Chrome DevTools: Use the Visual Shadow Editor to modify CSS Box and Text shadows
Last updated: October 6, 2016
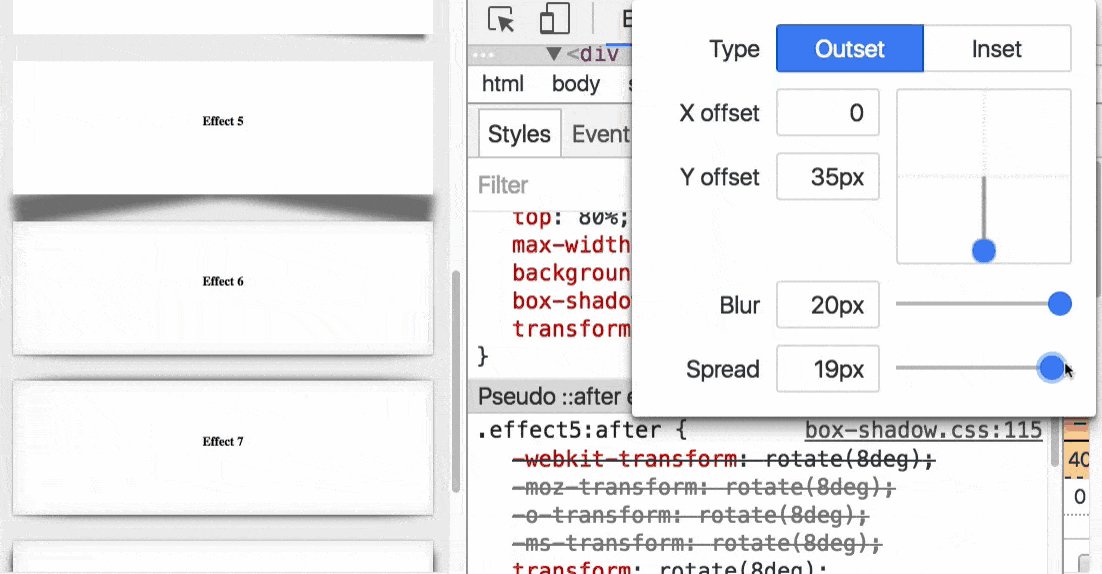
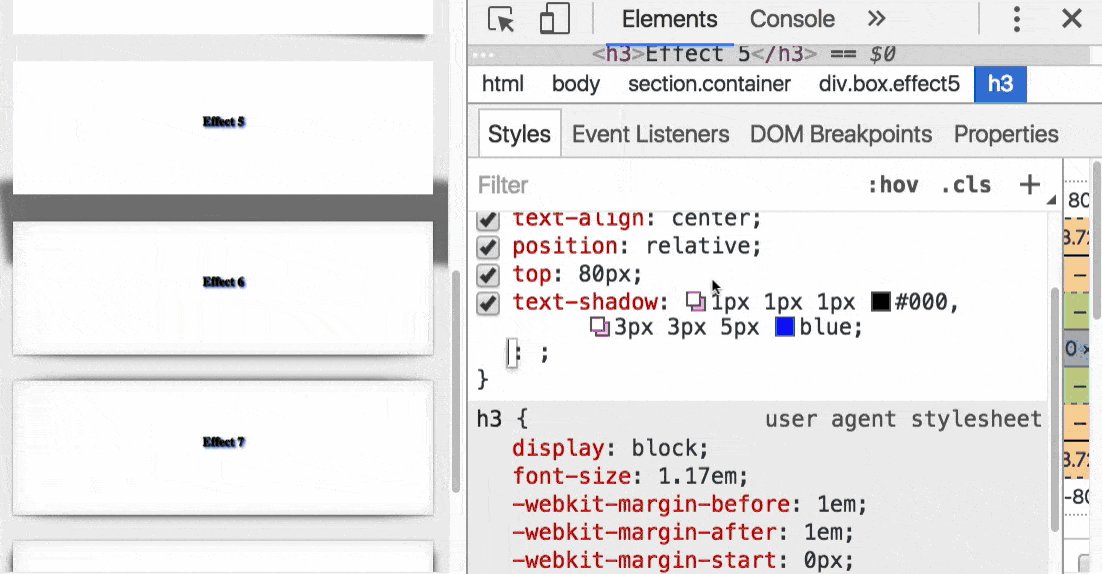
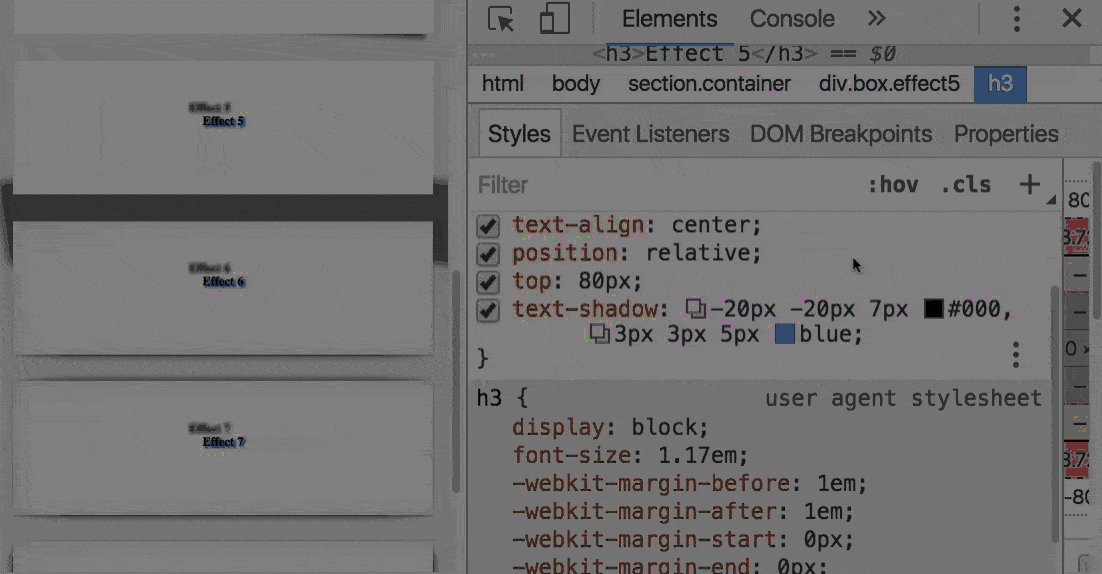
You can access the Box Shadow editor and Text Shadow editor from the Styles Pane. Using the Box-Shadow editor as an example, you can control:
- The shadow type - Outset or inset
- The X offset - The horizontal shadow position
- The Y offset - The vertical shadow position
- The Blur - Distance of the blur
- The Spread - The size of the shadow
Changes you make in the visual shadow editor also apply to the Styles Pane CSS.