Chrome DevTools: Copy a complete stack trace into your clipboard, ready for bug reports
Last updated: June 7, 2017
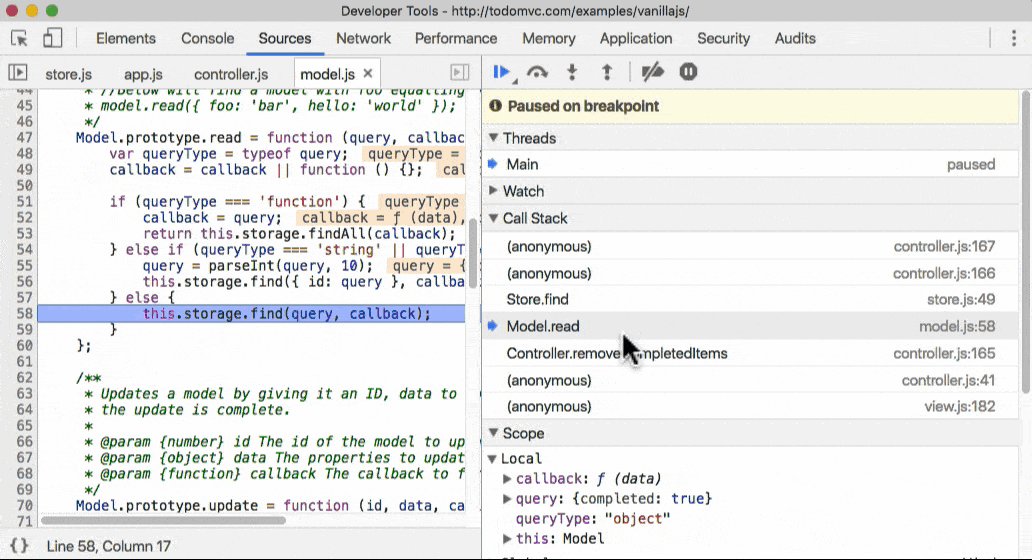
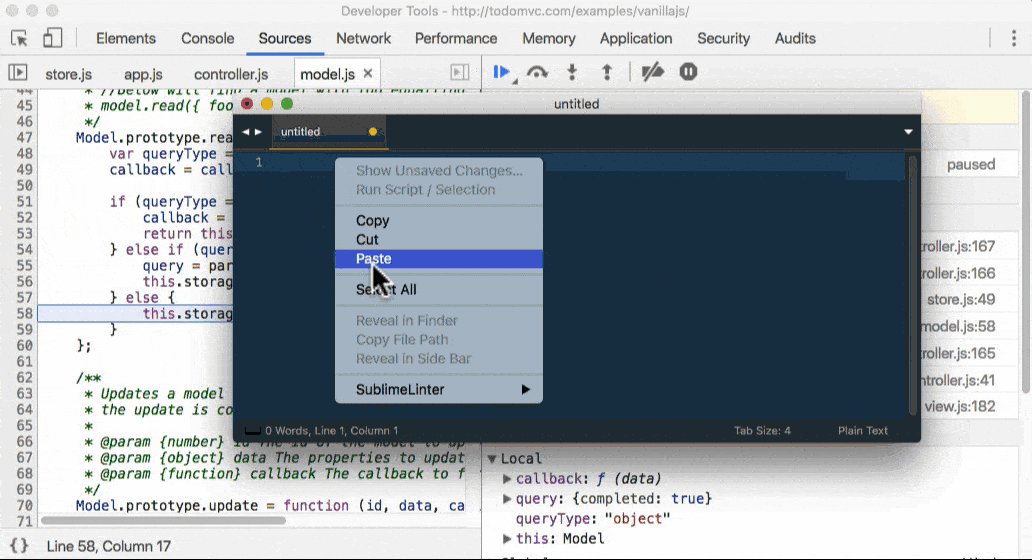
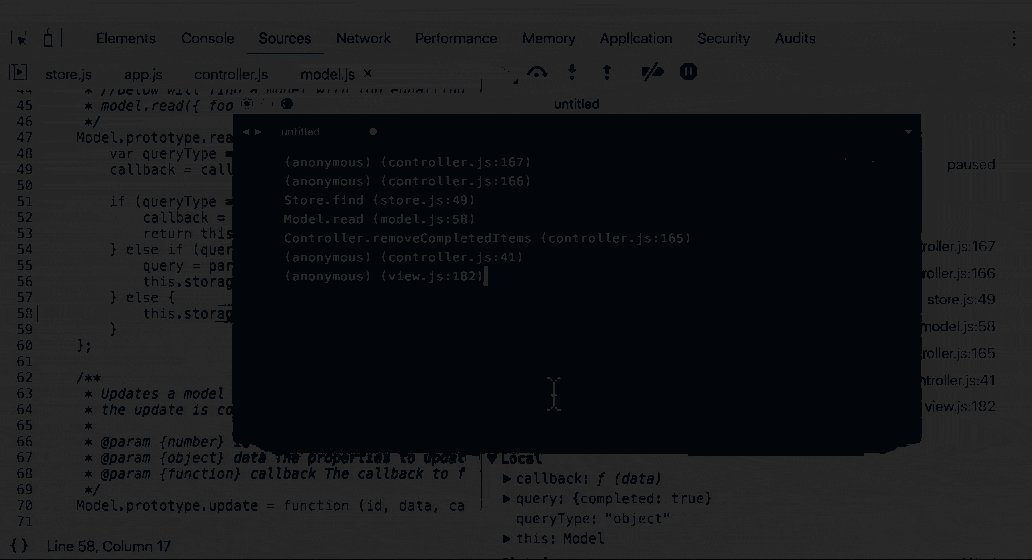
When you have a stack trace in the 'Call Stack' pane in the Sources Panel, right click on it and select 'Copy Stack Trace'. Your clipboard now contains contents like the following:
(anonymous) (controller.js:167)
(anonymous) (controller.js:166)
Store.find (store.js:49)
Model.read (model.js:58)
Controller.removeCompletedItems (controller.js:165)
(anonymous) (controller.js:41)
(anonymous) (view.js:182)This is useful if you need to share it in a bug report for example. So if a JavaScript plugin you are using throws an error, when you raise an issue, be sure to include the complete stack trace within. As a stack trace can add a lot of noise, you could enclose your stack trace within a <details> block on Github.