Chrome DevTools: Use the Sensors Pane to control specific device sensors
Last updated: June 14, 2016
Introduction
DevTools has received some updated UI and controls for device sensors. You can control Location, Orientation, Touch and Idleness.
How to use this feature
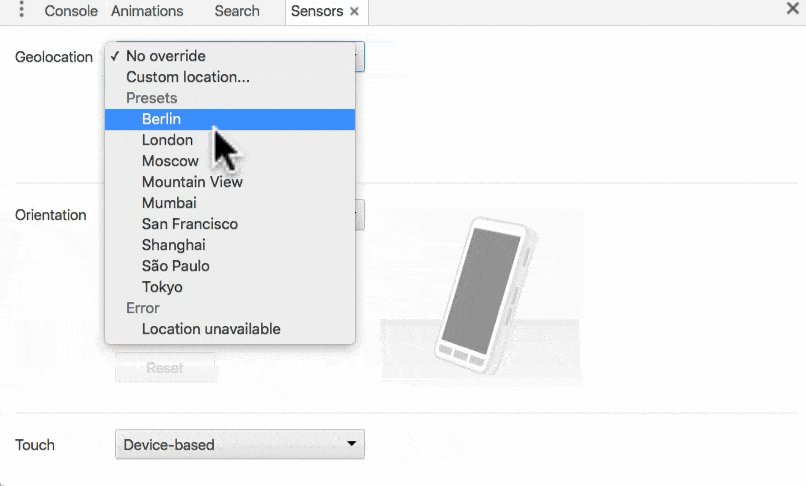
- Open the Sensors Pane using the Command Menu (Cmd + Shift + P).
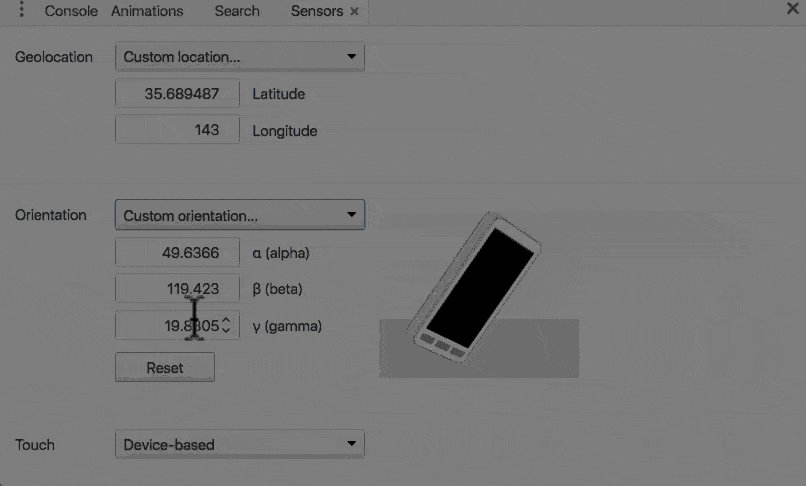
You can control geolocation by specifying a latitude/longitude, or even using some presets such as London or Tokyo.
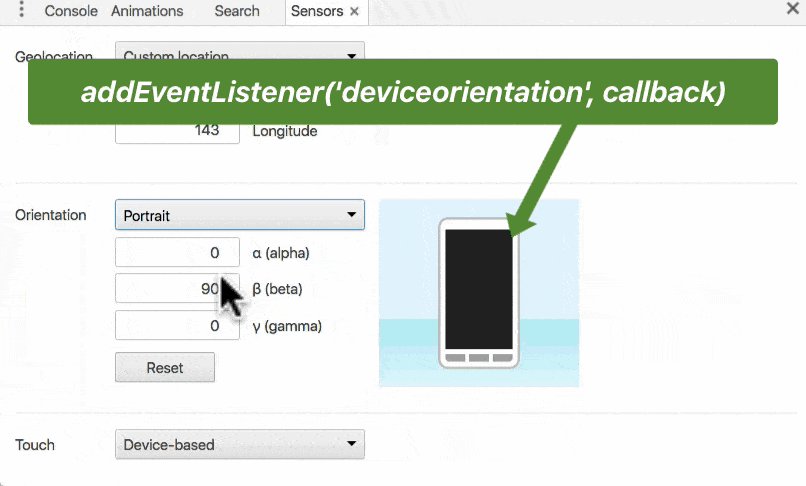
You can also control device orientation (alpha, beta, gamma) with some included presets like portrait, landscape, 'display down' and others.
There is also a control for device-based or force enabled touch.
Bonus: JavaScript
We just discussed overriding the geolocation and device orientation using the Sensors Panel. Here's the code to monitor the two:
You can use this piece of JavaScript to retrieve geolocation information:
navigator.geolocation.getCurrentPosition(pos => console.log(pos.coords));You can use this piece of JavaScript code to observe for orientation changes:
window.addEventListener("deviceorientation", evt => console.log(evt), true);Extra
Overriding such device and/or environment characteristics can be useful for getting closer to what your users experience. The sensors mentioned above are a good start, there is also:
- CPU Throttling - You can throttle the CPU in DevTools to understand how your page performs under that constraint.
- Network Throttling - The built-in presets for Network Panel Throttling include offline, Slow/Fast 3G.