Chrome DevTools: Using the handled filter in the Console Panel to see caught Promise errors
Last updated: December 4, 2015
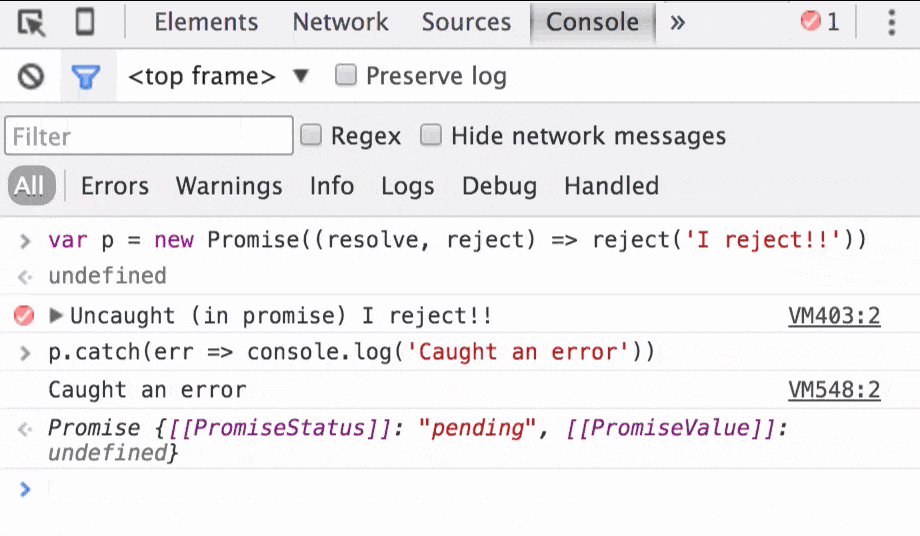
In the Console Panel, there a number of filters you can apply so you only see messages which you care about. One of these filters is the Handled filter. The handled filter can show caught errors on Promises, for example consider the following code:
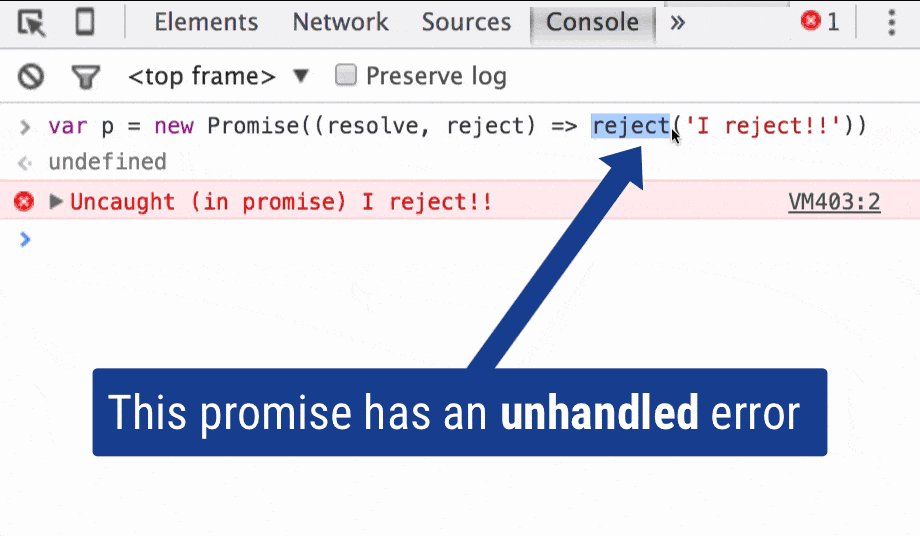
var p = new Promise((resolve, reject) => reject('I reject'));
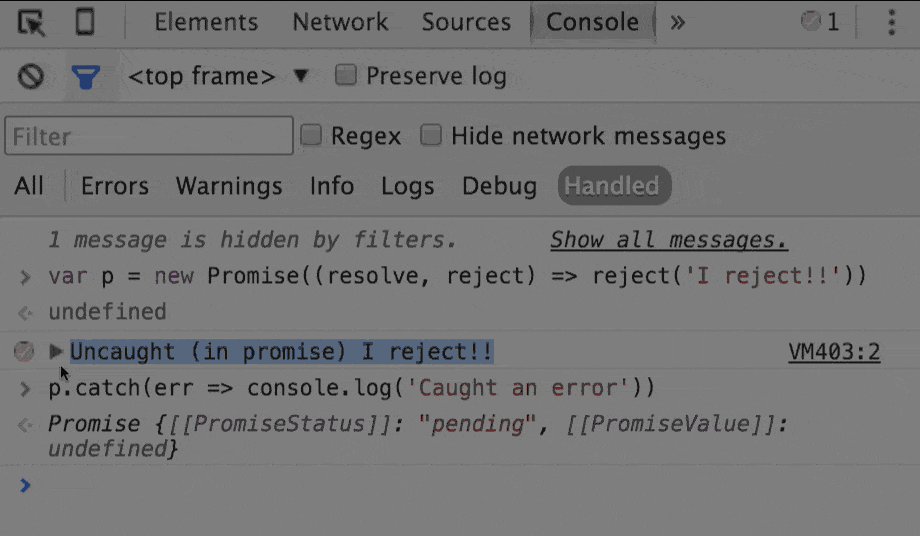
p.catch(err => console.log('Caught an error', err));While the promise (named: p) rejects, its error is caught. Therefore, the 'handled' filter will match this.
Important - A handled promise rejection will not show up with the 'Errors' filter.