Chrome DevTools: Understand your FPS score and potential scrolling performance issues
Last updated: May 29, 2017
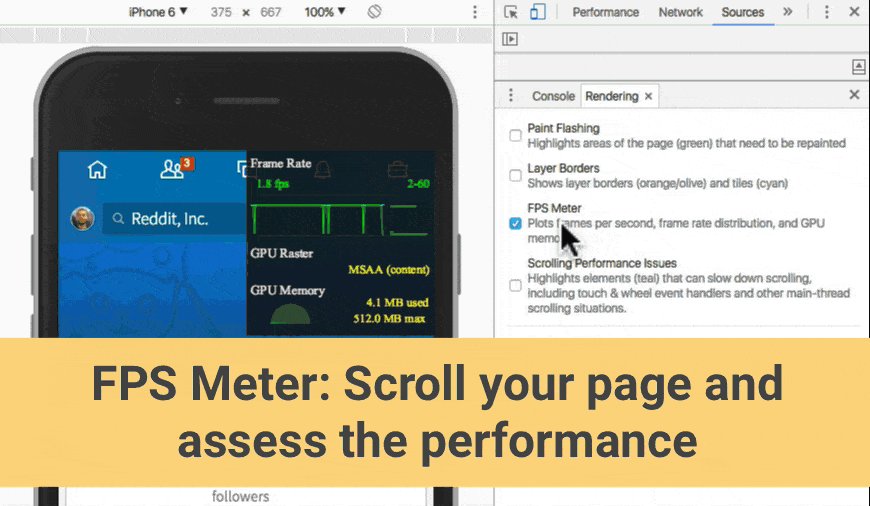
You can open the Render Pane from the DevTools drawer. It contains multiple checkboxes which overlay your webpage with various performance annotations.
Enable the FPS meter and then scroll your webpage. If your FPS score dips low, there may be an opportunity for scrolling optimisation.
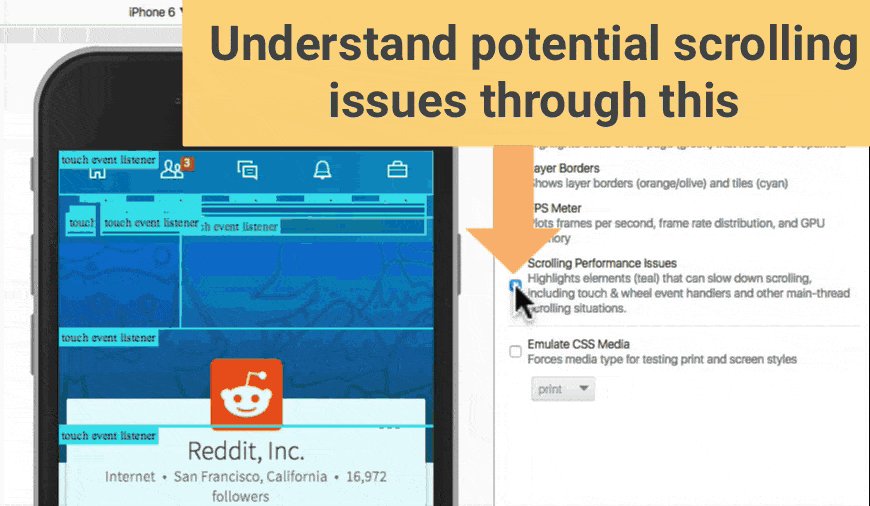
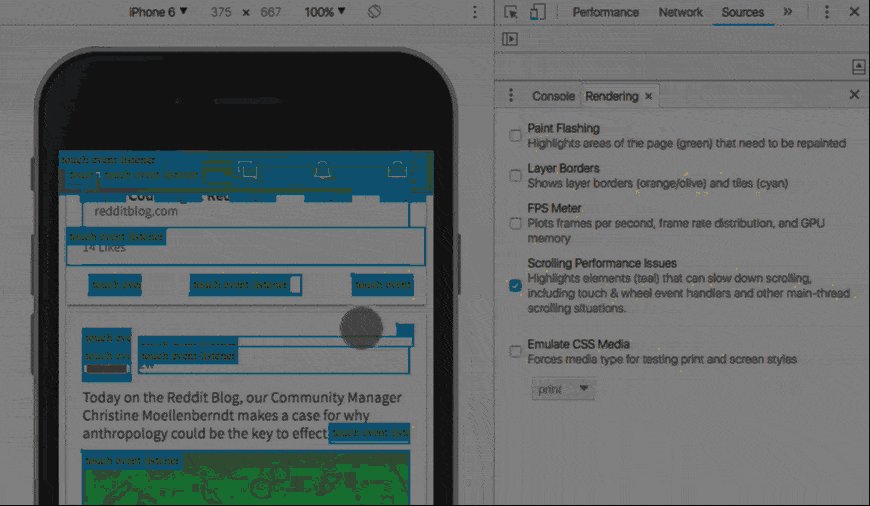
Enable the 'Scrolling Performance Issues' checkbox. When you scroll your page, indicators may appear if there is a potential scroll bottleneck. At this point, you can begin to explore further as you have identified a potential scrolling issue.