Chrome DevTools: Better JavaScript logging with the Log Management UI
Last updated: August 15, 2017
The new Log Management UI is an experimental feature in DevTools. Once enabled, you can create console.log functions which have their own context.
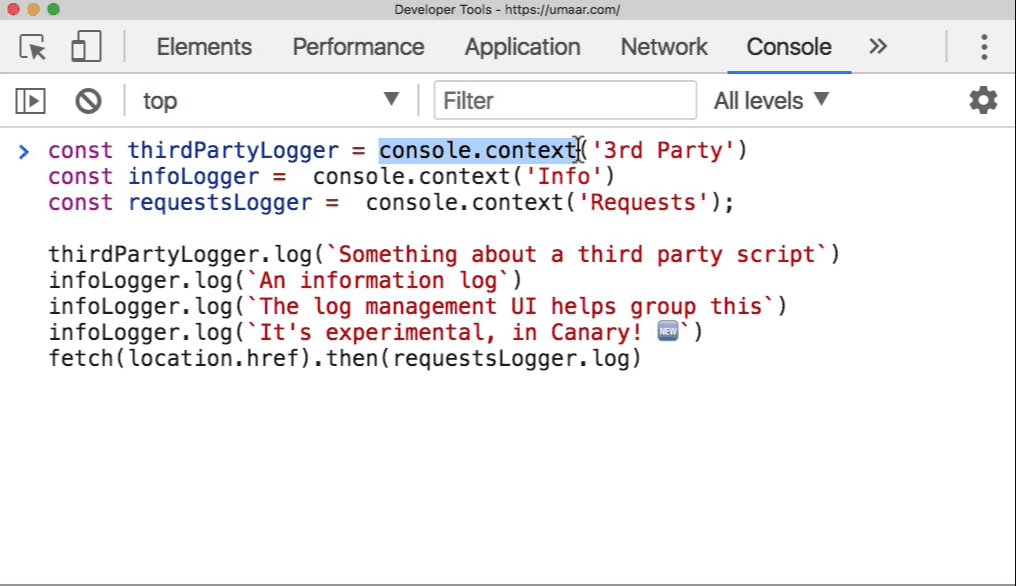
Try this snippet of code in the Console Panel to use the Log Management UI:
const thirdPartyLogger = console.context('3rd Party')
const infoLogger = console.context('Info')
const requestsLogger = console.context('Requests');
thirdPartyLogger.log('Something about a third party script')
infoLogger.log('An information log')
infoLogger.log('The log management UI helps group this')
infoLogger.log('This is experimental, in Canary! 🆕')
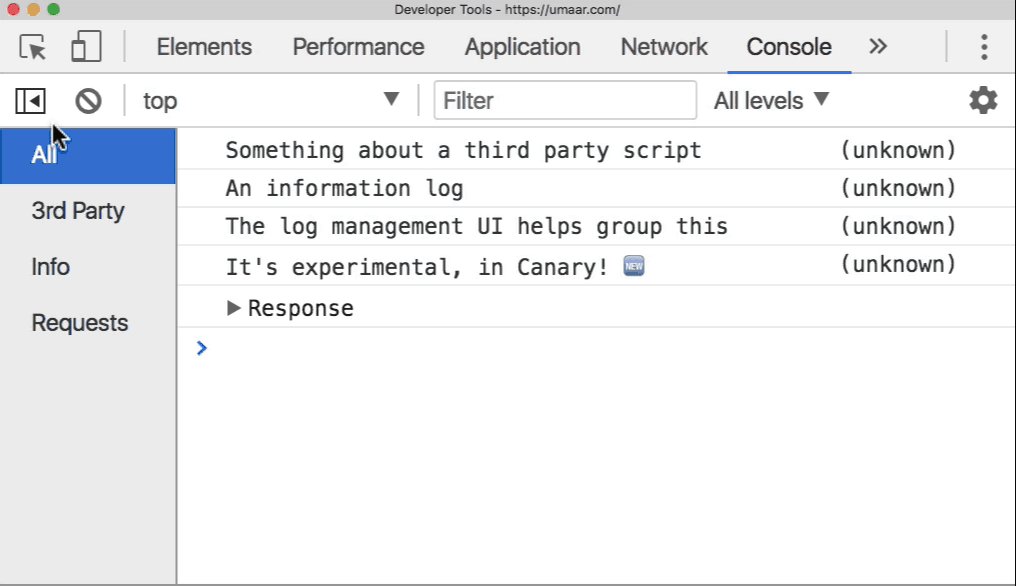
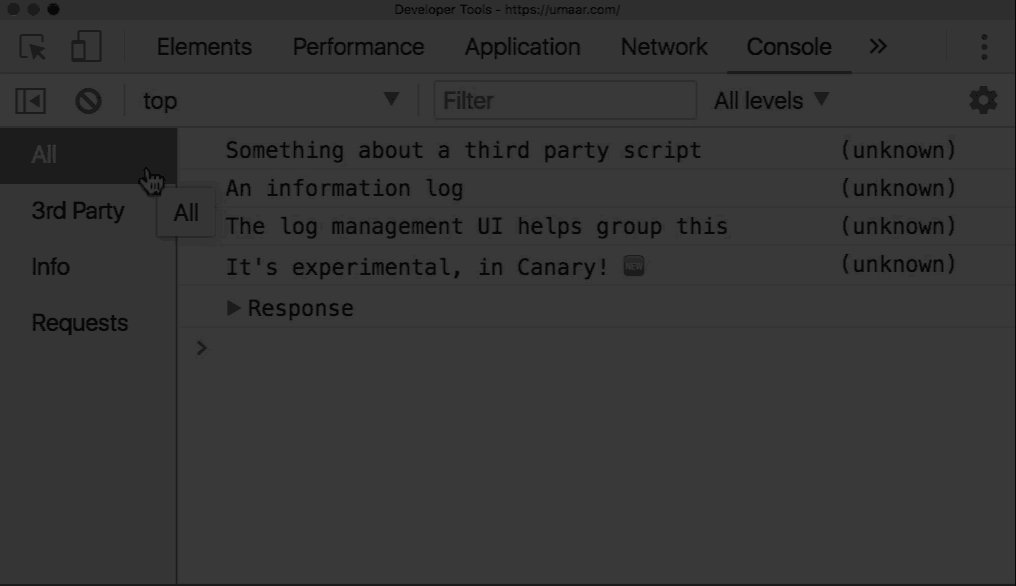
fetch(location.href).then(requestsLogger.log)Logs join different categories which you can navigate through. This helps decrease the noise when viewing many logs which are all combined into one section.