Chrome DevTools: Reveal exactly which font is being used on the inspected element
Last updated: July 3, 2020
In DevTools, there's a special pane for seeing exactly which font is rendered on an inspected element.
This is especially useful if you're using a web font, and have specified some fallback fonts.
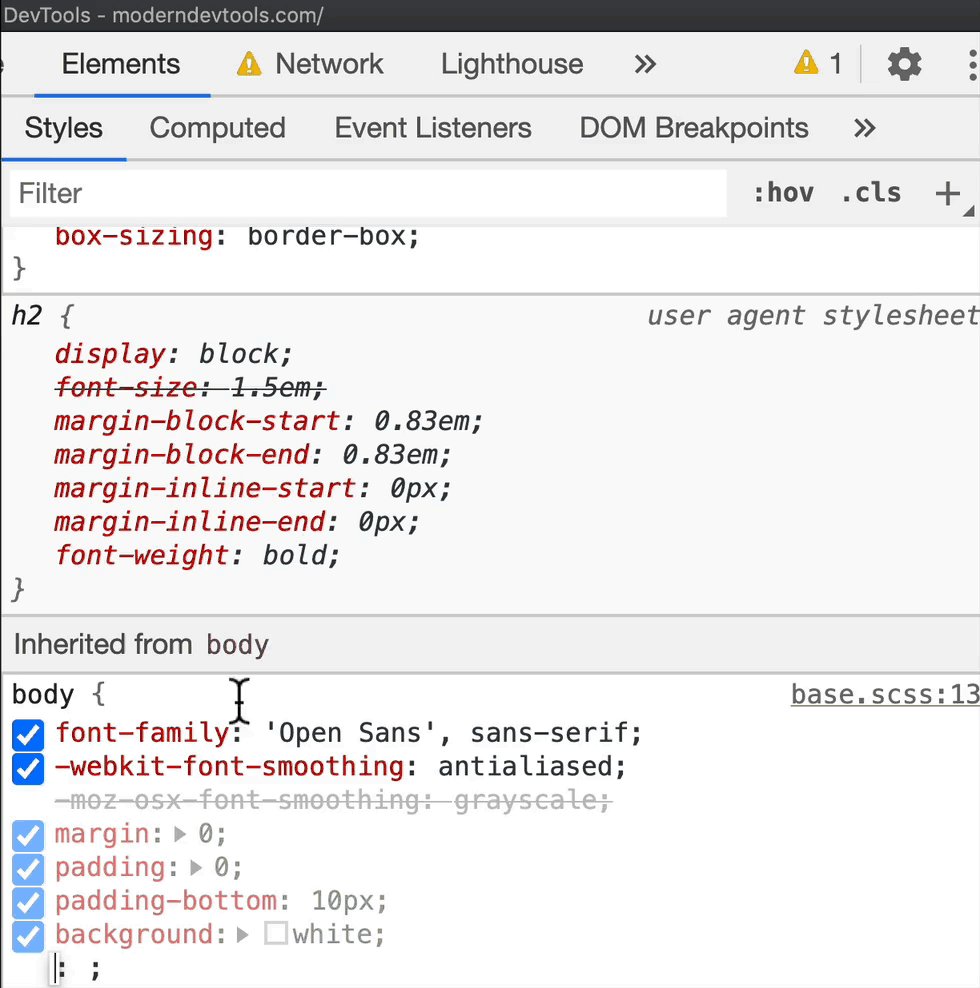
In DevTools, if you inspect a piece of text, you might see this font-family property:
.text {
font-family: 'Arial', 'Comic Sans MS';
}But what happens if you can't visually tell which font is in use? The Rendered Fonts pane can help:
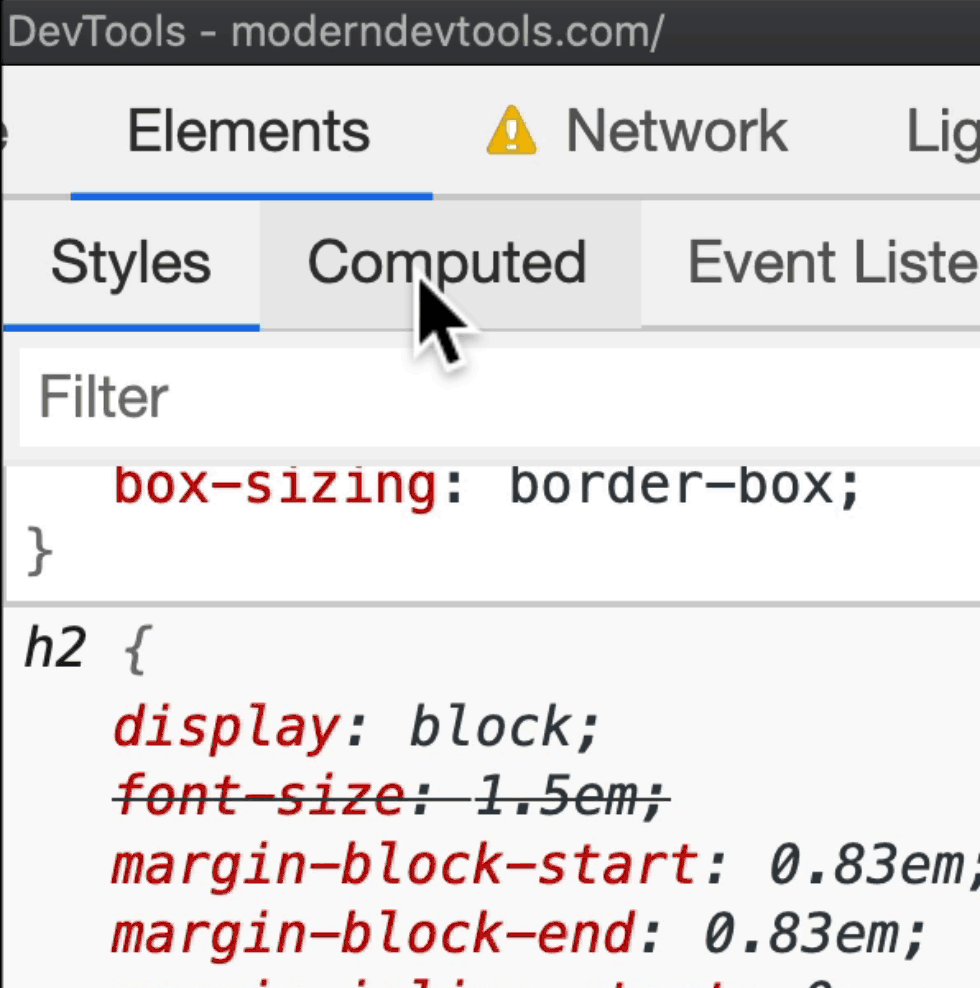
- Navigate to the Computed Pane in the Elements Panel
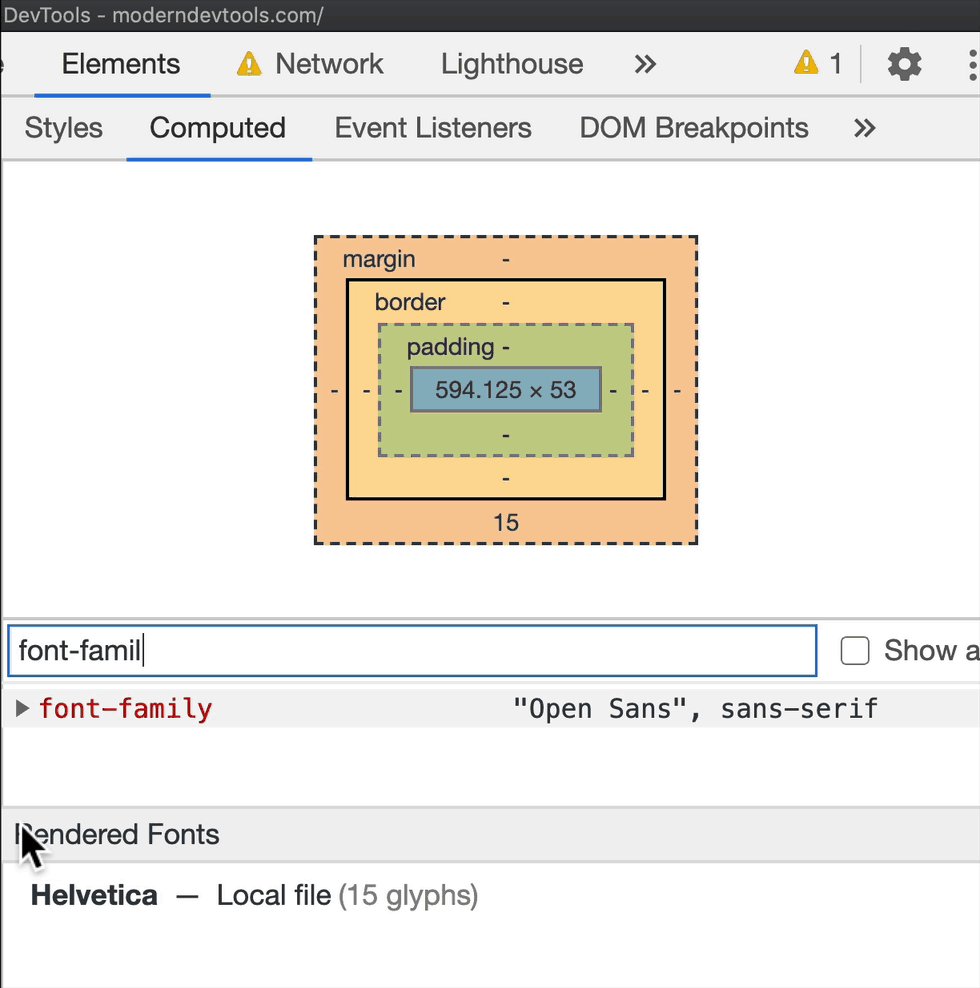
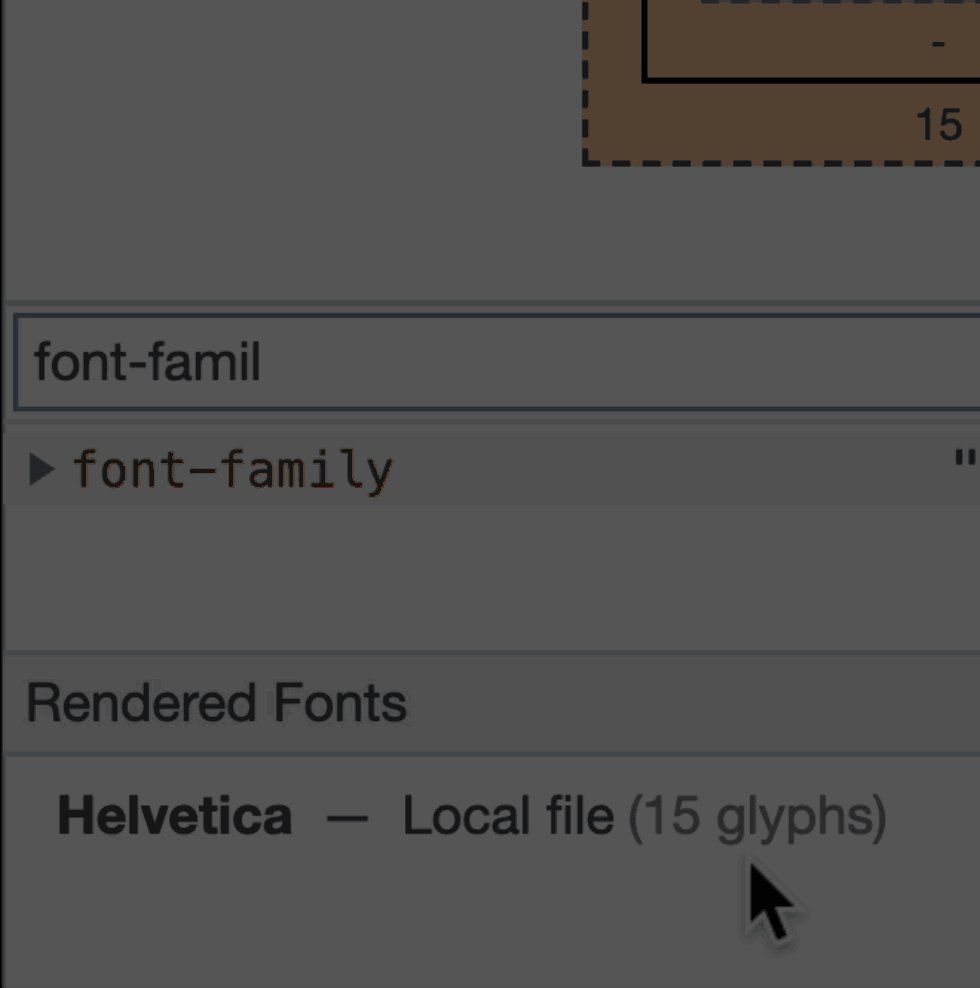
- Scroll until you find the 'Rendered Fonts' pane
The Rendered Fonts pane shows exactly which font is being used & how many glyphs are in use. If a web font has failed to load, and a system font, such as 'Arial' is being used, the Rendered Fonts pane will confirm this.