Chrome DevTools: Explore and learn the ARIA accessibility property values through autocomplete
Last updated: September 13, 2016
There is a heap of useful ARIA attributes you can add to your HTML markup to make it more accessible.
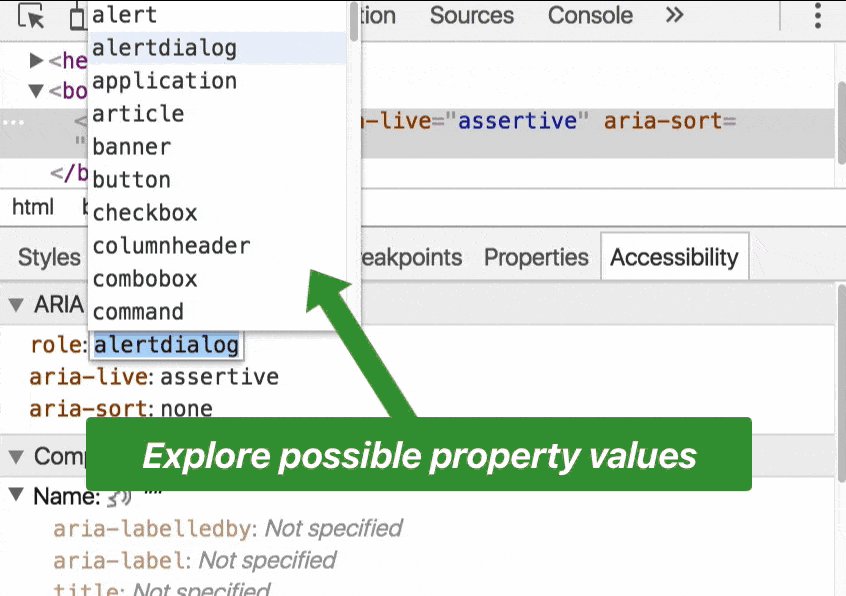
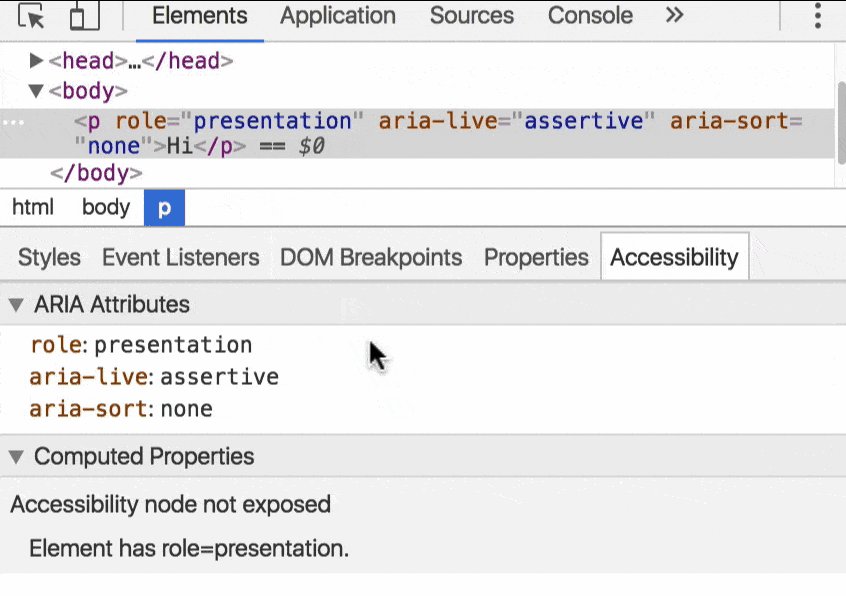
For ARIA attribute values you may not be familar with, e.g. for those applicable to aria-live or aria-sort, you can rely on the autocomplete functionality which DevTools provides in the Elements Panel Accessibility Pane.
For aria-live, autocomplete shows:
offpoliteassertive
And for aria-sort, autocomplete shows:
ascendingdescendingnoneother
More info is shown in Tip 101 Accessibility Inspection