Chrome DevTools: Improve your JavaScript code with the Copy as Fetch feature
Last updated: March 22, 2018
Introduction
The Copy as Fetch feature generates JavaScript code using the fetch() API which you can then use in your codebase.
To give some context, you can for example right click on a network resource, and copy as cURL:
# The command can be used in a terminal
curl 'https://umaar.com/' -H 'authority: umaar.com'...However, that curl command belongs in your terminal, rather than your codebase. Copy as Fetch provides Fetch API compatible syntax in JavaScript.
How to use this
This feature extends the Network Panel context menu. To use it:
- Right click on a Network Panel Resource
- Select Copy > Copy as Fetch
- Observe that your clipboard contains code like this:
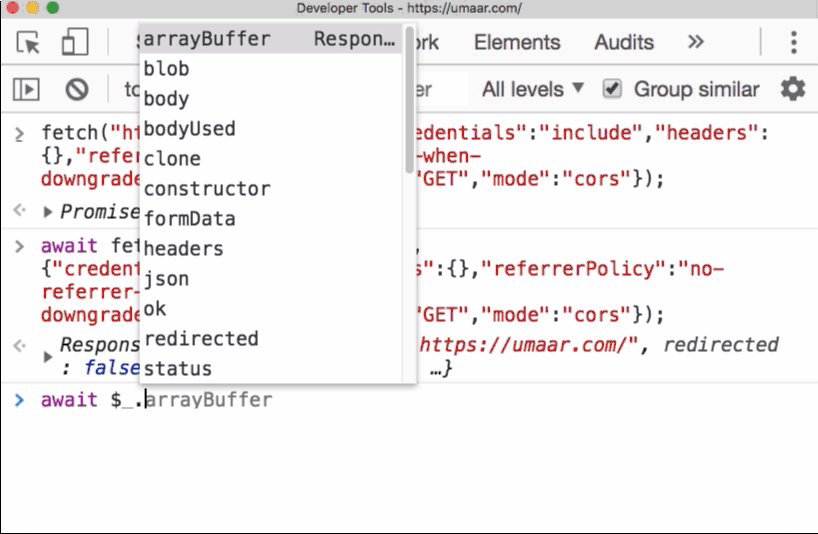
fetch("https://umaar.com/", {
"credentials": "include",
"headers": {},
"referrerPolicy": "no-referrer-when-downgrade",
"body": null,
"method": "GET",
"mode": "cors"
});Bonus tips 💡️
- You can also copy a network request a cURL.
- If you want to generate a
fetch()call which includes cookie data, just selectCopy > Copy as Node.js Fetchinstead.
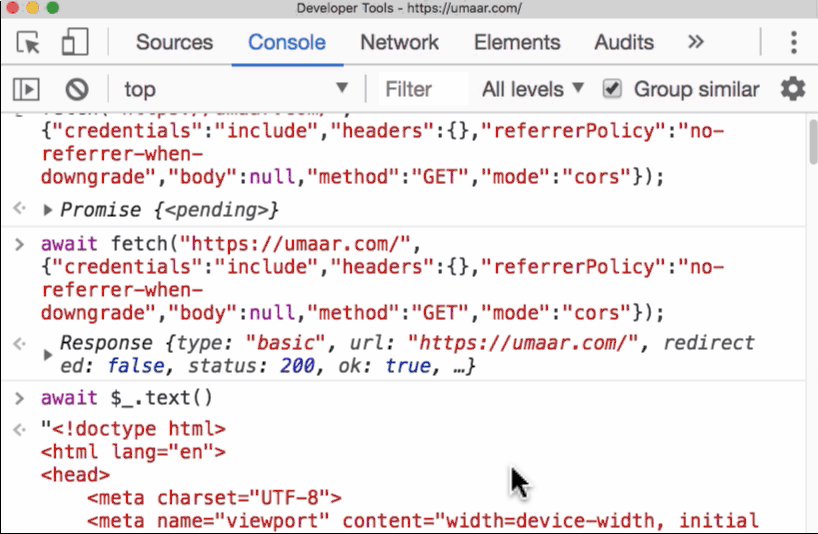
This enables you to replace existing Ajax calls in your codebase with the Fetch API. If you'd like to use the Fetch API call from your clipboard, you can paste it in the console panel and prefix it with a top-level await.