Chrome DevTools: Get and debug event listeners of any element
Last updated: May 4, 2015
Introduction
In DevTools, you can programmatically get the event listeners for any element.
How to use this feature
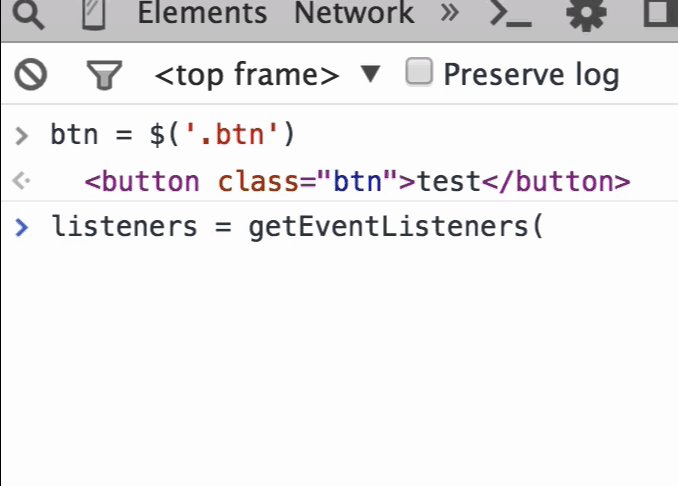
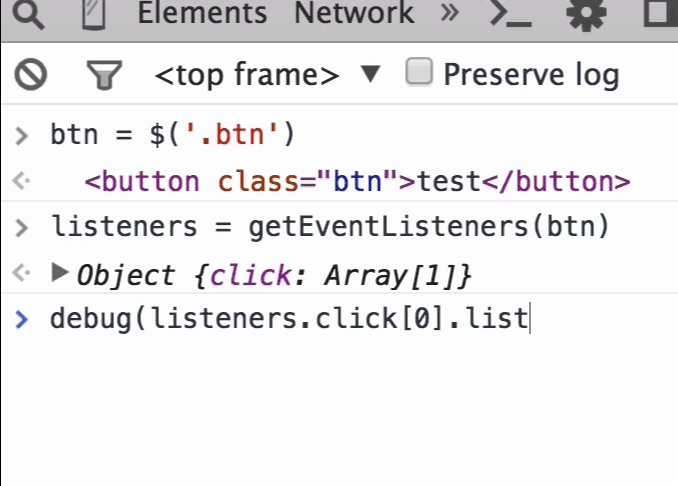
You can use getEventListeners(element) in the Console Panel to retrieve registered event listeners of the specified element.
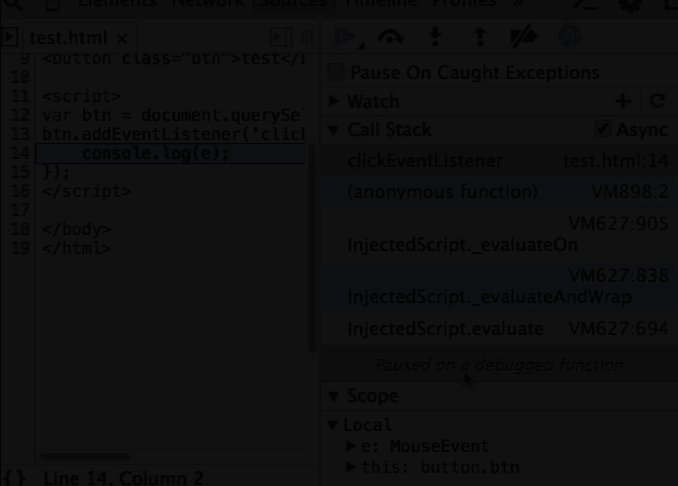
In addition to that, the video clip shows debug(fn) invoking the debugger when fn is called.
Extra
There's actually a built-in Event Listeners Pane within the Elements Panel.