Chrome DevTools: Quickly apply multiple cursors in the Sources Panel
Last updated: April 15, 2015
Multiple cursor support can help speed up your development experience in the DevTools.
How to use it
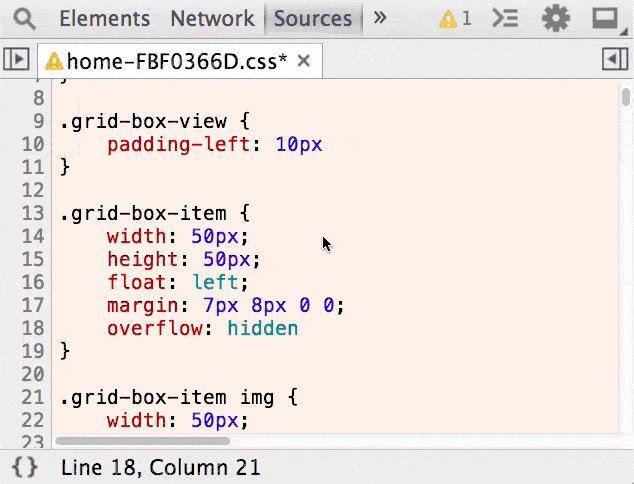
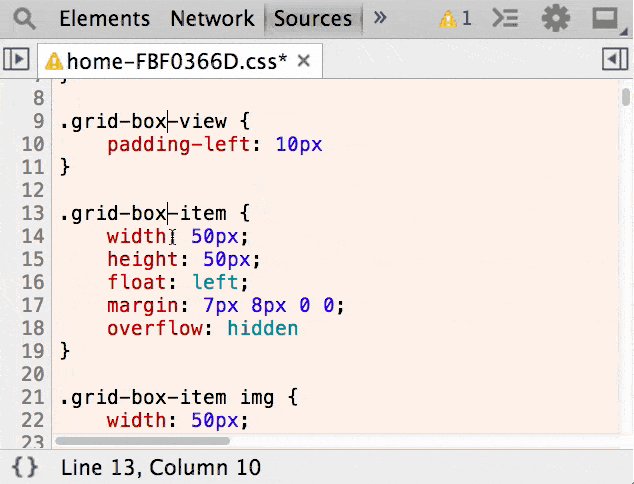
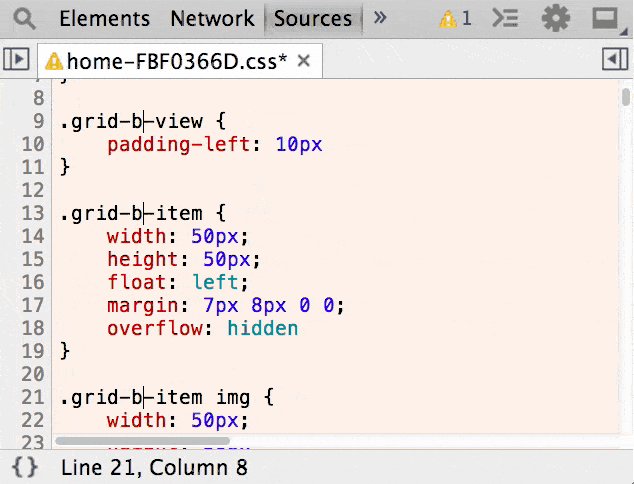
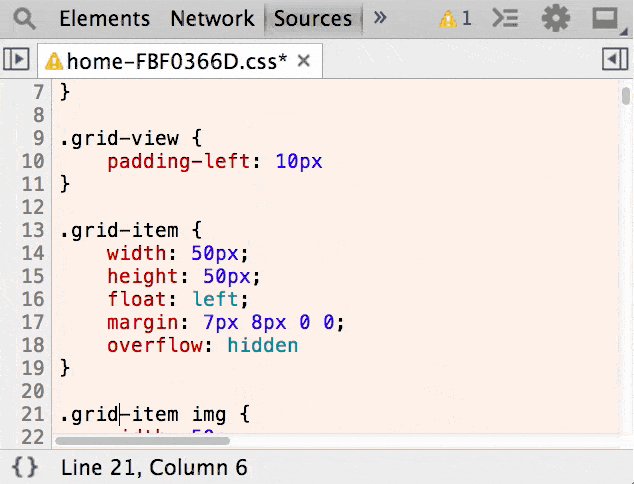
You can command + click to add multiple cursors in the Sources Panel. You can also undo your last selection with the keyboard shortcut command + u.
Multiple cursor support works in the files you would expect, e.g. JavaScript, CSS and Sass.