Chrome DevTools: Live Edit CSS in Sources and increment values easily
Last updated: June 5, 2015
Two things:
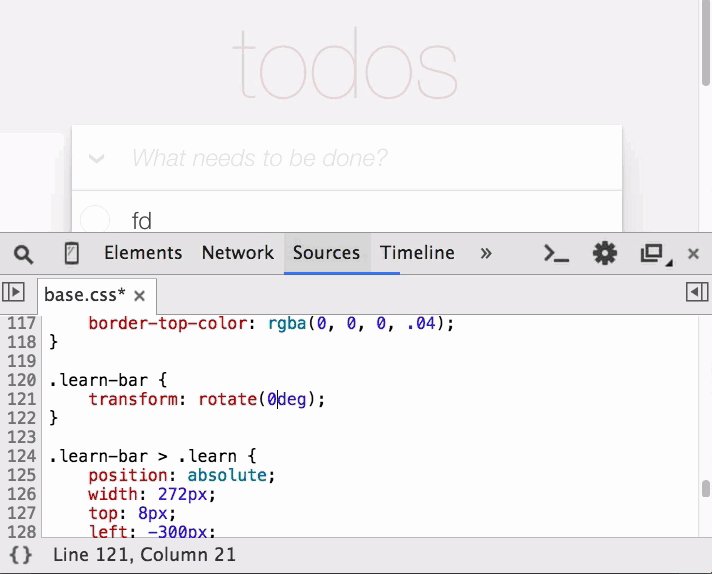
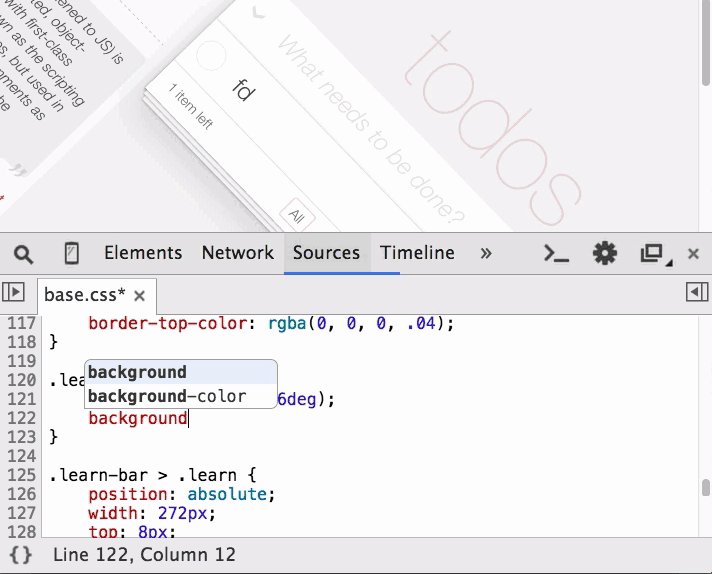
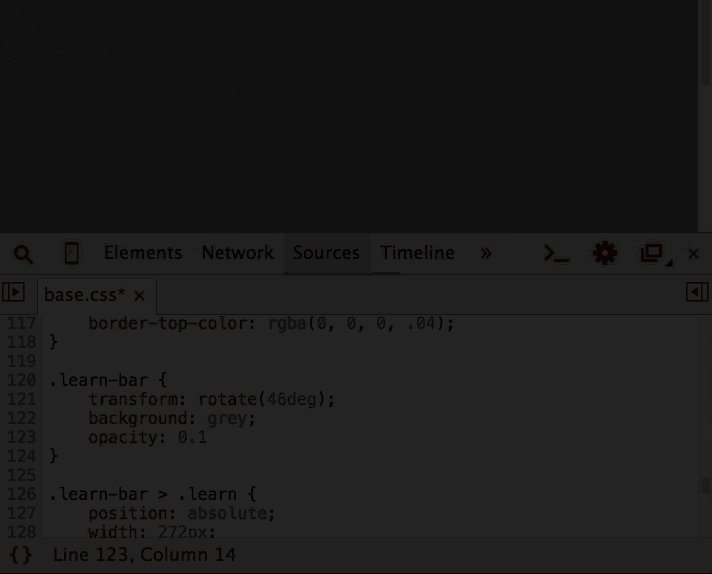
- You can edit CSS in the Sources Panel. Changes apply to the page in real time (no save required).
- Alt + Up to increment numeric values (Alt + Down to decrement).