Chrome DevTools: Improve page accessibility by emulating vision deficiencies
Last updated: July 10, 2020
Introduction
Web developer tooling to improve accessibility has improved rapidly over the years. Emulating vision deficiencies on your website can help improve the design + user experience of your website to ensure it is accessible to as many people as possible.
How to use this feature
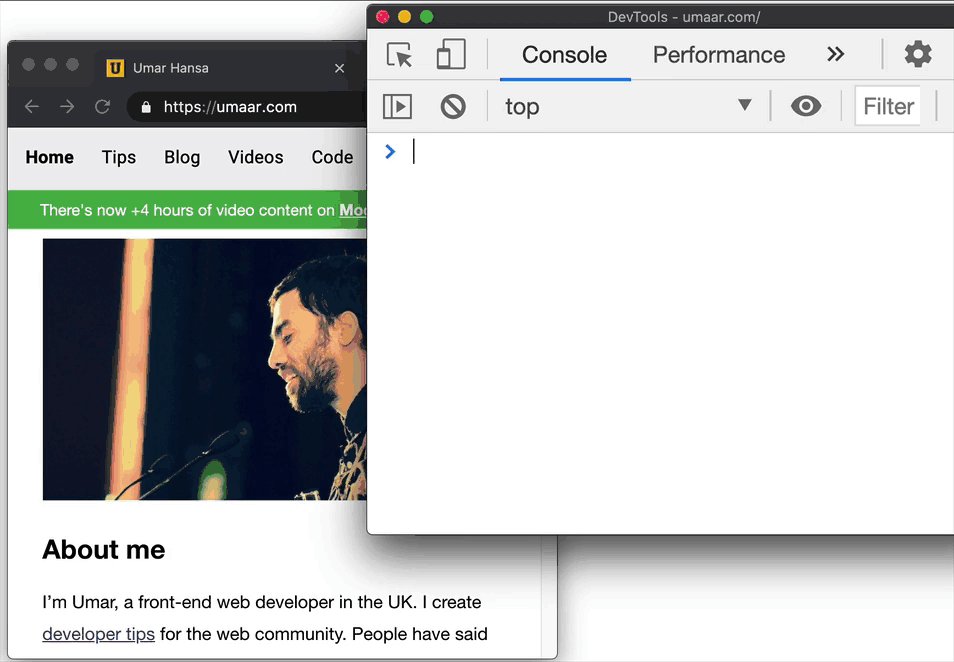
To emulate a vision deficiency:
- Use Cmd + Shift + P to open up the Command Menu
- Select
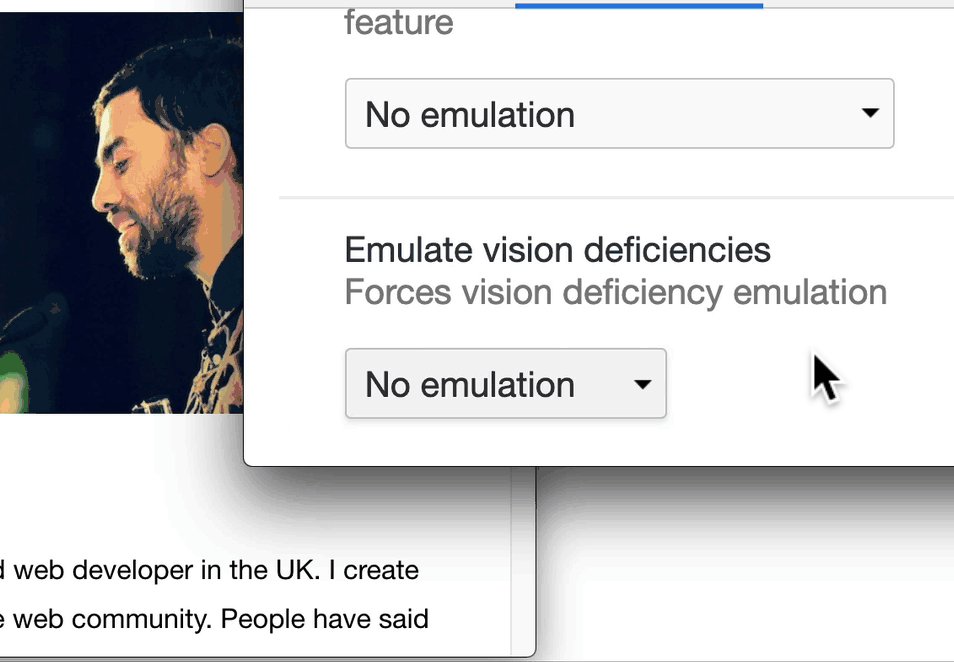
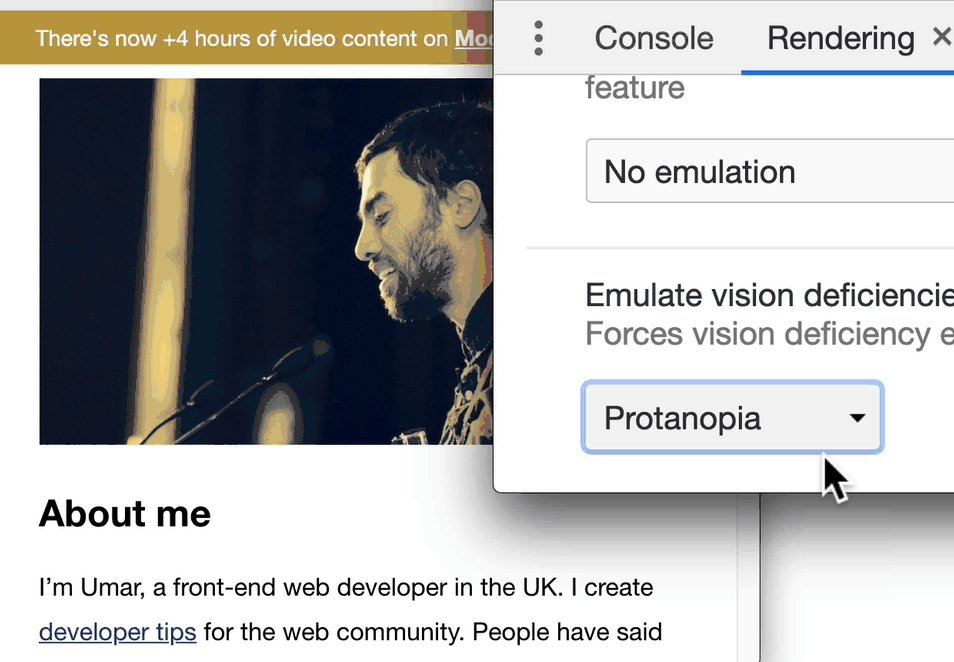
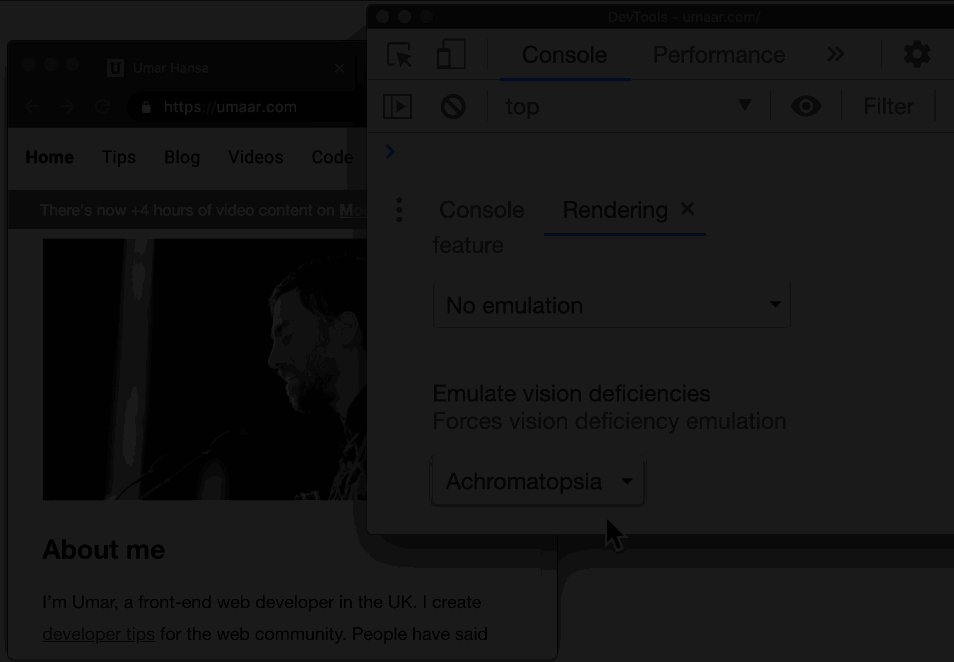
Show renderingto open up the Rendering Pane - Select a vision deficiency from the Emulate vision deficiencies section
Available options
The available options are:
- No emulation - Does not apply any vision deficiency emulation
- Blurred vision - Where vision is less precise
- Protanopia - Colour blindness resulting from insensitivity to red light
- Deuteranopia - Red-green colorblindness
- Tritanopia - Impaired blue and yellow vision
- Achromatopsia - Total absence of color vision
Extra resources
I've made a YouTube video on Accessibility debugging with Chrome DevTools, go and watch it to learn more about the a11y tooling which DevTools supports.
If you want to learn more on this subject, there is a useful Wikipedia article on Color blindness.
W3C have a great guide: Accessibility Requirements for People with Low Vision.