Chrome DevTools: Faster code editing by cycling through editing locations in the Sources Panel
Last updated: 12th July 2020
Introduction
The Sources Panel is full of code editor-style tricks to help improve your development and debugging workflow.
What is it?
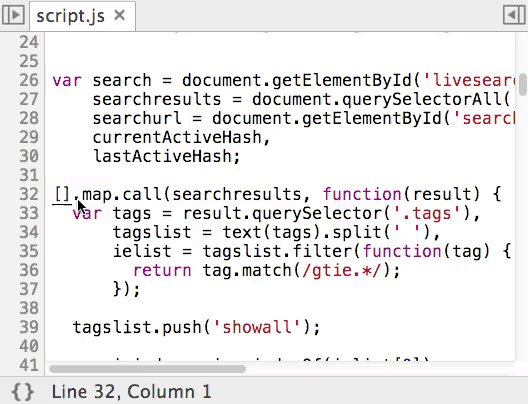
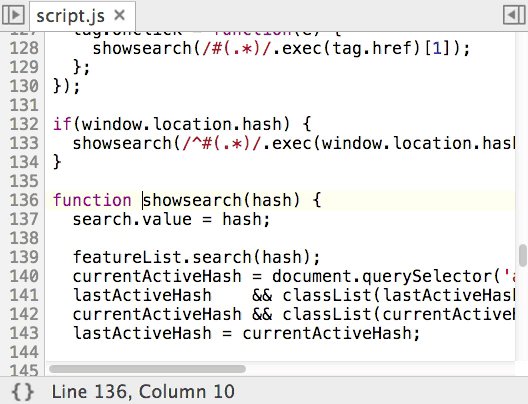
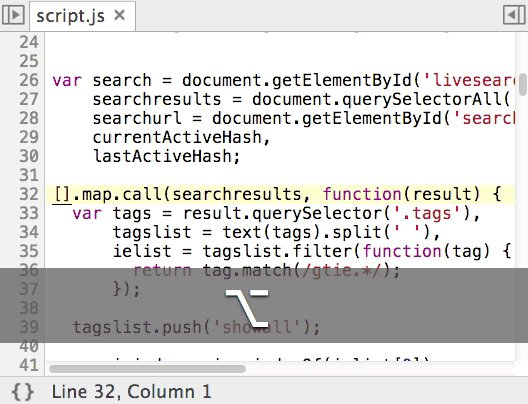
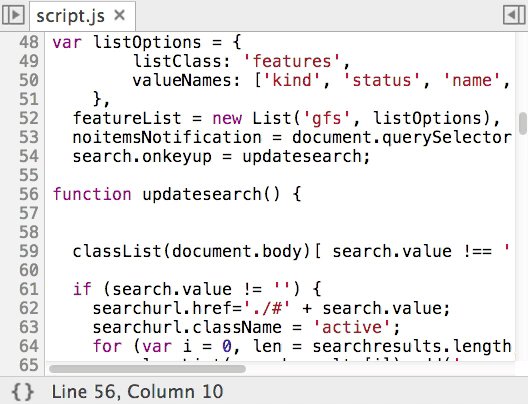
Your cursor position history is preserved in the Sources Panel allowing you to cycle through previous editing locations with Alt- (backwards) or Alt+ (forwards).
Why is it useful?
This feature is useful during development and debugging within the Chrome DevTools since you can easily go back to your previous code editing locations.