Chrome DevTools: Edit Sass variables and more with Sass compilation in DevTools
Last updated: 3rd December 2020
Update 2021: This experiment is currently unavailable within DevTools. However, if you'd like to get this workflow working, do the following:
- Use DevTools Workspaces to map your local website folder onto DevTools.
- Once you can persist your changes disk (after editing them via DevTools), use a build tool such as Gulp, Webpack, Parcel, Snowpack, Rollup etc. to watch for changes the files on your system.
- Configure your build tool of choice to activate browsersync, livereload, or some other "hot-loader"-style plugin to automatically reload the webpage, or live inject changed CSS into the page.
- My personal preference is to reload the page with something like livereload, this is to ensure I'm starting at a "clean slate" each time.
While this experiment is unavailable, you can read about Live Sass experiment and how it used to work
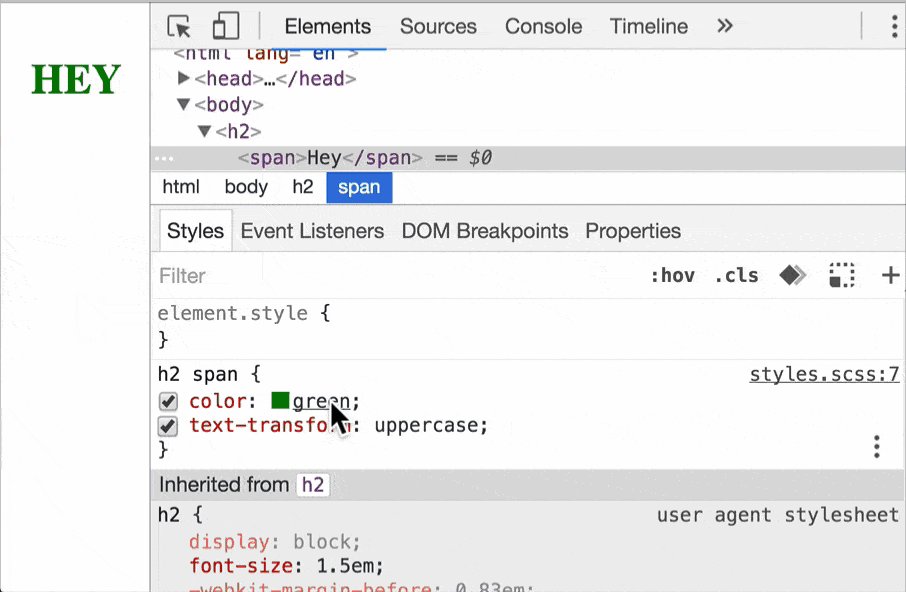
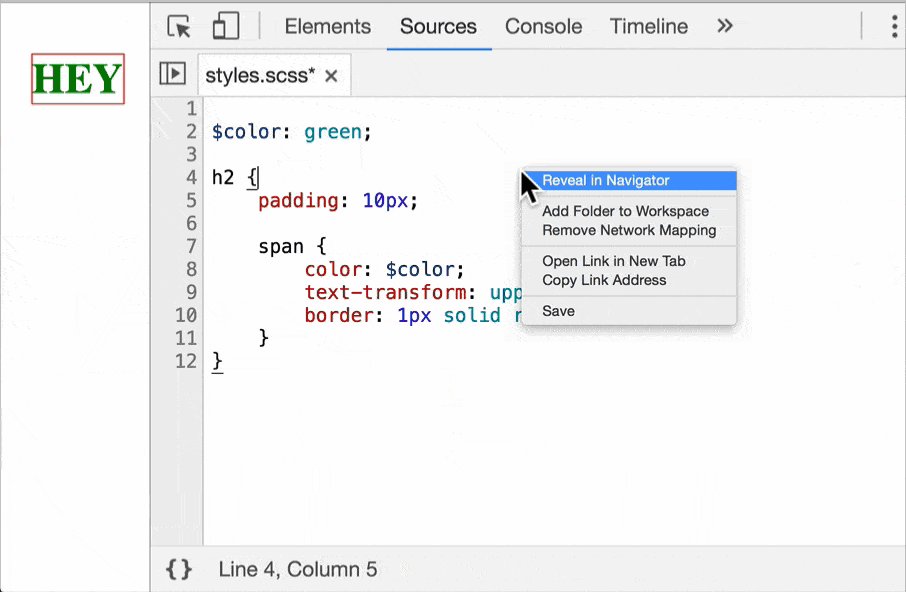
You can enable the Live Sass DevTools experiment and edit your Sass code directly within DevTools, to see the results on your web page immediately. Changes you make in the Styles Pane are reflected in the Sass file, even if you are utilising Sass specific features like variables.
If you change a Sass variable within DevTools, no page reload is needed to visually see the update.
You can also set up Workspaces in DevTools to have your Sass changes persist to disk.
Extra
- I've published a lot of code on GitHub, some of which demonstrates livereload capabilities.
- I've also written about an example modern authoring workflow you can use. It's part of my Modern DevTools Course.