Chrome DevTools: Set a breakpoint based on a certain condition
Last updated: June 3, 2015
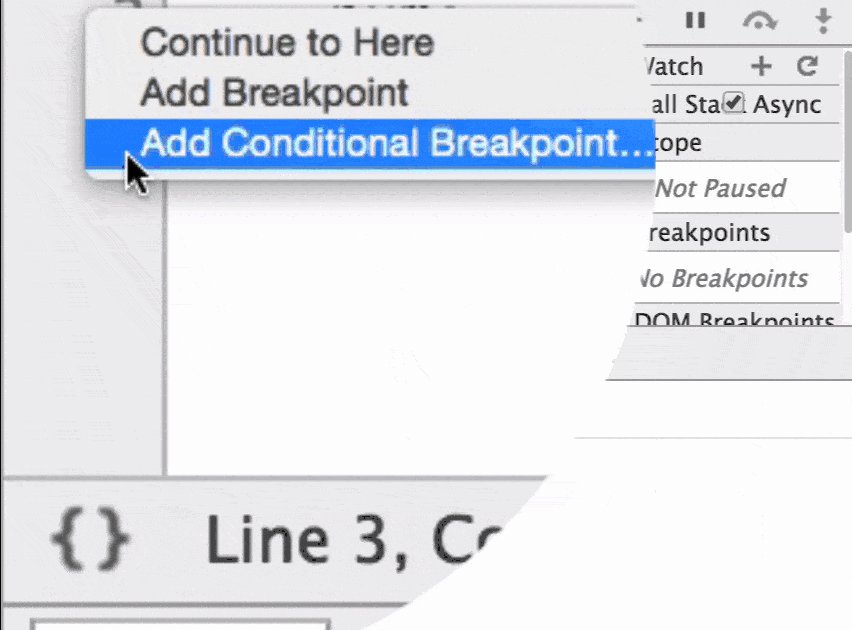
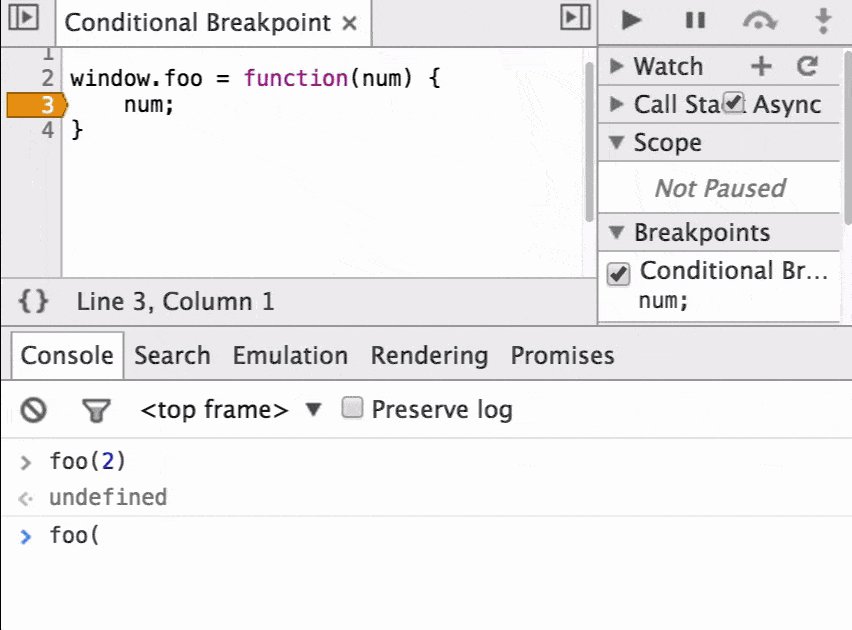
When you set a breakpoint, you can make it conditional based on the result of an expression. Right click on the line gutter and select Add Conditional Breakpoint and enter your expression.
If you have a callback like:
function callback(result, err) {
//set a conditional breakpoint based on the existence of err
}You could set a conditional breakpoint based on the existence of err.