Selenium WebDriver: Learn to automate a browser with WebDriver and JavaScript
Last updated: December 1, 2016
I gave a talk on automating a browser in JavaScript (useful for scraping data, testing, etc.) at SeleniumConf 2016. You can:
- Watch this talk on YouTube
- View the slides online
- Watch the same talk with GoPro and heart rate data
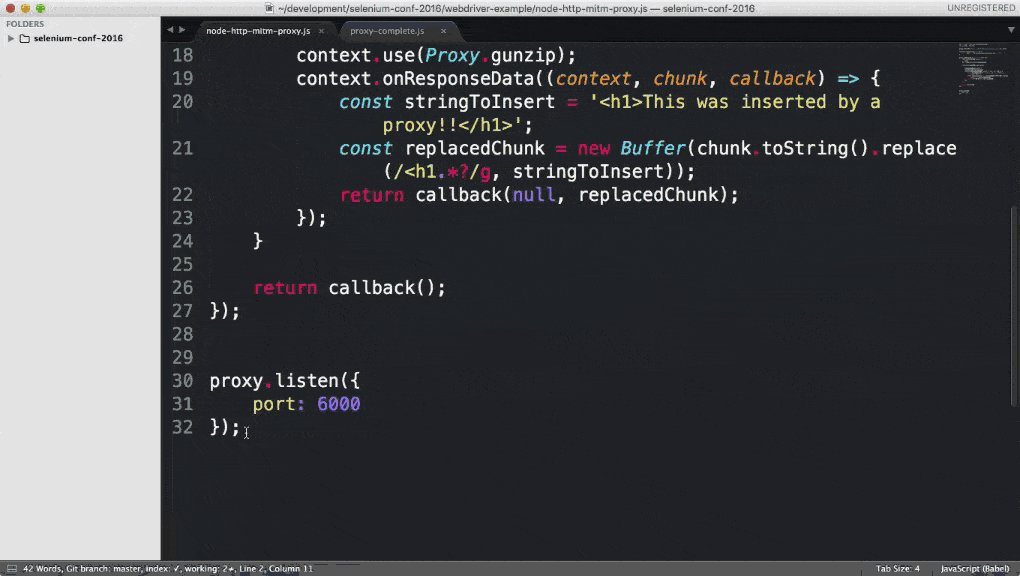
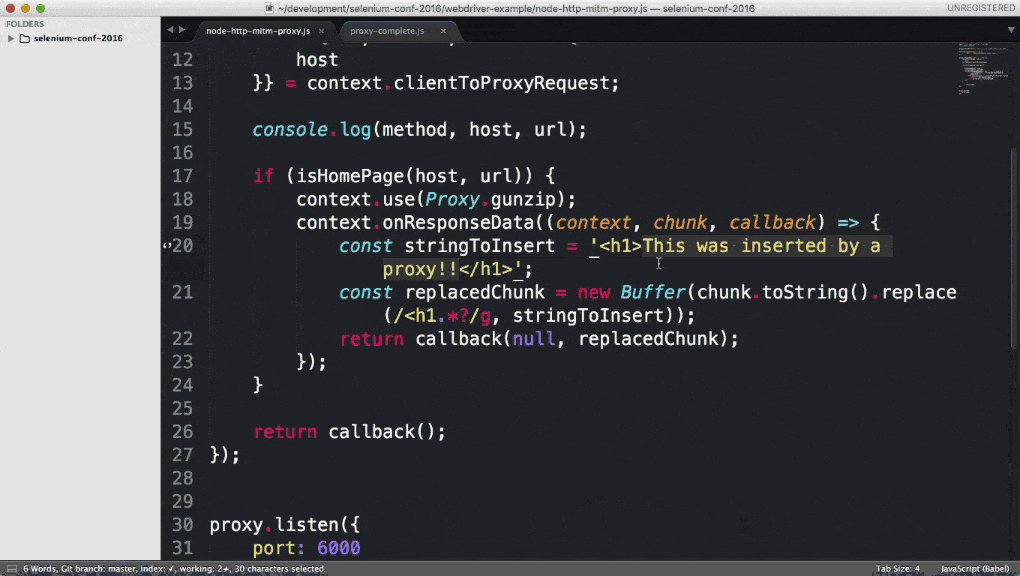
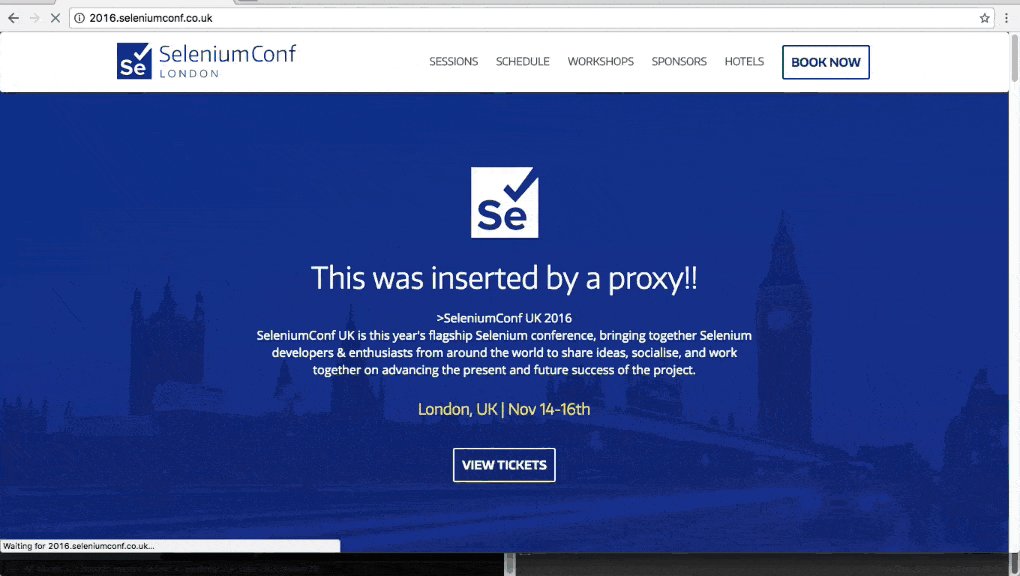
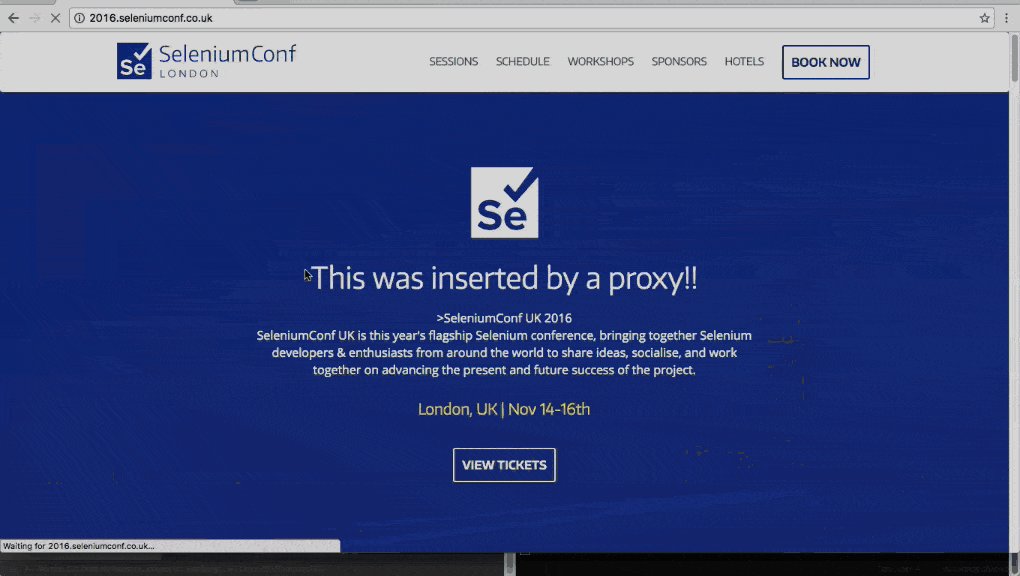
- Experiment with the code
Here's an example of counting the number of Wiki hyperlinks on a Wiki page.
const webdriver = require('selenium-webdriver');
const browser = new webdriver
.Builder()
.usingServer()
.withCapabilities({
'browserName': 'chrome'
}).build();
async function start() {
browser.get('http://en.wikipedia.org/wiki/Wiki');
const links = await browser.findElements(webdriver.By.css('[href^="/wiki/"]'))
console.log('Found', links.length, 'Wiki links.' )
browser.quit();
}
start();In Node v7, you can run it like this:
$ npm i selenium-webdriver
$ node --harmony-async-await Wiki.js
> Found 396 Wiki links.