Chrome DevTools: Copy a network response into your clipboard
Last updated: April 15, 2015
In addition to copying the request/response headers of a network resource, you can also copy the response body itself. This is useful if you need to, for example, paste it into a bug report.
How to use this feature
To try this out, follow these instructions:
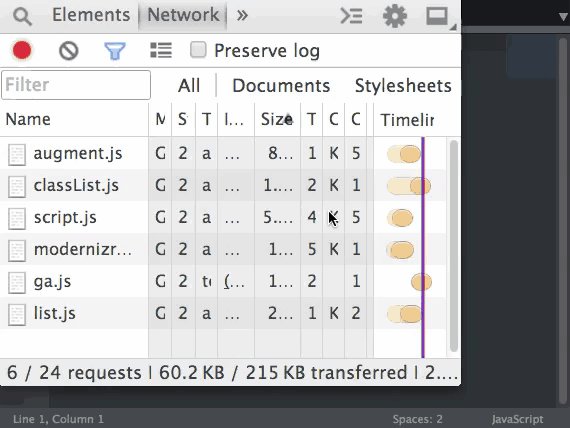
- Make a Network Panel recording
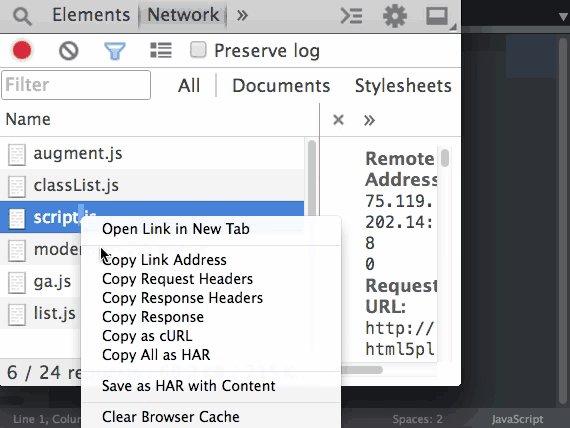
- Right click on a resource
- Select Copy > Copy response
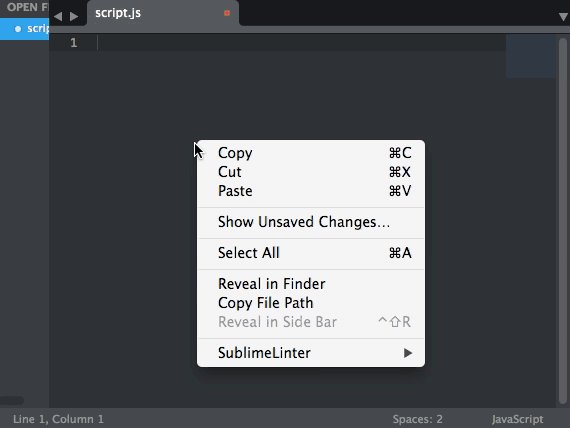
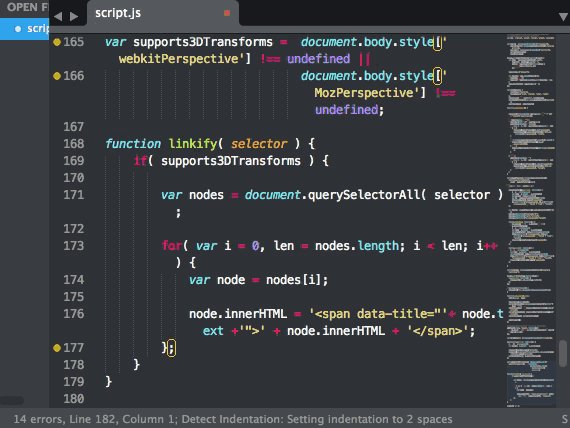
You then get the textual representation of the resource directly into your clipboard.
As a nice enhancement, if you do this with an image resource, you get the base64 encoded version of that image into your clipboard (it starts with: data:image/jpeg;base64).