Chrome DevTools: Reveal DOM nodes in the Elements panel from the Console
Last updated: April 22, 2015
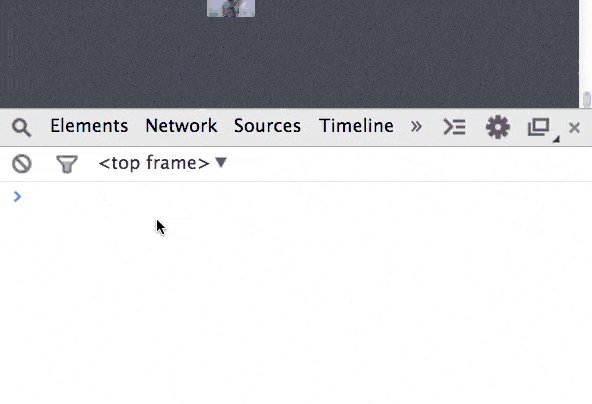
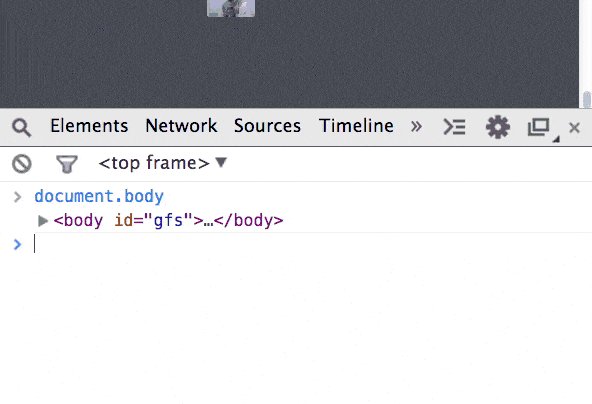
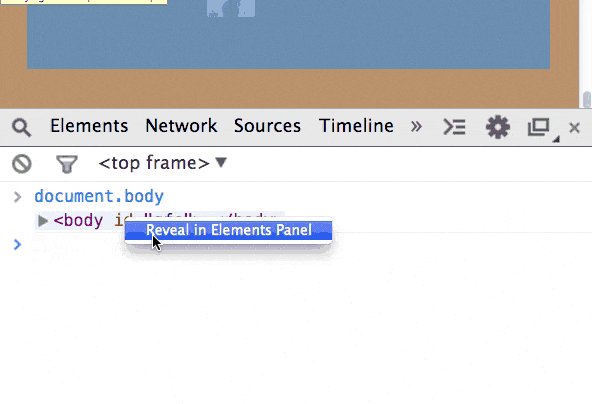
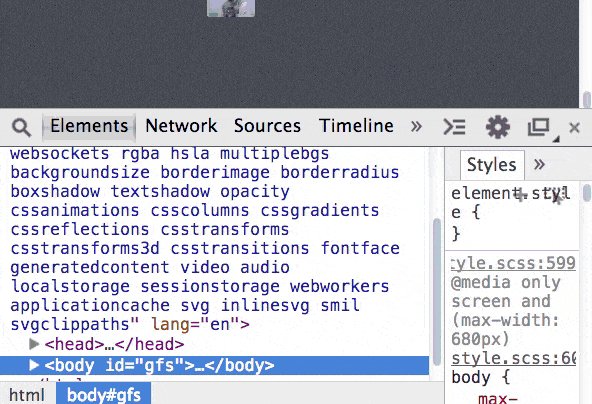
If you console.log out a DOM node, you can right click on it in the Console panel and select Reveal in Elements panel, you are then taken to the DOM node location in the Elements panel.
You can also easily go from the Elements Panel to the Console Panel using this tip.