Chrome DevTools: Using the 'Never Pause Here' feature for efficient JavaScript debugging
Last updated: December 27, 2016
If you find my work useful, consider donating to help support the Dev Tips project. Thank you.
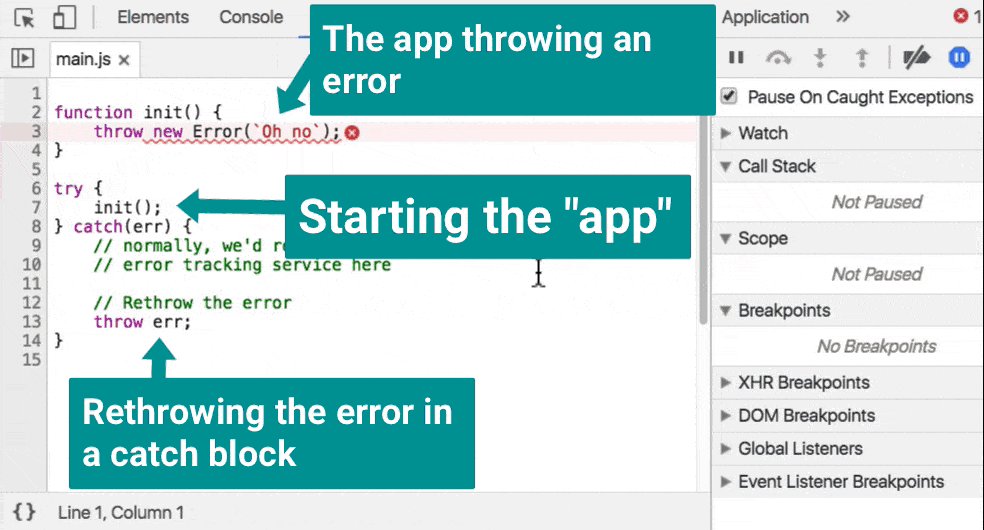
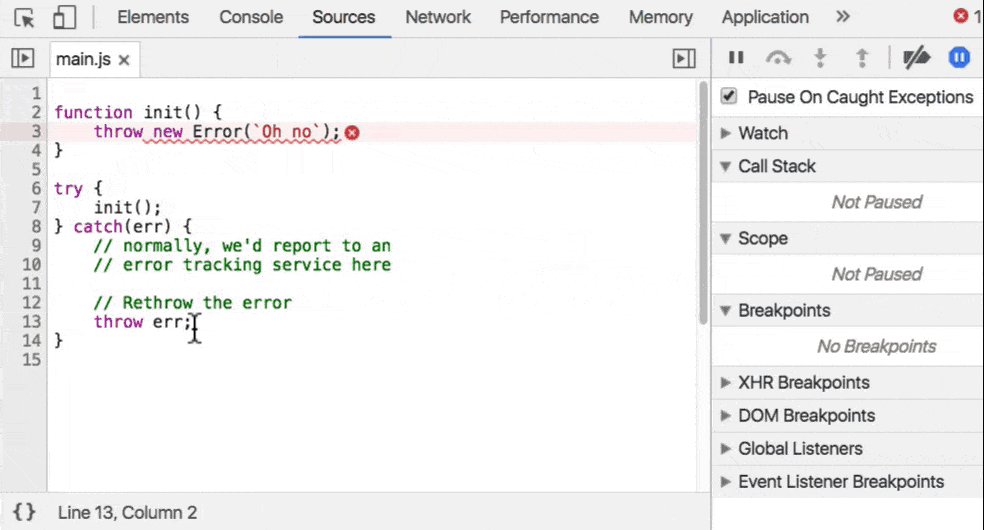
In the Sources Panel, you can enable the option to 'Pause on exceptions'. During your debugging journey, you might find errors you don't care about are being paused on (for example in the case of rethrown errors).
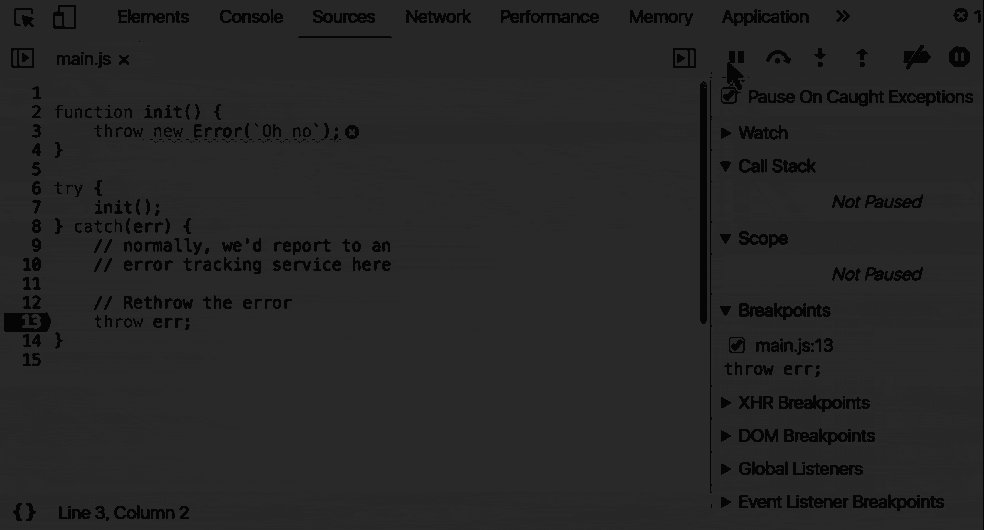
Right click in the line gutter for the relevant line and select 'Never pause here'. DevTools will do exactly that. When you select "Resume script execution" while paused at a breakpoint, DevTools will not pause at the rethrown error (following on from the example mentioned).
Update: Smart Console Panel is in Chrome Stable!