Chrome DevTools: Argument Hints for built-in and user-defined JavaScript code
Last updated: June 5, 2018
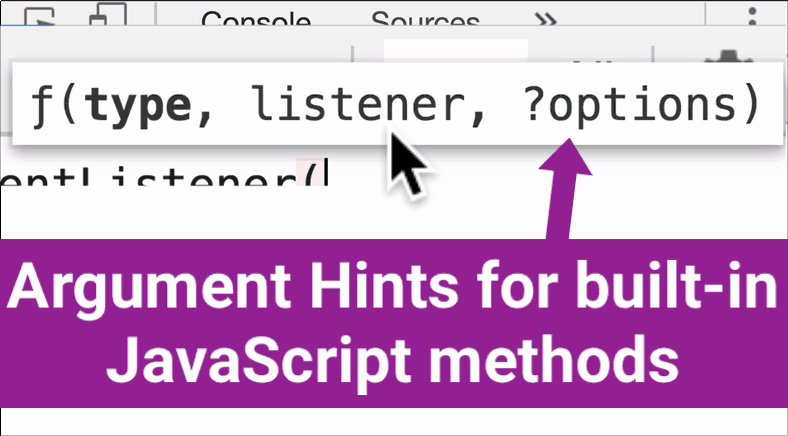
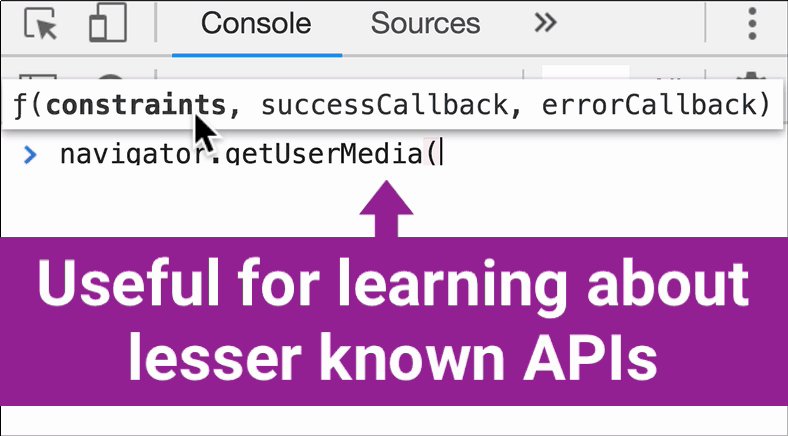
The new Argument Hints feature within the Console Panel informs you of function signatures. This can be useful for exploring lesser known web platform APIs.
Try activating the Argument Hints feature on the following code snippets.
// f(type, listener, ?options)
$('body').addEventListener
// f(constraints, successCallback, errorCallback)
navigator.getUserMedia
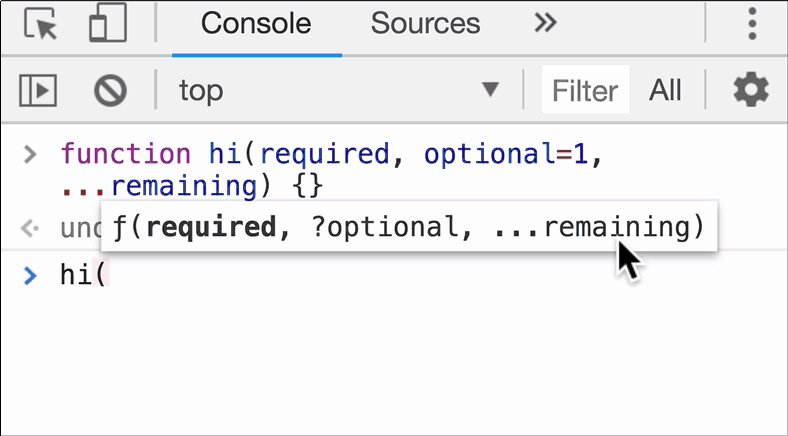
function hi(required, optional=1, ...remaining) {}
// f(required, ?optional, ...remaining)
hi