Chrome DevTools: How copying and pasting deactivated CSS styles works
Last updated: July 15, 2020
DevTools has some small, yet handy features when it comes to dealing with styles.
If you copy some deactivated style rules, they are commented out when you paste them in, for example, in your code editor.
An example
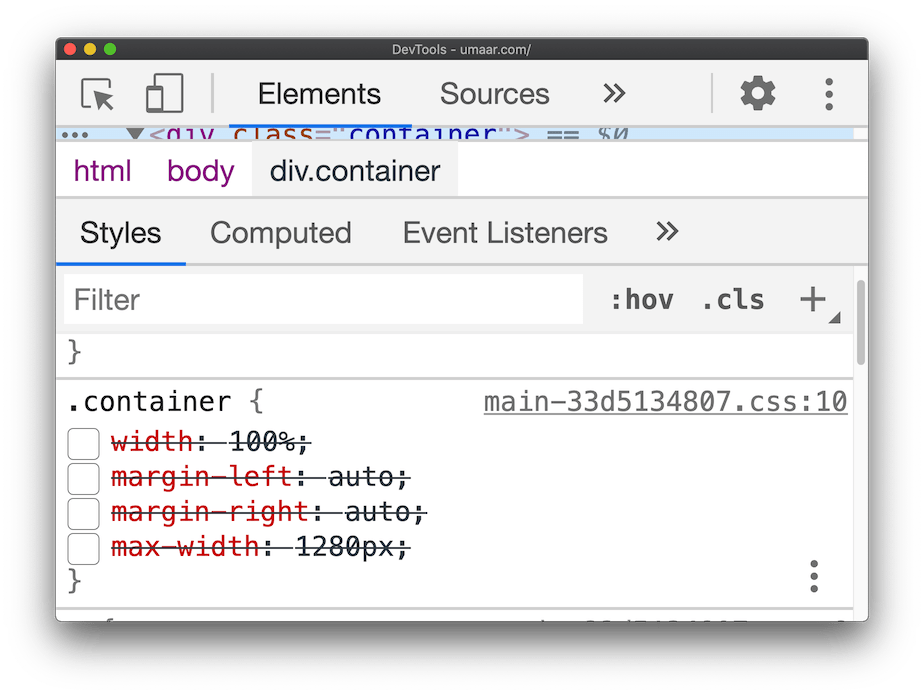
Say you have the following in your DevTools styles pane:
.container {
☑ width: 100%;
☑ margin-left: auto;
☐ margin-right: auto;
☑ max-width: 1280px;
}Copying the code above (from within DevTools) and then pasting it into your editor presents this:
.container {
width: 100%;
margin-left: auto;
/* margin-right: auto; */
max-width: 1280px;
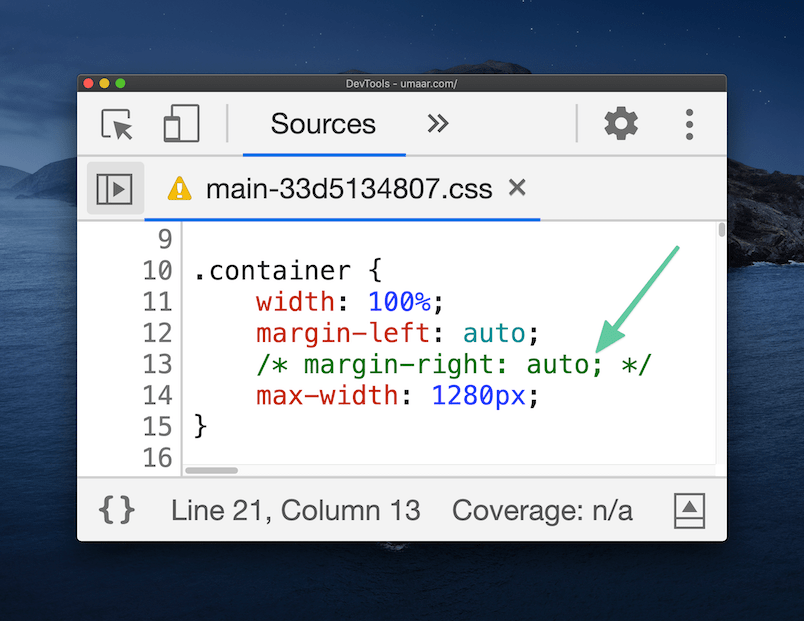
}The Sources Panel
This feature is also compatible with the Sources Panel, meaning if you comment out a CSS style in the Elements Panel, the raw source code as shown in the Sources Panel will reflect those changes.

Note: In my testing, I did observe some bugs when dealing with Source Maps (e.g. Sass code).
This feature works the other way also. If you comment out a CSS style in the Sources Panel, the Style Pane in the Elements Panel reflects your changes and deactivates the corresponding styles.

Bonus Tip
As a bonus tip, you can Command + Click (or Control + Click) on a CSS style from the Styles Pane in the Elements Panel. When you do this, you are taken straight to the Sources Panel code with the revelvant line of code highlighted.