Chrome DevTools: Workspaces revamped, featuring automatic filesystem and network mapping
Last updated: November 22, 2016
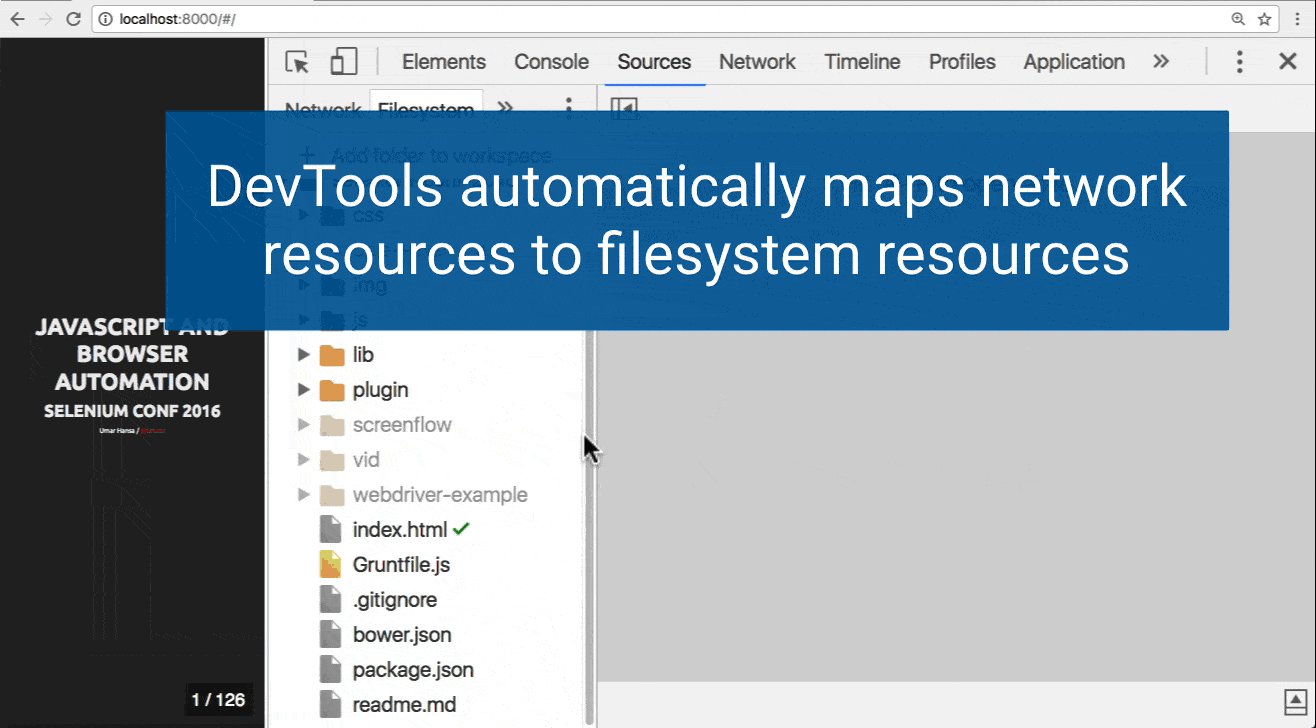
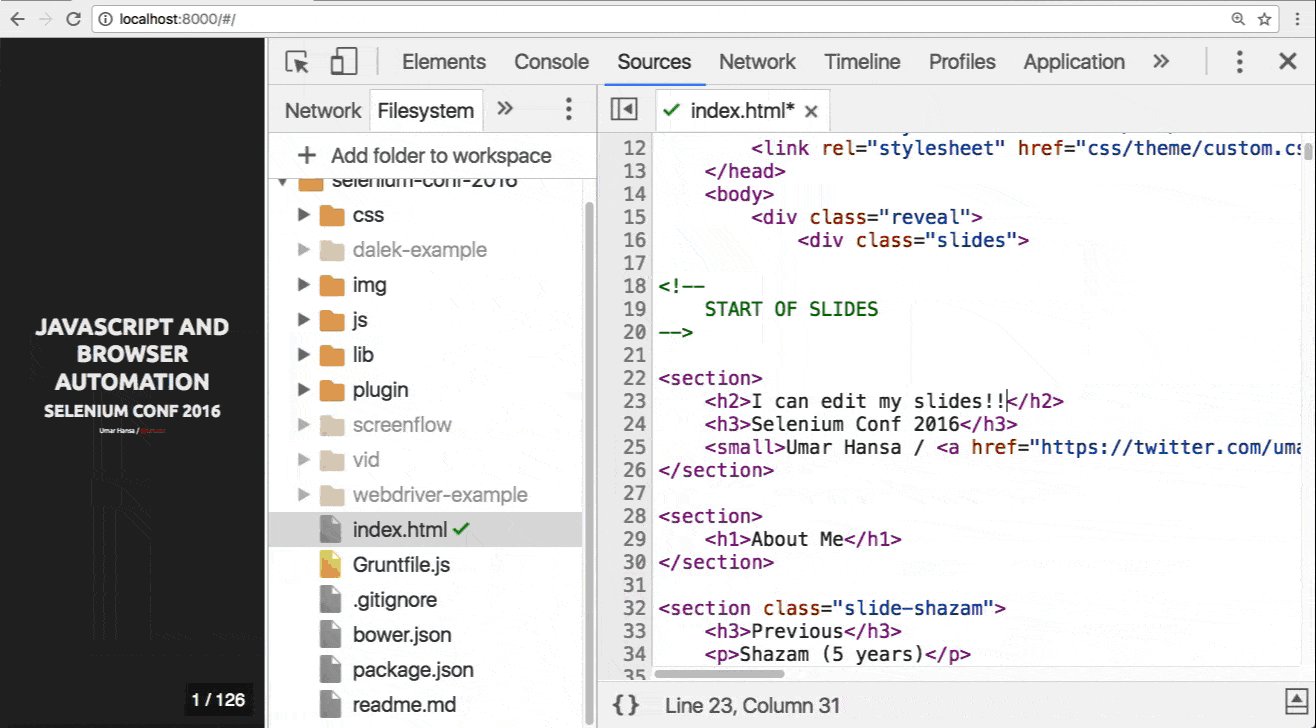
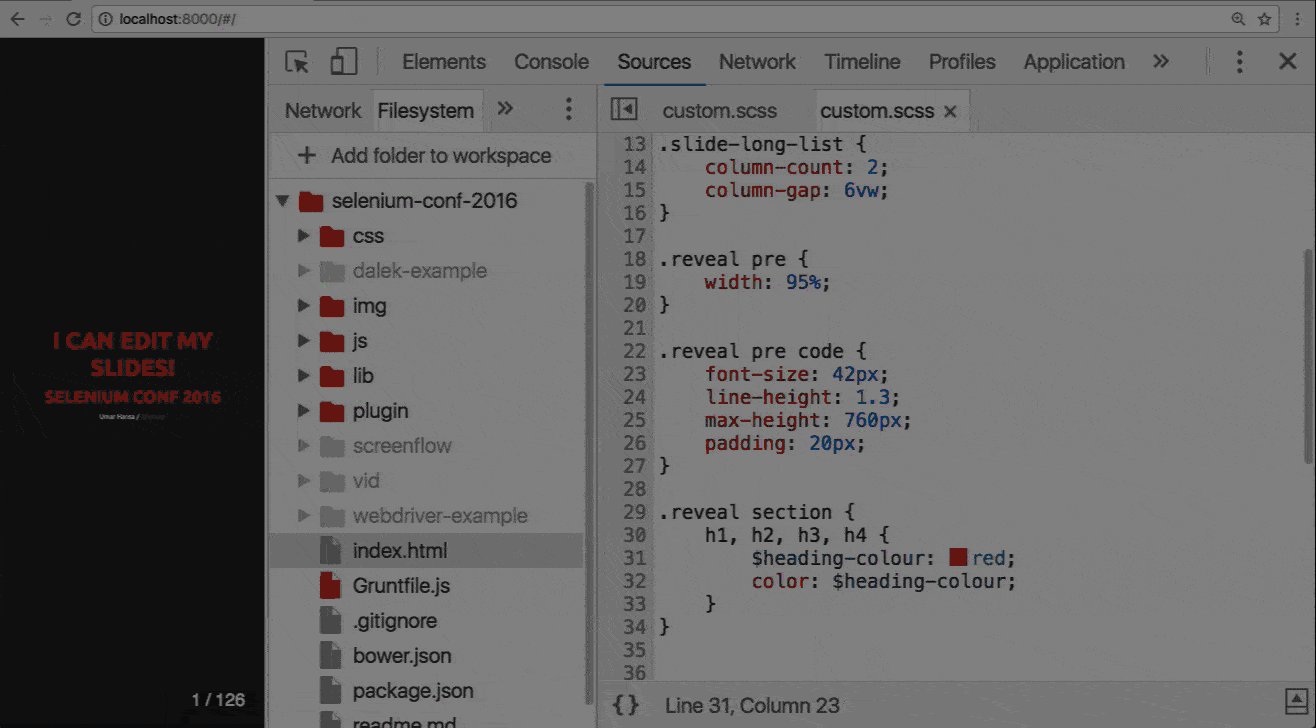
The "Persistence 2.0" experiment represents the new and improved version of Workspaces in DevTools. If you are working on a site, for example at http://localhost:3000, you can drag and drop your source code from the filesystem directly into DevTools. DevTools automatically figures out the network-filesystem mappings and allows you to start editing your code. You can edit Sass code (assuming you have Source Maps enabled) and DevTools will write your changes to disk.
Update: Style Rule Toolbar is in Chrome Stable!
Please share the Dev Tips project with others if you find it useful.