Chrome DevTools: Customise the Network Response Header columns to focus on headers you care about
Last updated: September 28, 2016
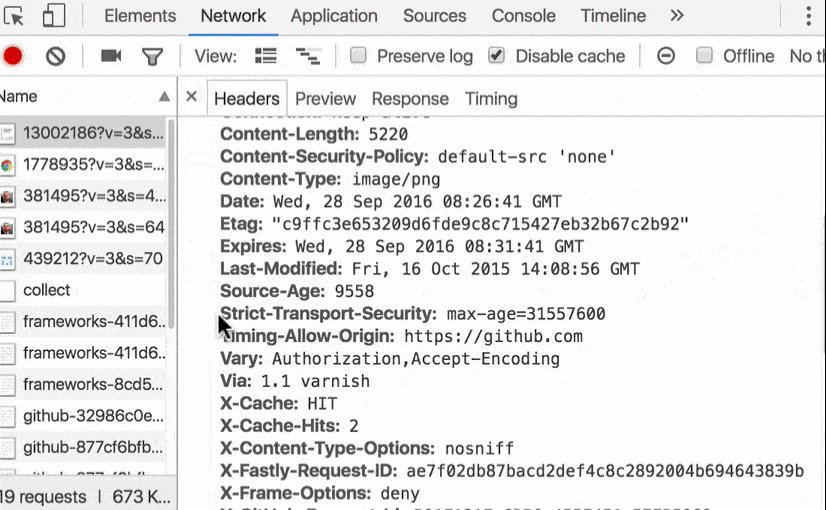
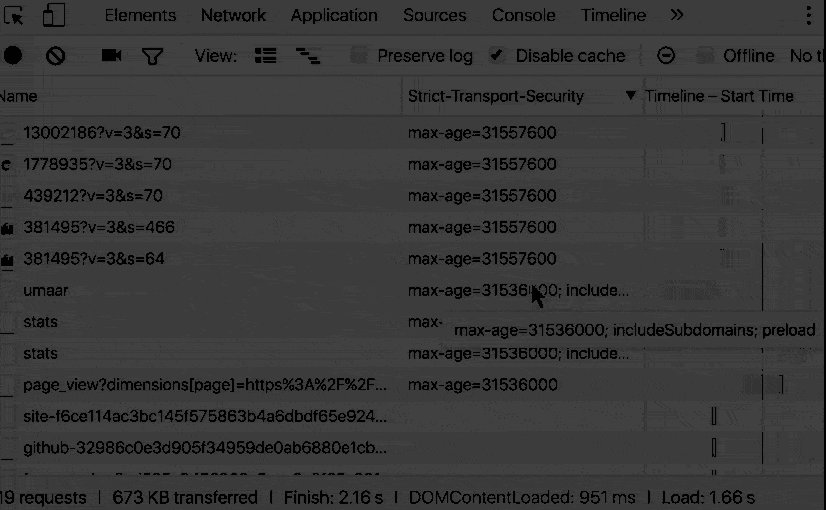
You can now customise the Network Panel Columns to show response headers you are specifically interested in. This means you do not have to click on an individual resource to see the header in question. Additionally, you get sorting capabilities.
For example, the following Node.js Express code sets a custom header on the response.
app.get('/', (req, response) => {
response.set('X-Rate-Limit-Remaining', 150);
response.send('Hello World!');
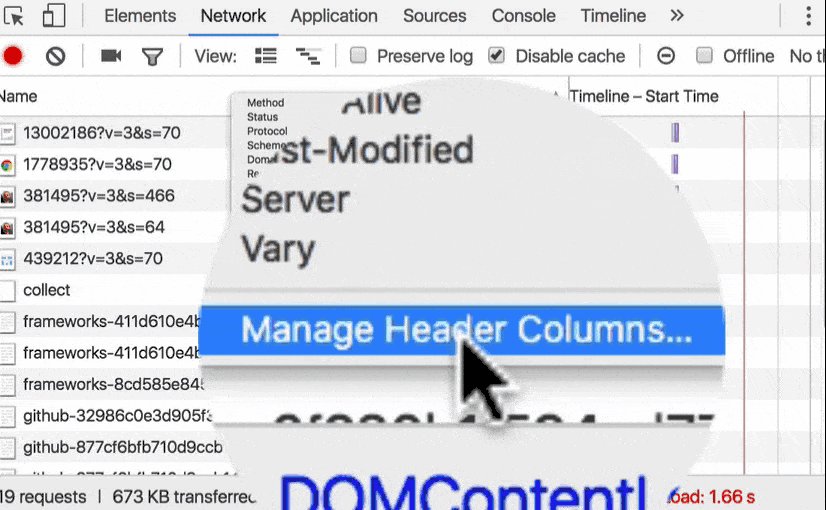
});If you are only interested in the X-Rate-Limit-Remaining header, you can add it as a Network Panel Column for quick viewing. To do this, right click on the Network Panel column headers > Response Headers > Manage Header Columns. You can now add your custom header.