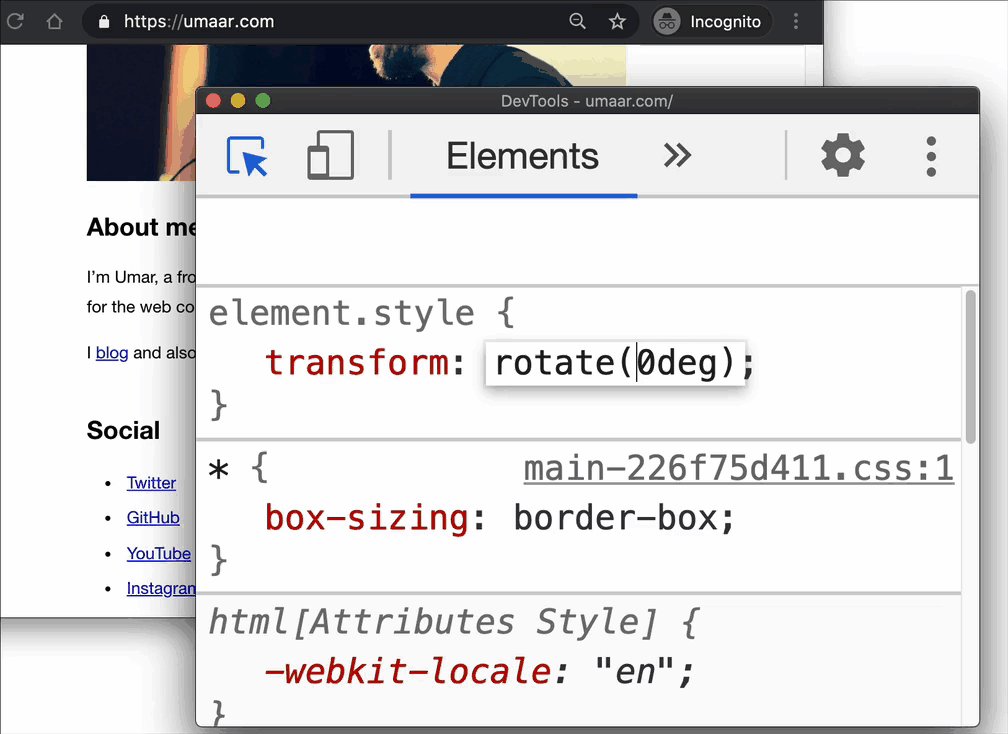
For example, if the Styles Pane has a CSS rule such as:
body {
transform: rotate(0deg);
}You can place your cursor on the numeric portion (0deg) and use the following key combinations:
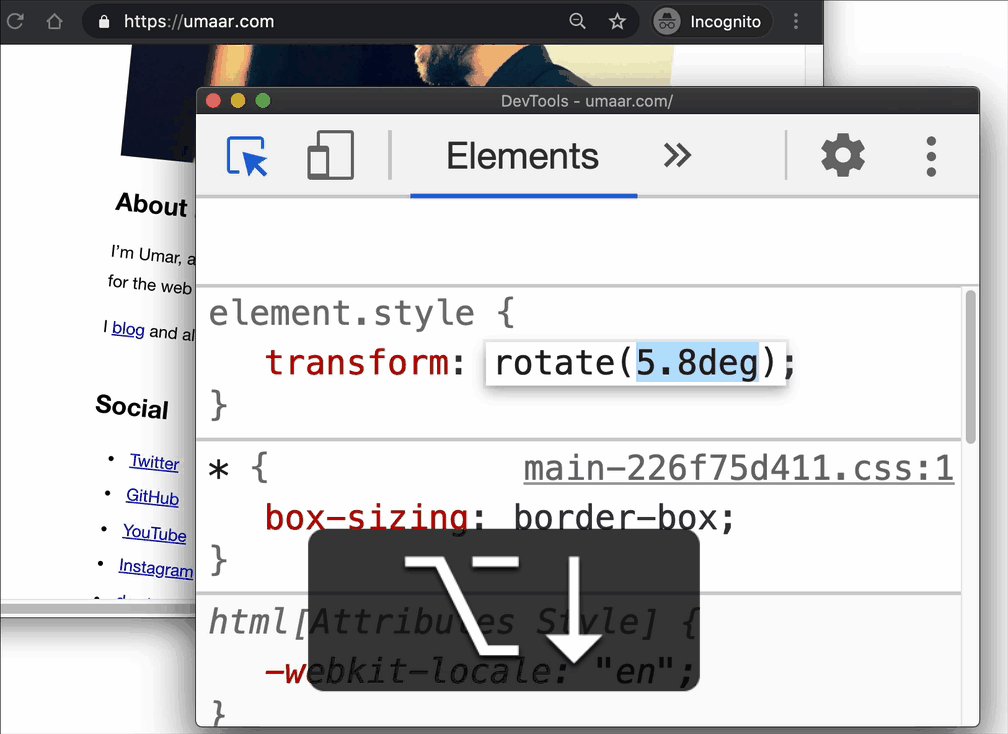
- Alt + Up / Alt + Down increment/decrement by 0.1
0deg⮕0.1deg⮕0.2deg
- Up / Down increment/decrement by 1
0deg⮕1deg⮕2deg
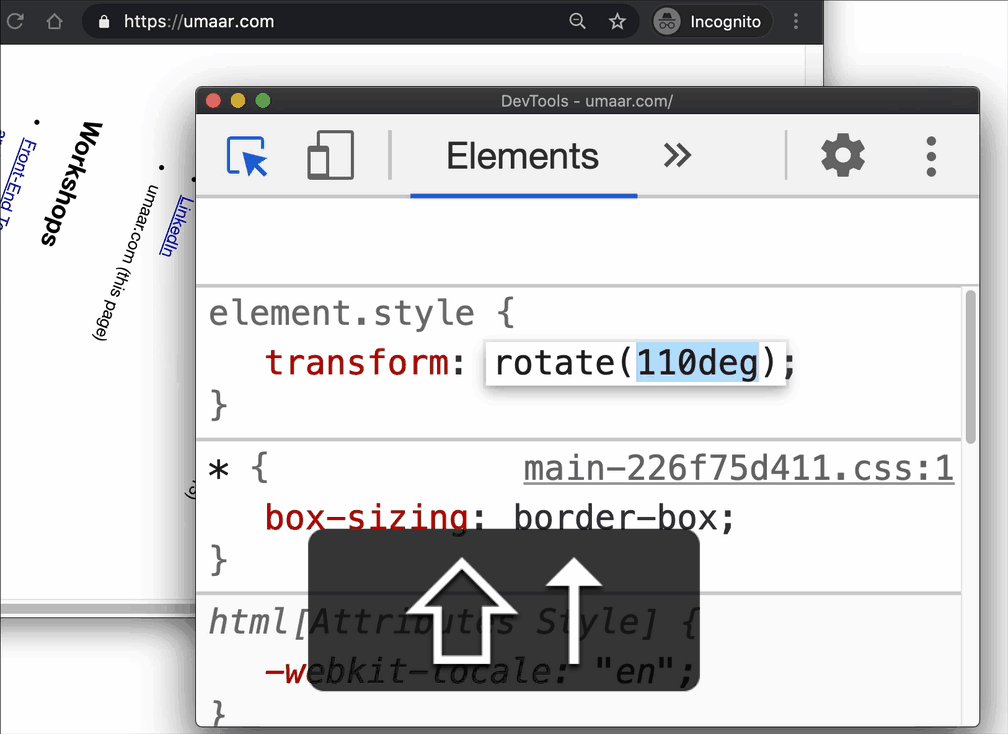
- Shift + Up / Shift + Down increment/decrement by 10
0deg⮕10deg⮕20deg
- Cmd + Up / Cmd + Down increment/decrement by 100
0deg⮕100deg⮕200deg- On Windows: Ctrl + Up / Ctrl + Down
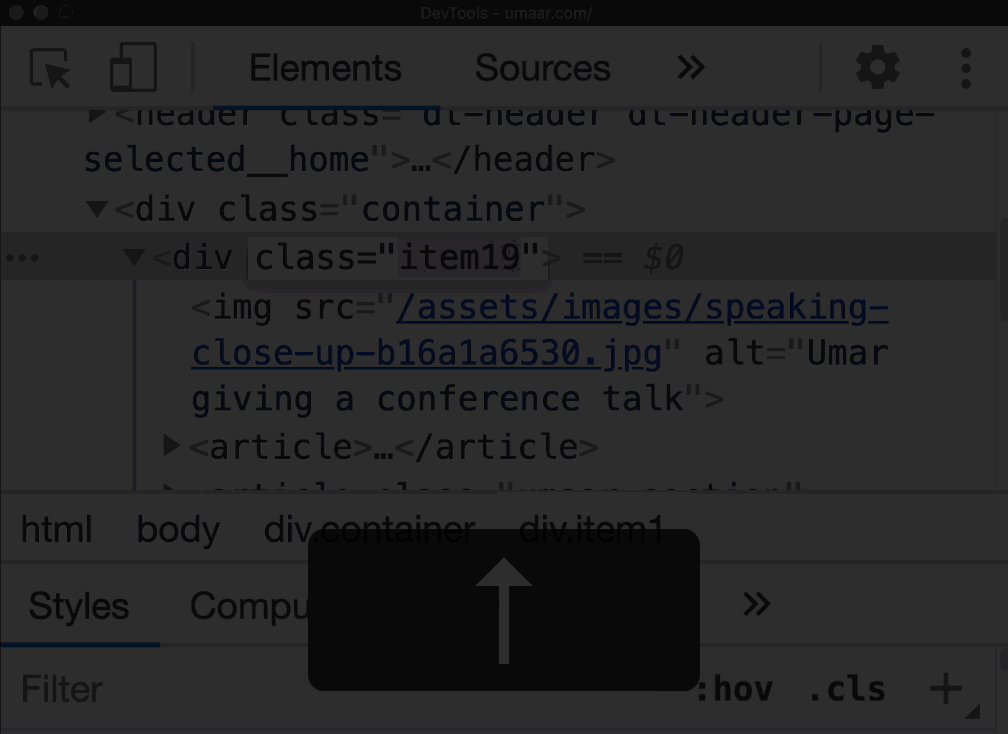
Bonus tip with HTML elements
As a bonus tip, there is basic support for incrementing and decrementing numeric values on the Elements Panel. For example, given an element like:
<div data-item="item1"></div>You can use the shortcuts mentioned earlier to increment and decrement the numeric value (item1 ⮕ item2 ⮕ item3, etc.) within the HTML markup.