Chrome DevTools: Expand CSS shorthand properties
Last updated: May 11, 2015
Introduction
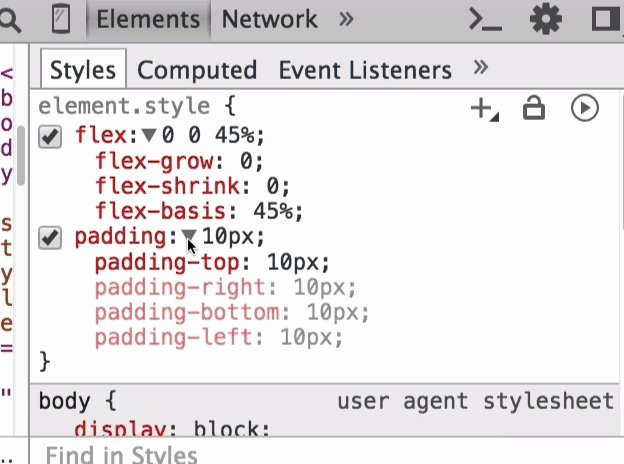
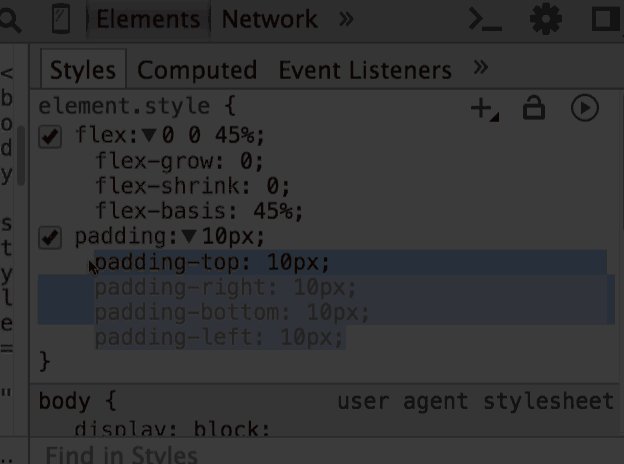
In the styles pane, you can expand CSS shorthand properties like flex or padding and see the full range of properties which are defined for you. E.g.
Example
flex: 0 0 45%;Translates to:
flex-grow: 0;
flex-shrink: 0;
flex-basis: 45%;How to try this out
Just click the small arrow near the shorthand property to expand it.
This feature can be a helpful learning opportunity for when you want a reminder of which properties are included in a shorthand property.
Extra
If you are trying to improve your CSS knowledge, it's also worth learning about CSS attribute selectors. That tip I've made has code examples, and a cheat sheet.