Chrome DevTools: Quick Source Pane for faster CSS editing
Last updated: May 24, 2016
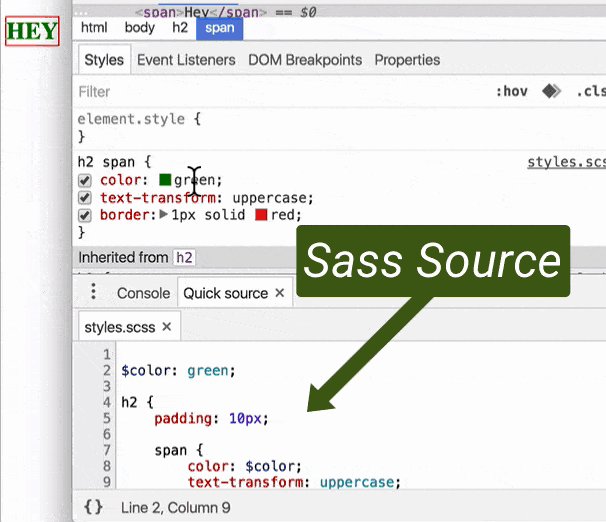
Use the Quick Source Pane to immediately understand the mapping between your Styles Pane CSS (also works with Sass) along with the source file CSS.
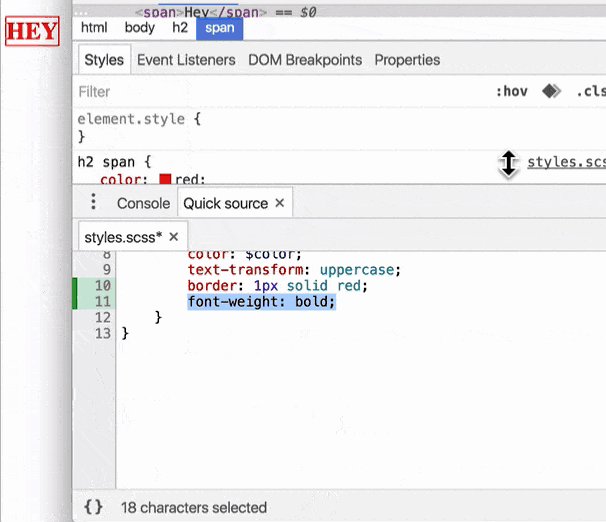
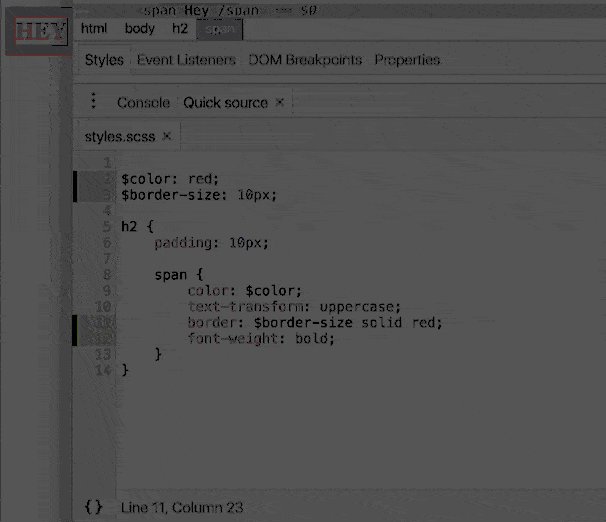
You can add, modify and remove CSS which is reflected in the Quick Source pane. You can even add new style rules.
Enhance your authoring workflow with Workspaces in DevTools to have your Sass changes persist to disk. If you combine this with a livereload workflow, you can author all of your Sass changes in DevTools without having to go back to the editor.