Chrome DevTools: Cleaner logs with the Console Sidebar
Last updated: February 1, 2018
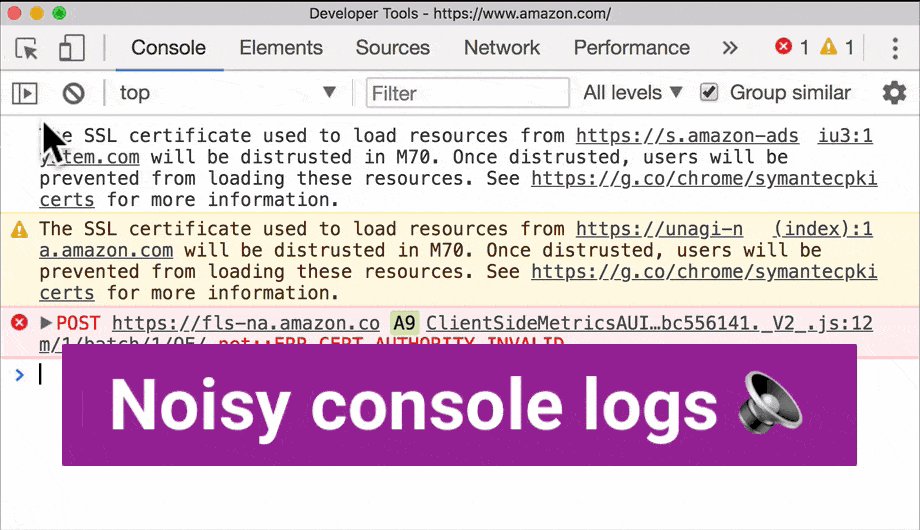
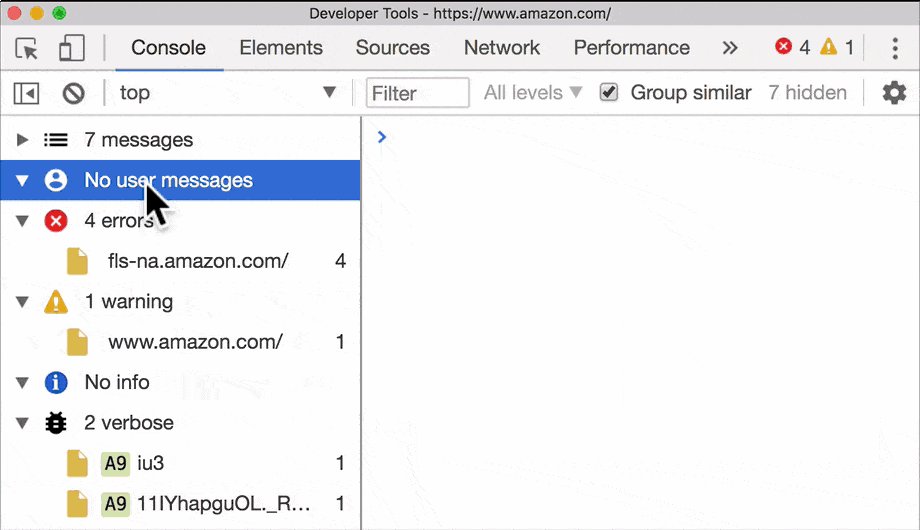
The Console Sidebar in the Canary DevTools Console Panel helps organize logs and keeps your debugging experience sane.
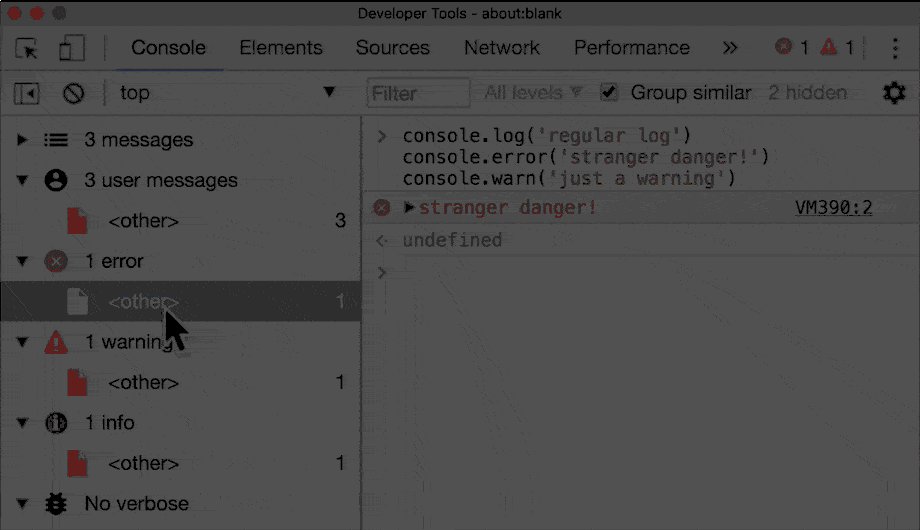
For example, try logging the following within the Console Panel:
console.log('regular log')
console.error('stranger danger!')
console.warn('just a warning')While you can view logs in their entirety without having to use the sidebar, if you wish to open the sidebar, it groups messages up so you can disclose certain logs as and when you need them.