Chrome DevTools: Change your user agent to a predefined one or a custom one
Last updated: July 30, 2020
Introduction
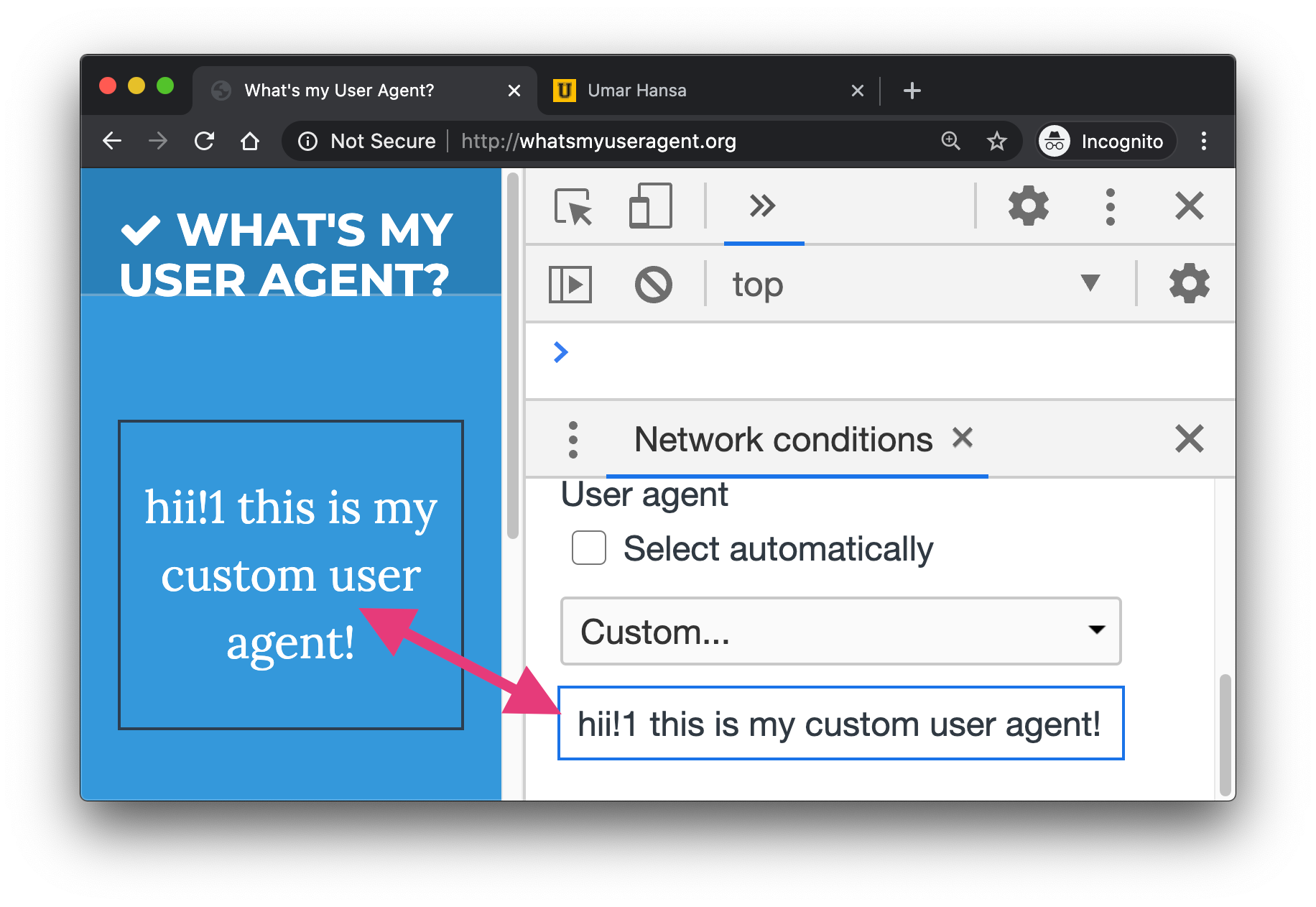
You can set a custom user agent in the Network Overrides Pane.
If for example, a website changes its behaviour based on the user agent (a practice still used across the web today), you can debug such behaviour by setting a custom user agent.

How to enable it
- Select
Show Network Conditionsin the Command Palette (useCmd + Shift + Pto open) - Uncheck
Select automaticallyin the User Agent section - Enter your custom user agent / or select from the predefined list of user agents
Predefined list
In case you are interested, here's the current list of predefined user agent types you can select from.
- Android (4.0.2) Browser — Galaxy Nexus
- Android (2.3) Browser — Nexus S
- BlackBerry — BB10
- BlackBerry — PlayBook 2.1
- BlackBerry — 9900
- Chrome — Android Mobile
- Chrome — Android Mobile (high-end)
- Chrome — Android Tablet
- Chrome — iPhone
- Chrome — iPad
- Chrome — Chrome OS
- Chrome — Mac
- Chrome — Windows
- Firefox — Android Mobile
- Firefox — Android Tablet
- Firefox — iPhone
- Firefox — iPad
- Firefox — Mac
- Firefox — Windows
- Googlebot
- Googlebot Desktop
- Googlebot Smartphone
- Internet Explorer 11
- Internet Explorer 10
- Internet Explorer 9
- Internet Explorer 8
- Internet Explorer 7
- Microsoft Edge (Chromium) — Windows
- Microsoft Edge (Chromium) — Mac
- Microsoft Edge — iPhone
- Microsoft Edge — iPad
- Microsoft Edge — Android Mobile
- Microsoft Edge — Android Tablet
- Microsoft Edge (EdgeHTML) — Windows
- Microsoft Edge (EdgeHTML) — XBox
- Opera — Mac
- Opera — Windows
- Opera (Presto) — Mac
- Opera (Presto) — Windows
- Opera Mobile — Android Mobile
- Opera Mini — iOS
- Safari — iPad iOS 13.2
- Safari — iPhone iOS 13.2
- Safari — Mac
- UC Browser — Android Mobile
- UC Browser — iOS
- UC Browser — Windows Phone