Chrome DevTools: Increment and decrement numbers in DOM attributes
Last updated: July 29, 2015
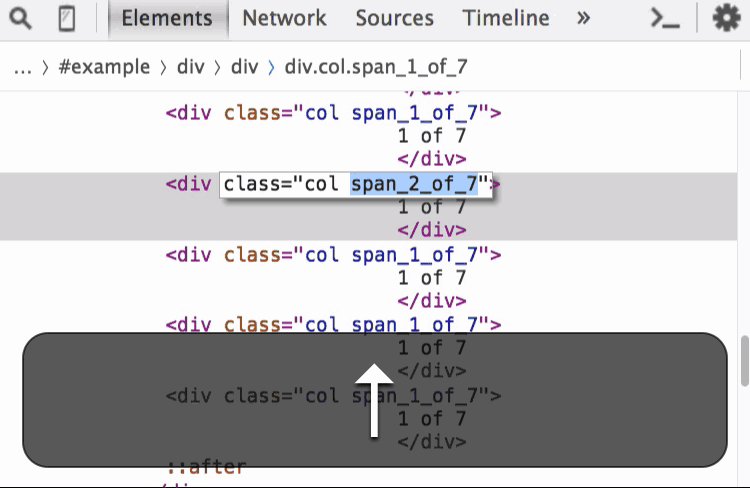
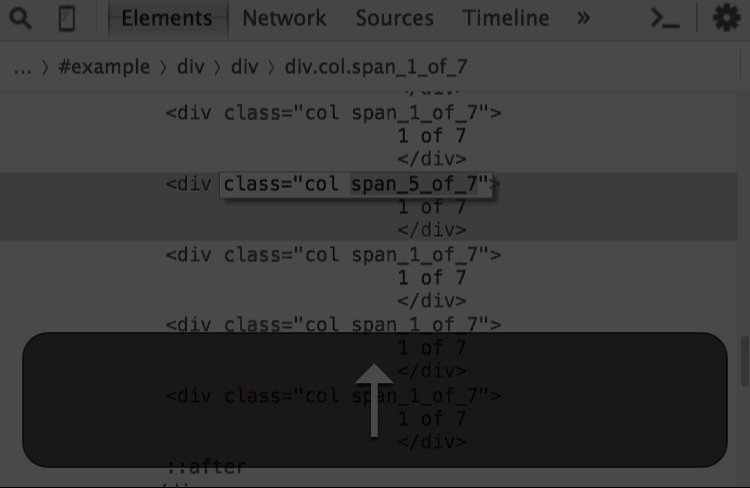
You can modify a DOM attribute like a CSS classname with the keyboard up/down arrows. If there is a numeric value present, such as: span_1_of_7, the up arrow key transforms that to span_2_of_7.
This can be useful when using a CSS grid system which includes numbers in the CSS class names.