Chrome DevTools: Better Debugging with the CSS Grid & Flexbox Editor
Last updated: July 16, 2021
Introduction
The CSS flexbox and grid editor within Chrome DevTools helps you preview and modify a CSS flexbox layout and grid layout on a web page. This is useful for debugging layout problems, and experimenting with new layout techniques.
How to use this feature
- Using DevTools, inspect an element with
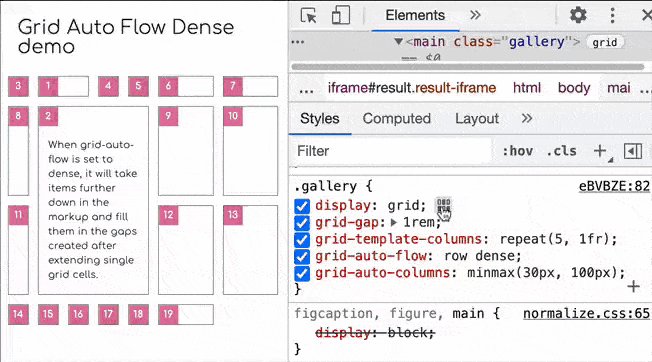
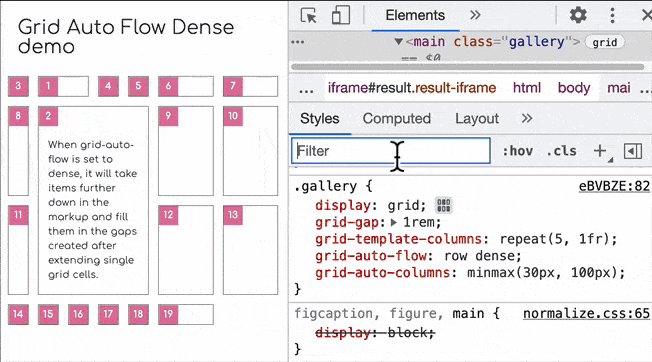
display: flex/display: grid(example page). - Click the Open Grid / Flexbox Editor icon within the Styles Pane (it's right next to the
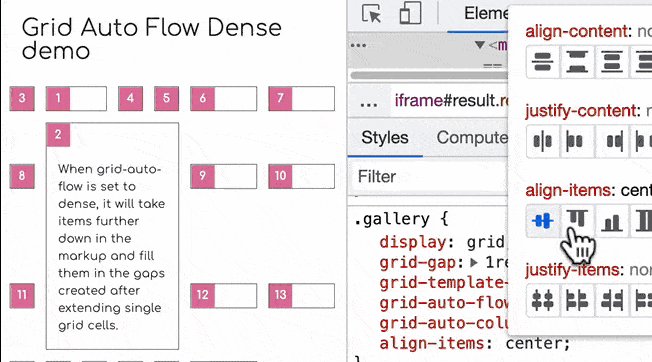
displayproperty in the Styles Pane). - You can select icons to enable any of the following:
- align-content:
center / space-between / space-around / space-evenly / stretch - justify-content:
center / start / end / space-between / space-around / space-evenly - align-items:
center / start / end / stretch / baseline - justify-items:
center / start / end / stretch
- align-content:
- Observe the changes you make are reflected instantly.
When you select the various layout properties and values from the flexbox/grid editor, DevTools inserts the relevant style into the Style Pane.
Bonus feature
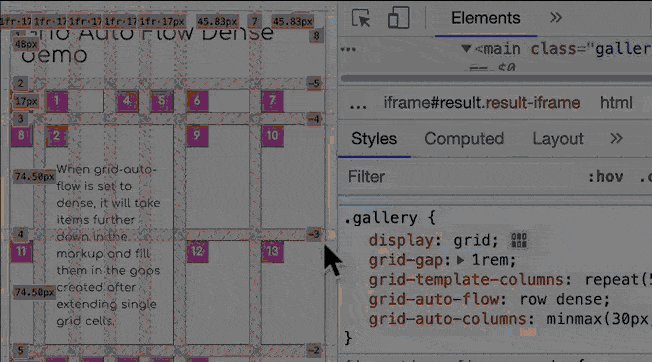
There is a handy CSS grid inspector (different to the grid editor) which you can access from the Elements Panel:
- Locate a DOM element using
display: gridin the Elements Panel. - Click the label/badge marked
grid(located next to the element tag name).
Once you have enabled the Grid Inspector, an overlay appears on the web page to visualise the position of grid lines and tracks.
There's also a Layout Pane in the Elements Panel, you can use it to customise options for the CSS grid inspector and view:
- Grid lines
- Track sizes
- Area names
This feature is also compatible with CSS Flexbox, so try the same technique you learnt here, but on display: flex elements!
Availibility
The Grid editor is currently in Chrome 92 (Canary) and should be making its way to stable soon. The Flexbox editor is already in stable.
Further reading
- The CSS Grid Inspector.