Chrome DevTools: Scroll elements into the viewport
Last updated: May 19, 2015
Introduction
If an element you're inspecting is out of view, bring it into the viewport:
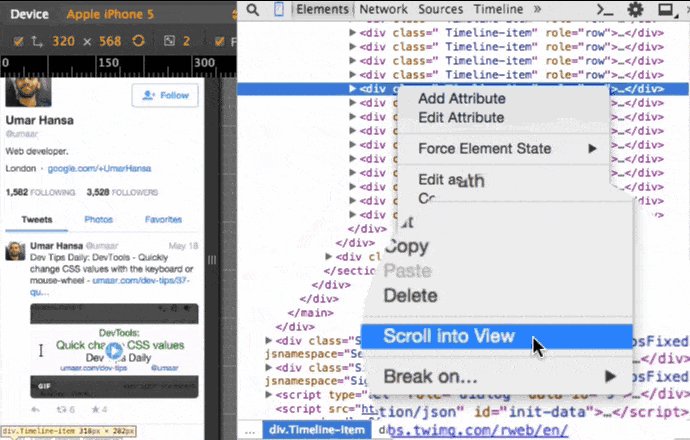
- Right click on the DOM node from the elements panel
- Select Scroll into view
Also, you probably see this all the time but don't forget, when you hover over a DOM node, a small tooltip appears indicating the dimensions and position of the element in question.

Being able to scroll an element into view is especially handy when the page is very long.
Extra
You can even do this through regular JavaScript code (outside of DevTools) using the scrollIntoView method.