Chrome DevTools: Use Quick Open to run predefined JavaScript snippets on your webpage
Last updated: April 21, 2017
The DevTools Command Menu now has improved behaviour for quickly executing the actions you want in DevTools. You can open up the Command Menu with the shortcut Cmd + Shift + P.
One powerful workflow this allows is to quickly run snippets of JavaScript code such as:
- Adding a semi-transparent image overlay to your page to aid your design & development process
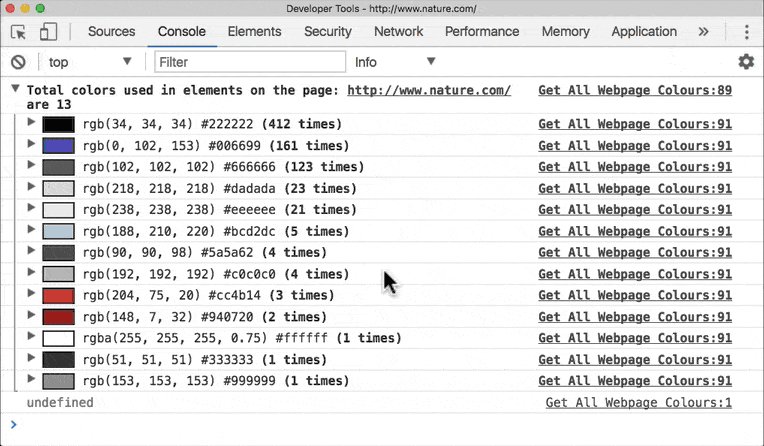
- Logging all the colours used on a webpage
- Logging all global variables
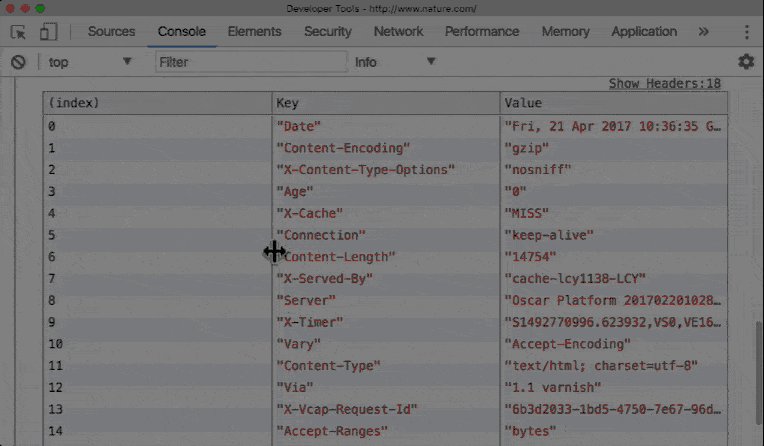
- Displaying performance metrics in a tidy table
- Adding jQuery to the current page
To run a snippet, type in !Your Snippet Name into the Command Menu.
If you type ? into the Command Menu, you see other options like:
- Open file
- Go to line
- Go to symbol
- Run a Command
The Command Menu has many other features, such as docking options, theme changing, and more. See a bigger list here: Tip #98 Command Menu