Chrome DevTools: Screencast your device in DevTools with remote debugging
Last updated: 21st December 2018
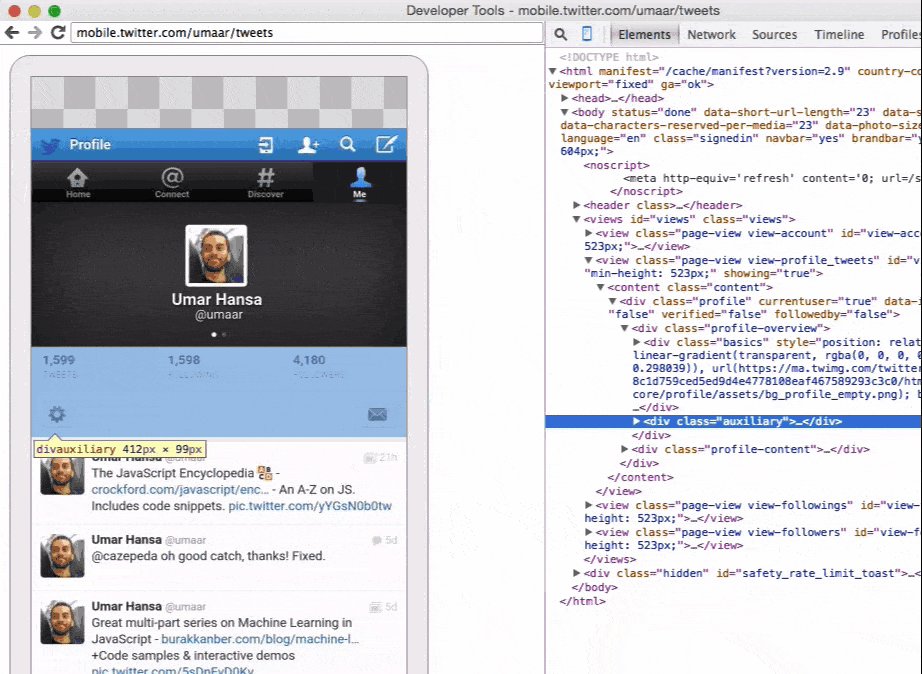
With screencasting, you can inspect + preview your mobile device in your desktop browser.
Screencasting is only one part of the remote debugging story. To use screencasting:
- Enable USB debugging on your Android device.
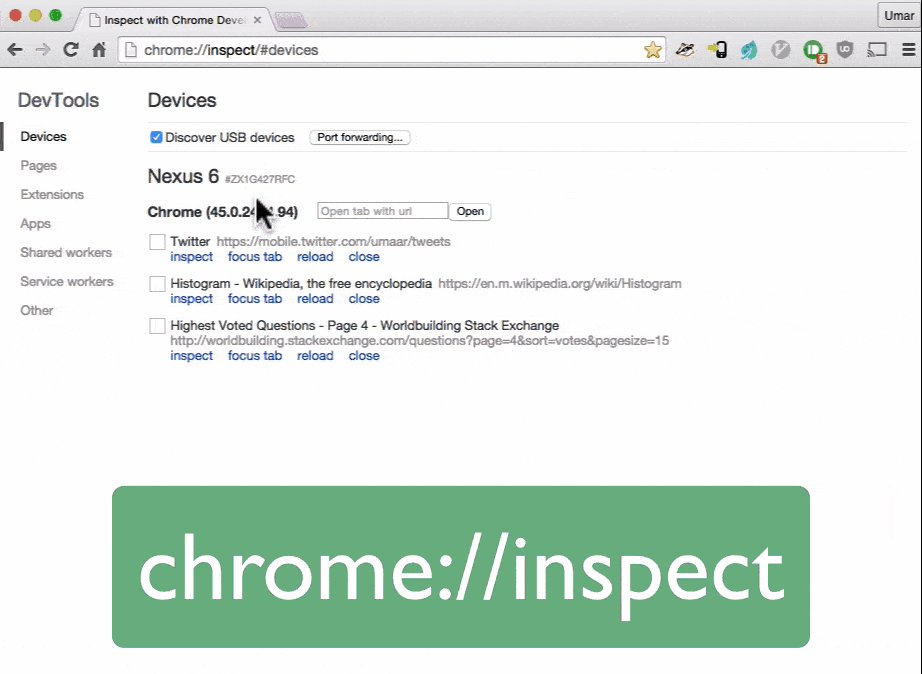
- From Chrome on desktop, 'Inspect' a webpage via chrome://inspect
- Use DevTools features like normal on the remotely debugged page.