Chrome DevTools: Capture full sized screenshots without a browser extension
Last updated: June 22, 2017
Using DevTools, you can take full page screenshots, or even a screeshot of a specific element.
How to use this feature
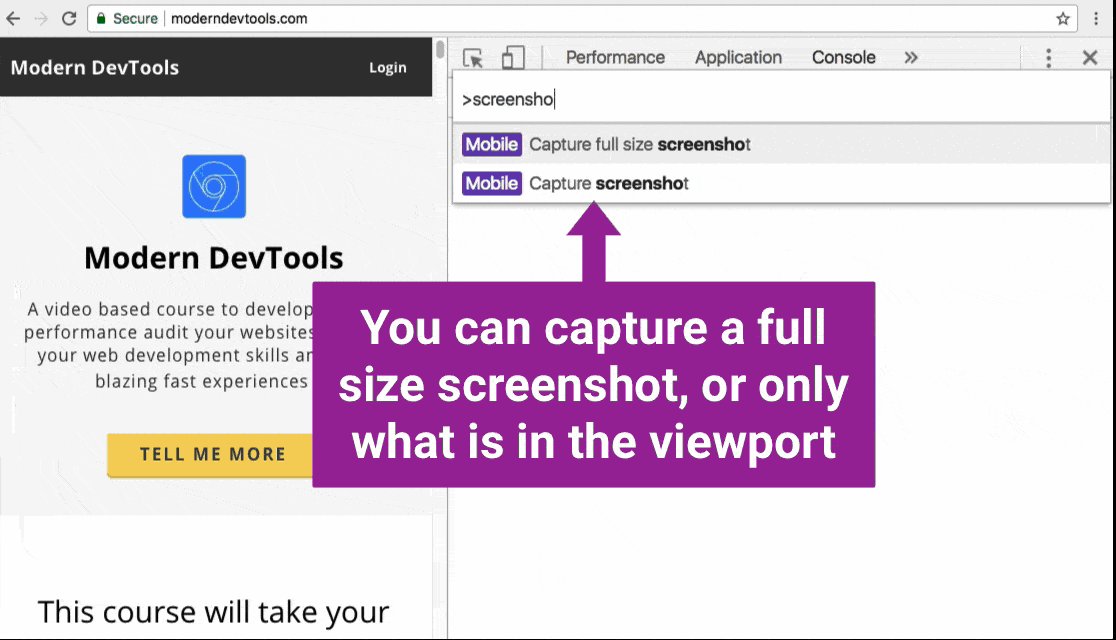
- Type in
screenshotinto the Command Menu (shortcut: Cmd + Shift + P) - Select Capture full size screenshot. This captures the entire page, including what is outside of the visible viewport.
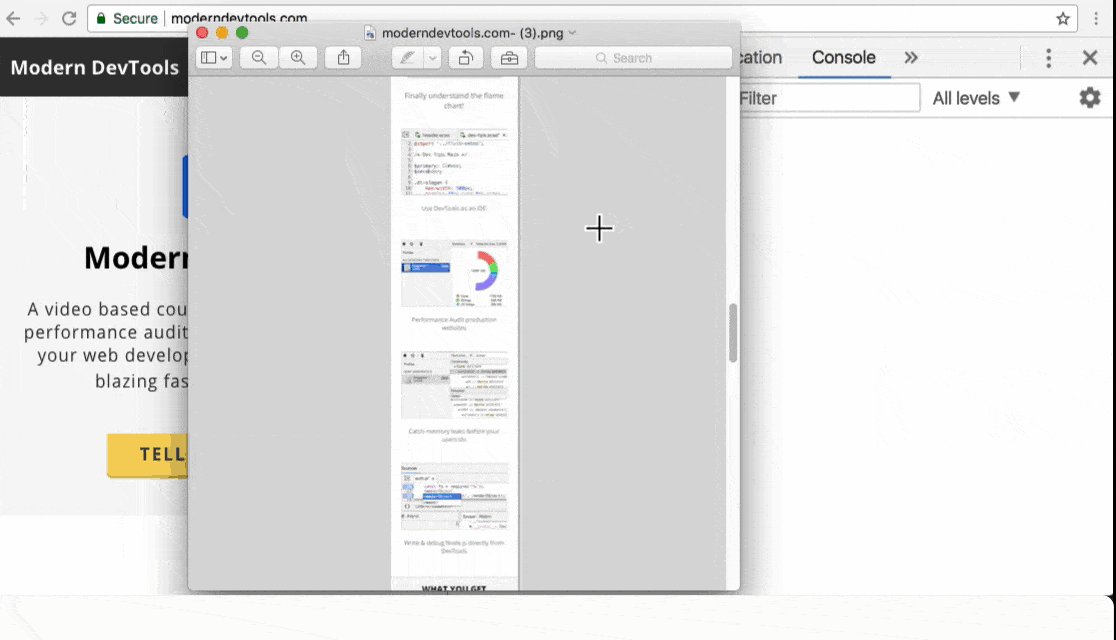
That's it! Your screenshot is captured.
Screenshot types
There are additional screenshot options:
- Capture node screenshot - Captures a screenshot of the inspected element.
- Capture screenshot - Captures a screenshot of the visible viewport.
- Capture area screenshot - Lets you drag an arbitary region of the page the capture.
The Capture screenshot option will download an image of your website based on what is in the visible viewport.
Extra information
- You can trigger device mode, and for example emulate an iPhone. The screenshot you capture matches the exact device dimensions of the iPhone and includes the iPhone design.
- You can also take a screenshot of an element in isolation.