Chrome DevTools: Use the Timeline Flow to better understand performance timelines
Last updated: April 5, 2017
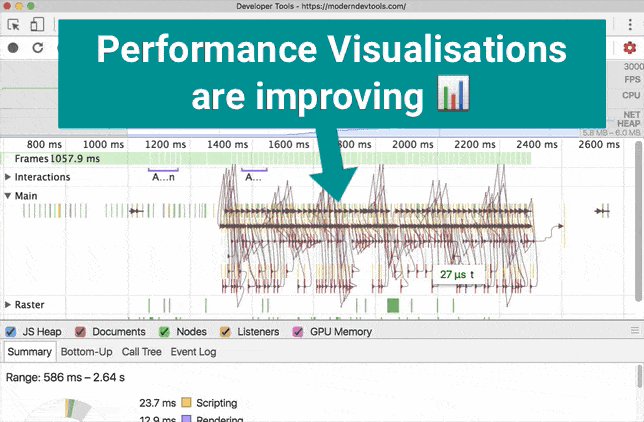
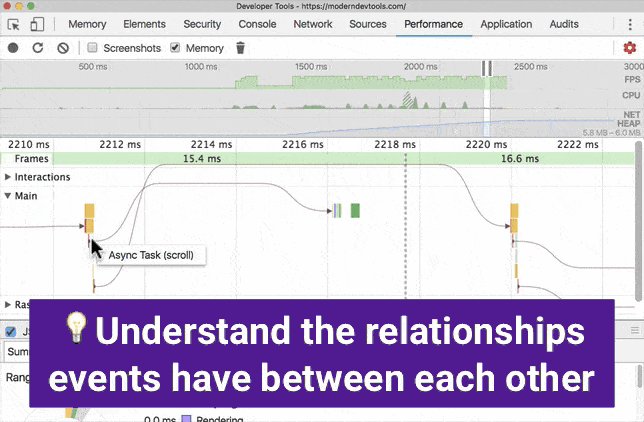
Performance recordings can sometimes be hard to read and interpret. The Timeline Flow Experiment in Canary visually shows you the relationship events have between each other. This is especially useful for async tasks such as timers within JavaScript.
⚡ Performance will be a core topic of my new DevTools course. We'll look at how and why to optimise, but also why certain performance tricks work. Throughout the course, you will utilise features like Timeline Flow directly on your websites to make them faster across all devices. ⚡