Chrome DevTools: Live render performance metrics with the Performance Monitor
Last updated: August 28, 2017
Update: There have been significant improvements to this feature, see: Tip 205
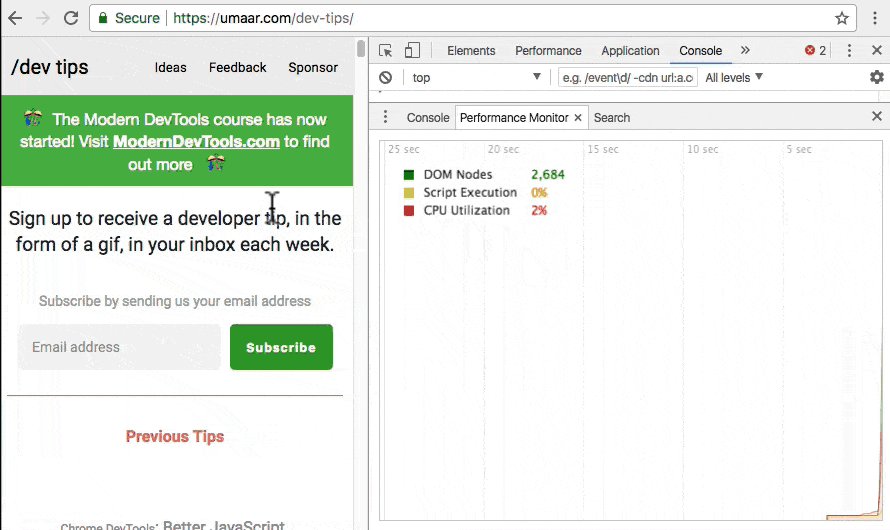
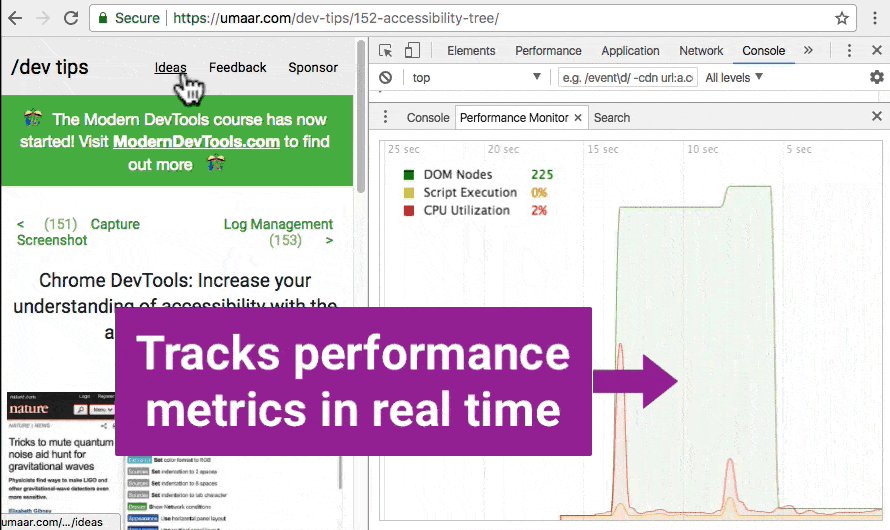
The Performance Monitor in Chrome Canary provides useful render performance metrics in real time. You can see:
- DOM Nodes
- Script Execution
- CPU Utilization
These 3 metrics are visualised on a live-updating graph.