Chrome DevTools: An Inspect Element which follows the mouse cursor
Last updated: October 21, 2015
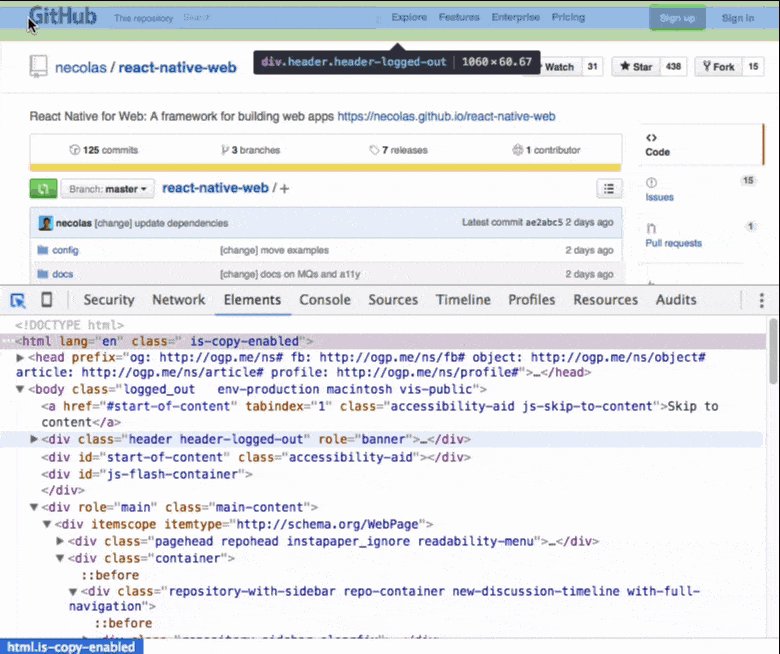
There's an enhancement with the Inspect Element feature.
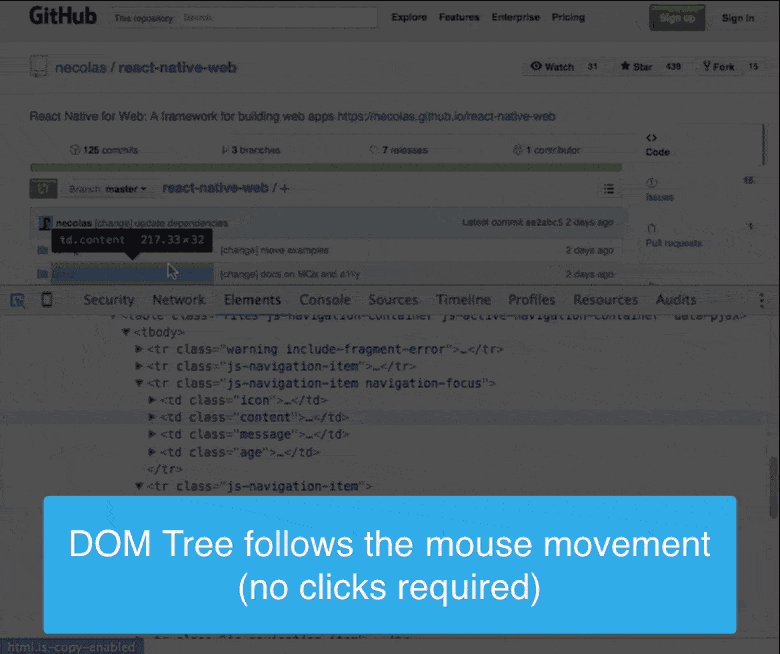
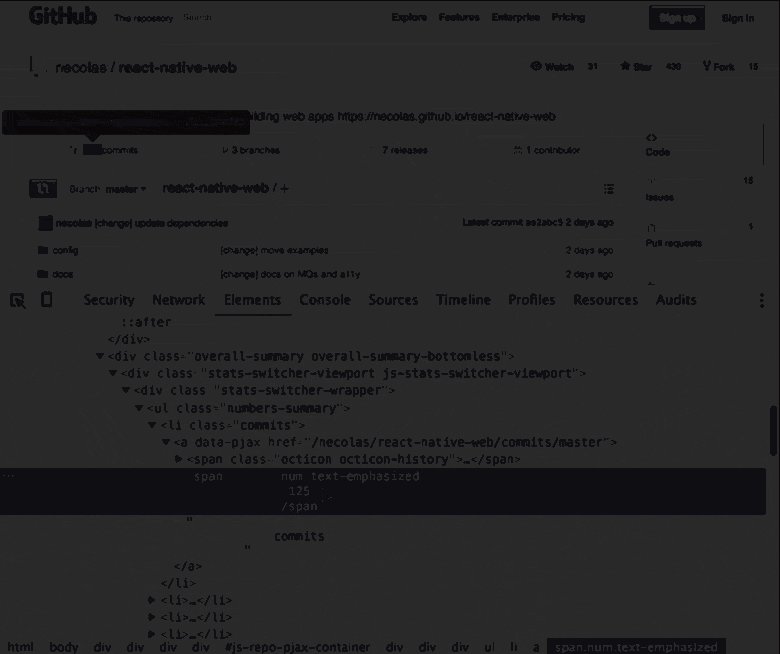
You can move the mouse cursor around the page and the DOM tree will update in real time according to the element below the mouse cursor.
The usual Click-to-Inspect workflow still behaves like normal.