Chrome DevTools: Copy image as a base 64 encoded data URI
Last updated: April 15, 2015
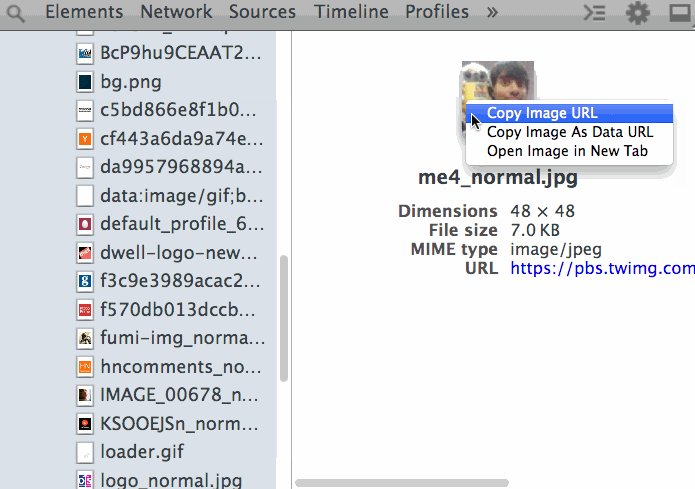
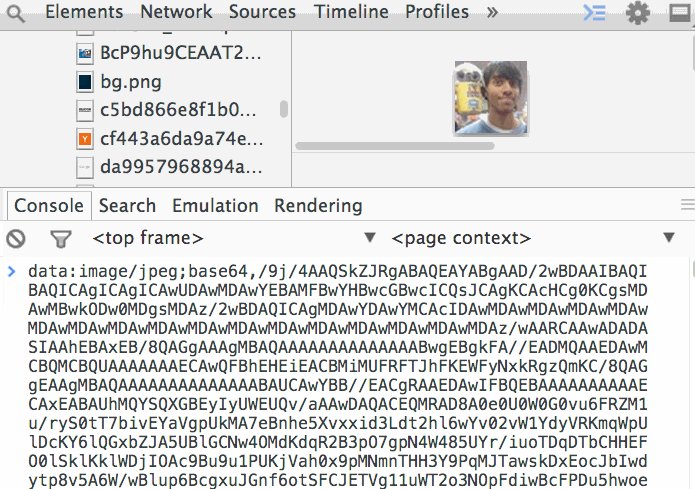
Right click on an image preview within the Resources Panel to copy it as a Data URI which is base 64 encoded.
As a bonus tip, you can base 64 encode an image from the terminal also, without DevTools.
$ openssl base64 -in <infile> -out <outfile>You can learn more in this StackOverflow answer.