Chrome DevTools: Automatically pause on any JavaScript exception
Last updated: May 7, 2015
Introduction
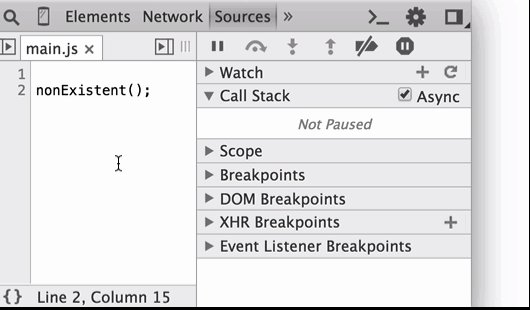
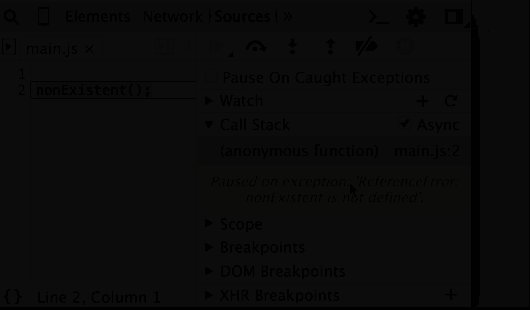
In DevTools, you can automatically pause on any JavaScript exception (especially useful for uncaught exceptions). Just enable 'Pause on exceptions' within the Sources Panel. Optionally, you can also pause on caught exceptions.
This means the debugger will pause before that red message appears in the Console and you get a chance to inspect what may have gone wrong.
How to use this feature
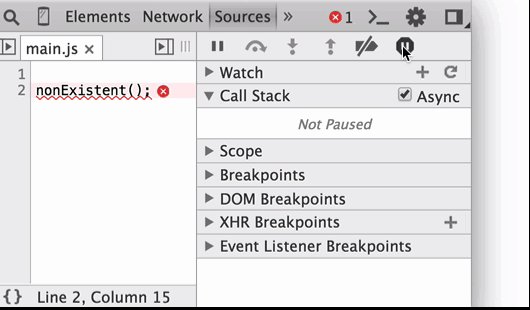
- In the Sources Panel, click the Pause on exceptions button
- Cause an exception to occur
And that's it! The debugger will pause allowing you to inspect the current state of JavaScript execution and find out what went wront.
Extra
While your debugger is paused, there's a little trick to getting the entire stack trace into your clipboard - which can be helpful for further debugging, or even pasting it into a bug report.