Chrome DevTools: Capture Code Coverage along with Performance Recordings
Last updated: September 27, 2019
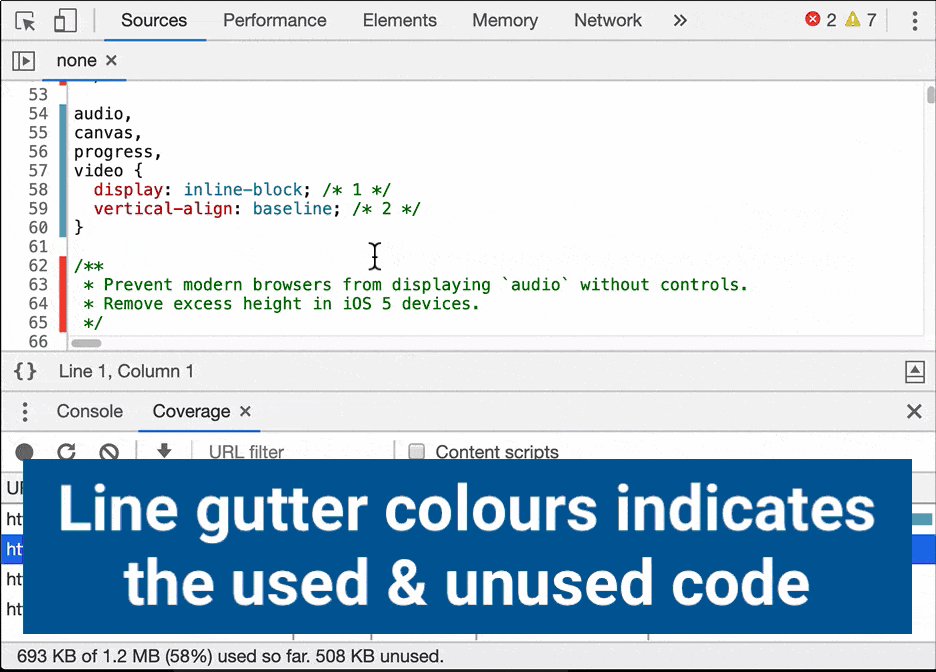
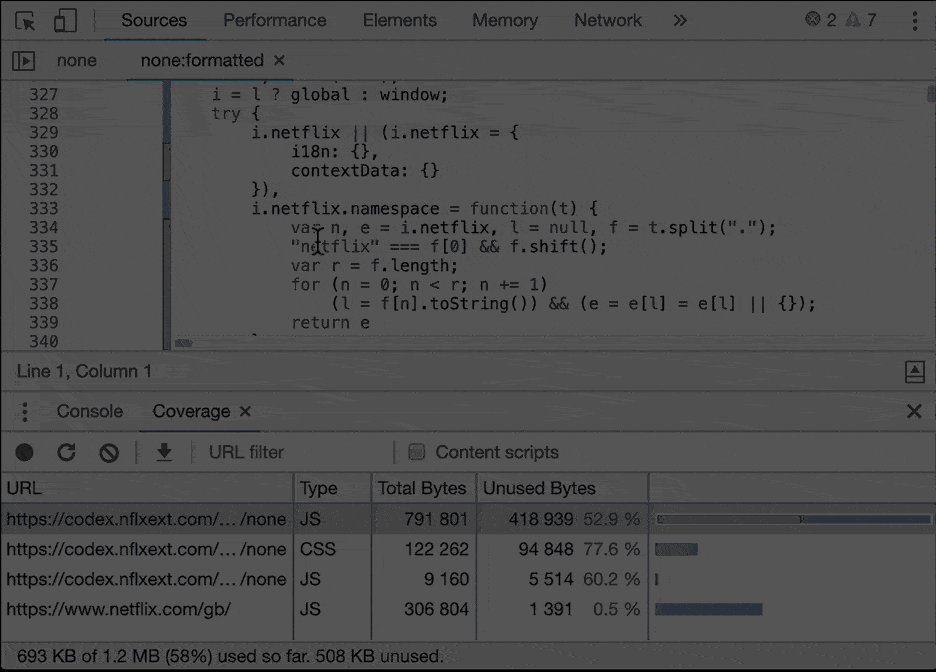
Code Coverage can automatically be captured during a Performance Recording. You can do this upon page reload, or during regular interactions of the loaded page, e.g. during page scrolling.
Having both Code Coverage and Performance Panel recordings side by side can help you dive deeper into performance bottlenecks.
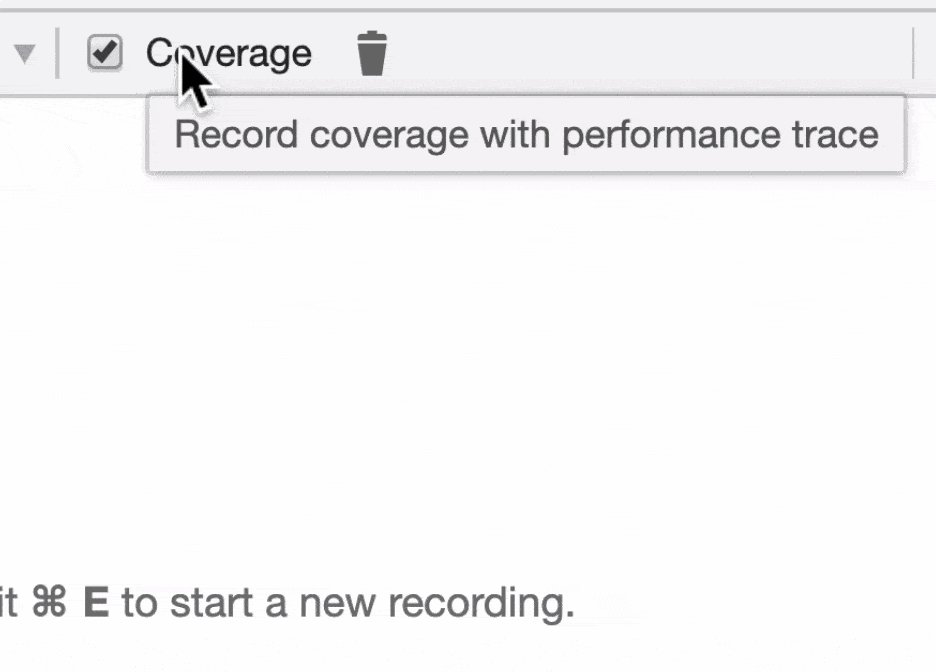
Note: To try this out, enable the Record coverage while performance tracing experiment from the Experiments Panel.