Chrome DevTools: Using the Blackboxing feature for better debugging sessions
Last updated: January 5, 2017
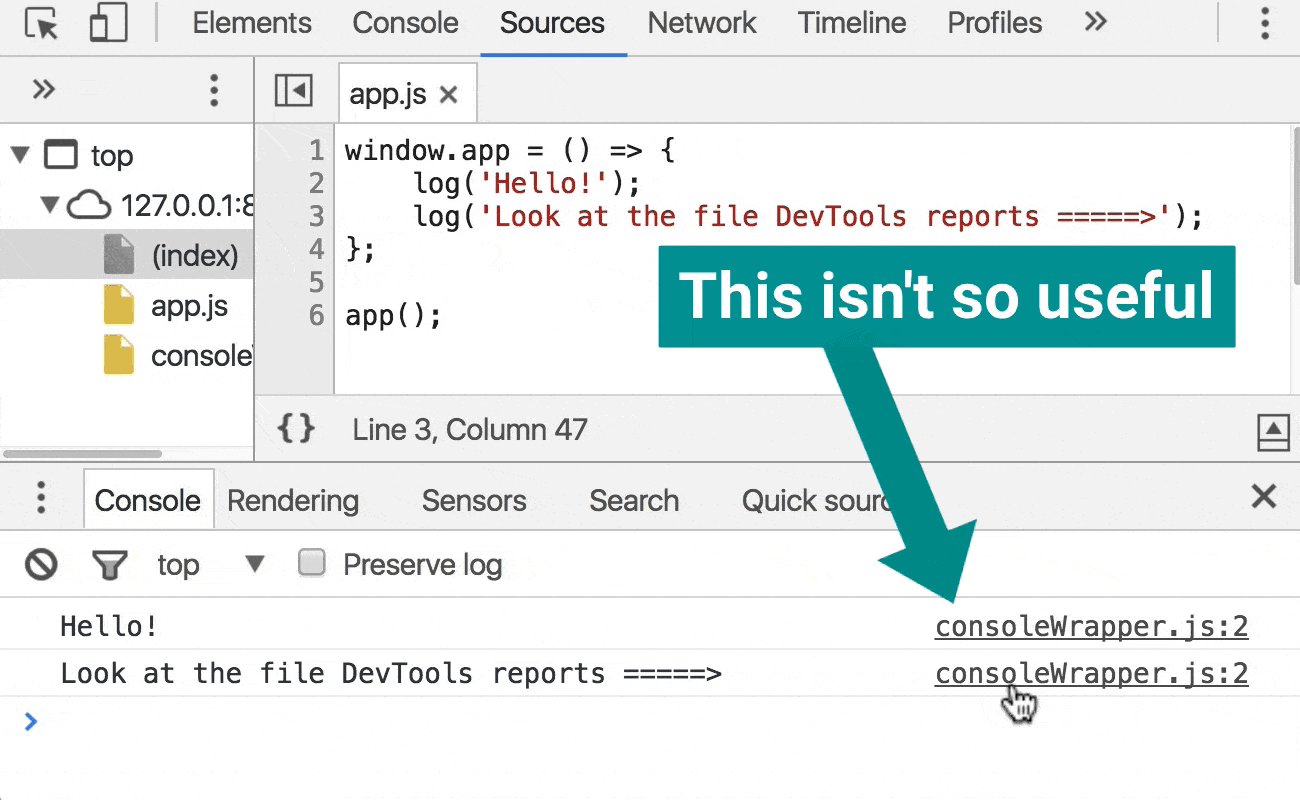
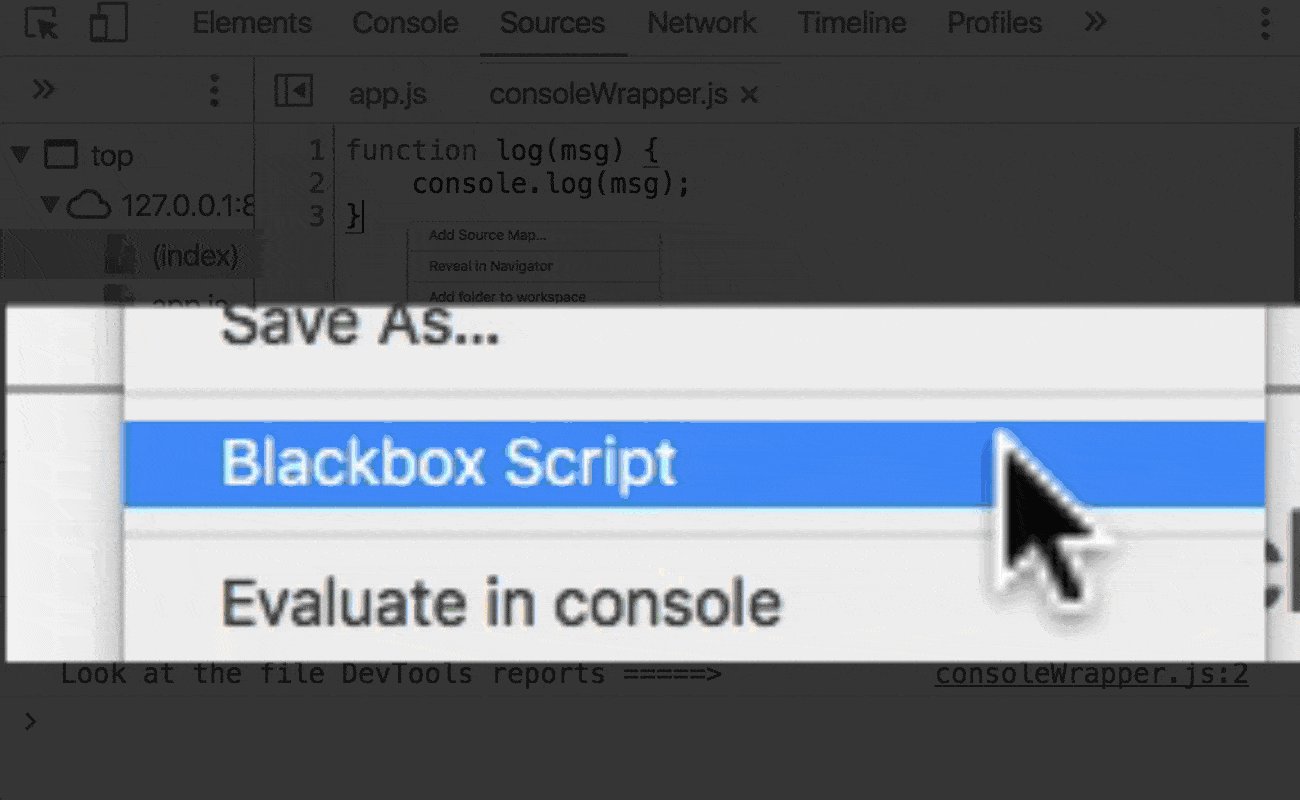
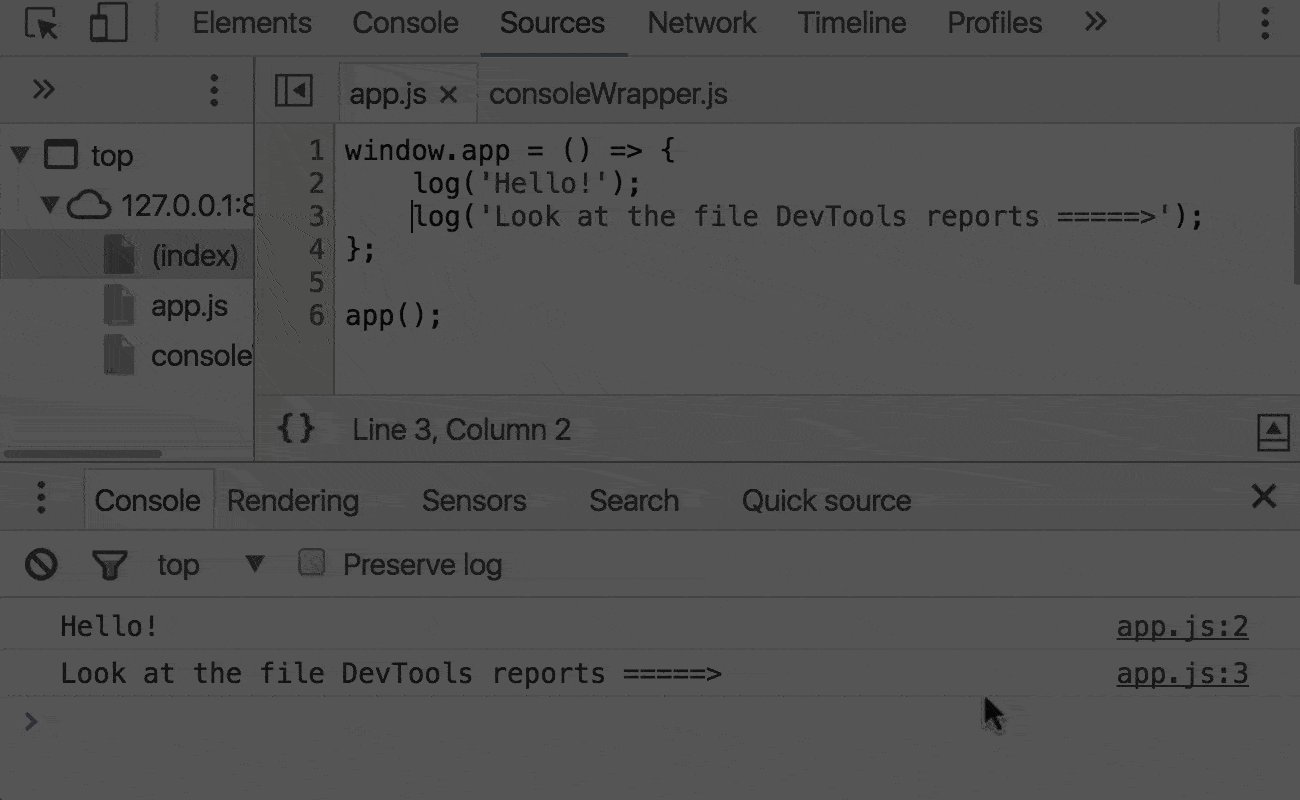
The Blackboxing feature of Chrome DevTools can help hide scripts from your debugging sessions.
If you blackbox framework.js, stepping functions like Step In/Step Out etc. will skip over framework.js.
Even third-party code which throws exceptions can be hidden if you wish.
Update: CSS Selector Long Hover is in Chrome Stable!