Chrome DevTools: Console shortcut to get the currently selected DOM node
Last updated: April 15, 2015
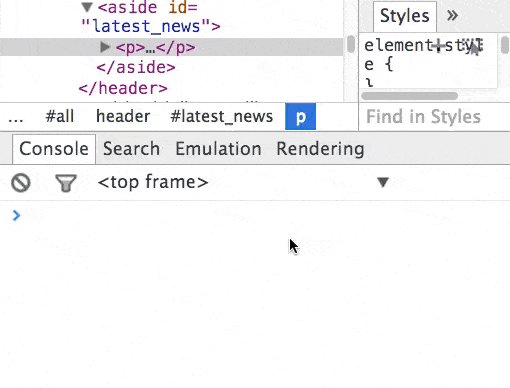
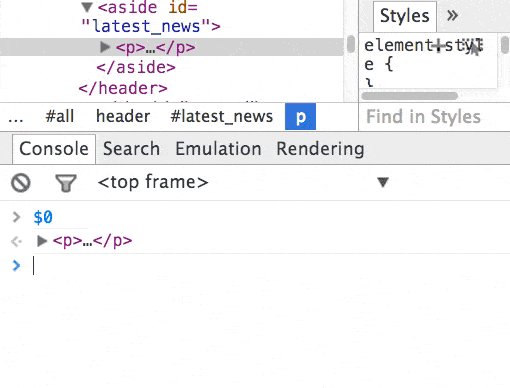
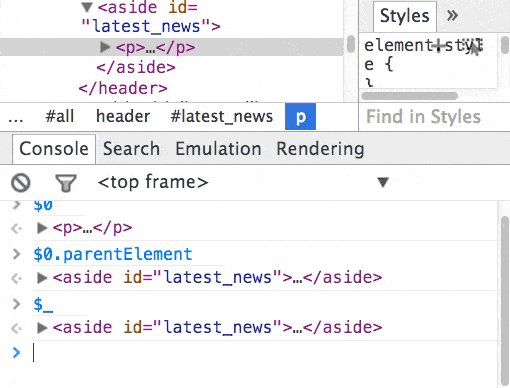
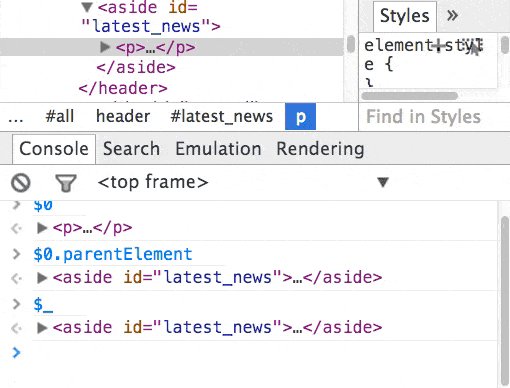
When you have a node selected in the Elements panel, use the expression $0 to access it in the Console panel. On this subject, you can also use $_ to access the value of the most recently evaluated expression.
Extra resources
Here are some other Console Panel tricks you may find useful.