Chrome DevTools: Quickly monitor events in JavaScript from the Console Panel
Last updated: April 15, 2015
You can log all the events dispatched to an object using the Command Line API method monitorEvents(object [, events]). The event objects are then logged to the Console. Useful when you need a reminder of the available properties on the event object.
An example
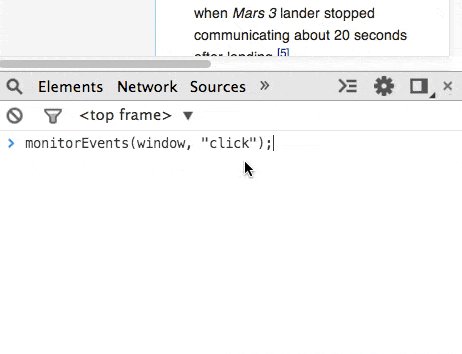
As an example, try the following piece of code directly in the Console Panel:
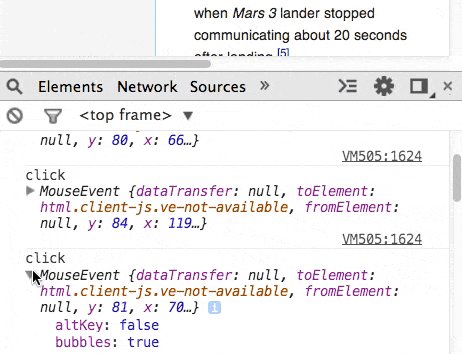
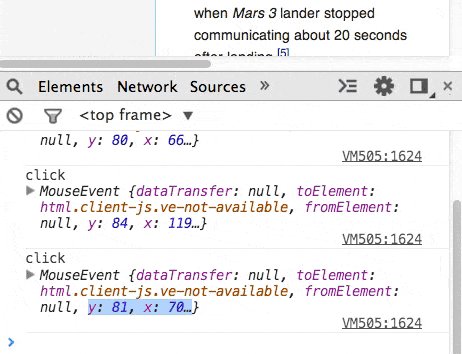
monitorEvents(window, 'click')When you click around in the webpage, you should now see click events automatically logged to the Console.