Chrome DevTools: Debugging webpage accessibility with audits, the a11y pane and colour contrast
Last updated: May 4, 2018
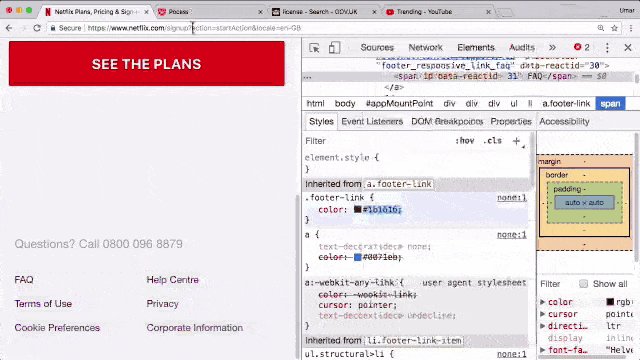
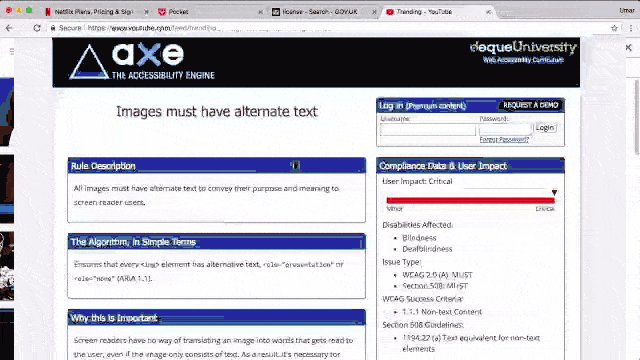
This free 14 minute Modern DevTools video covers three useful accessibility features in Chrome DevTools.
You can also view the text alternative at ModernDevTools.com/lessons/14.