Chrome DevTools: New Console Panel features like live syntax highlighting and snippet detection
Last updated: September 22, 2016
The Console Panel now has some useful enhancements.
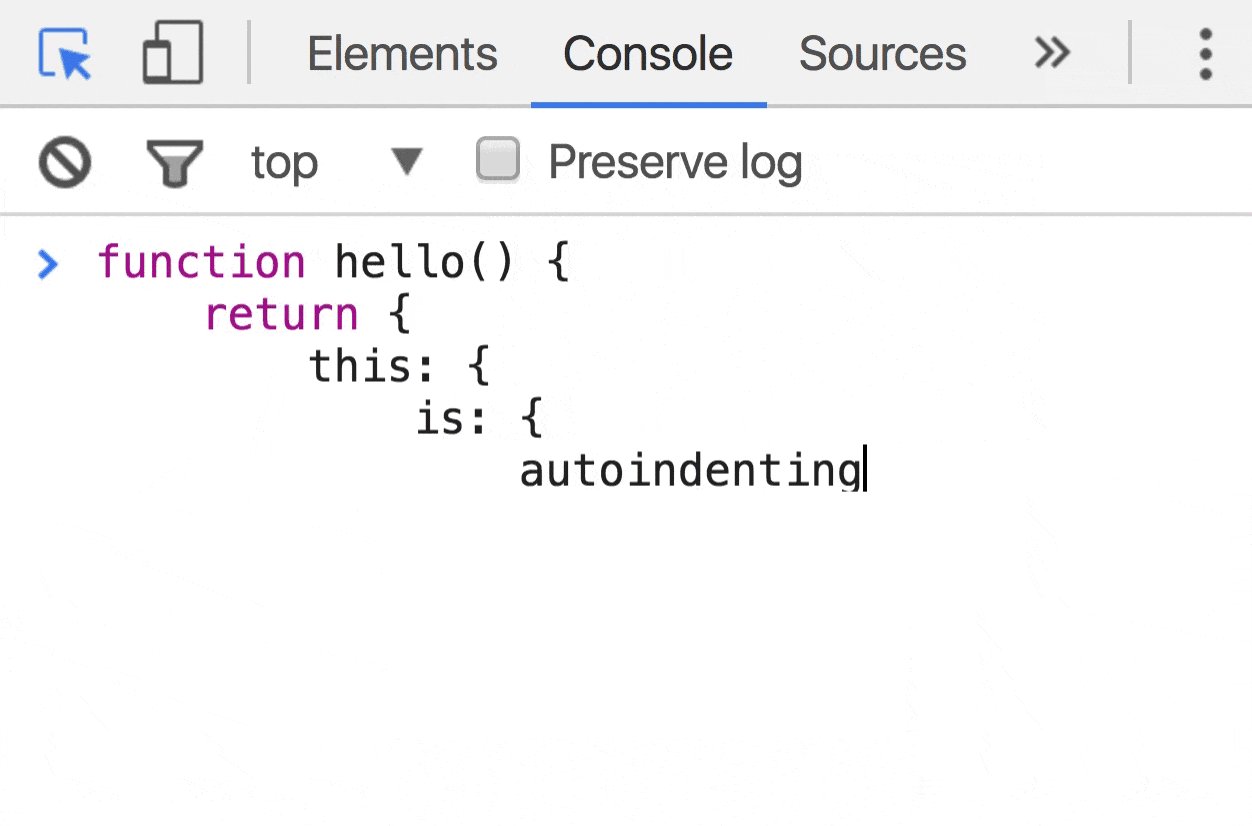
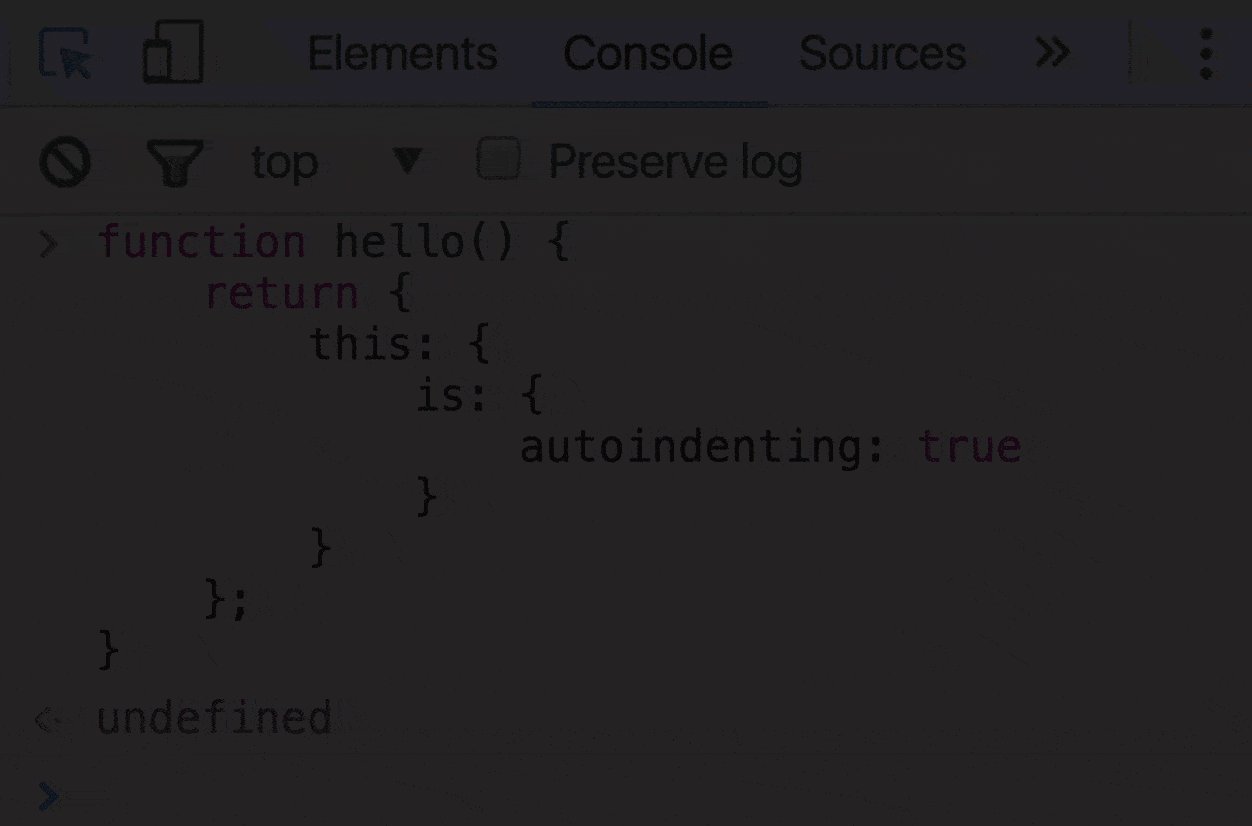
- Live (as-you-type) syntax highlighting is now supported.
- Smart new lines are also supported.
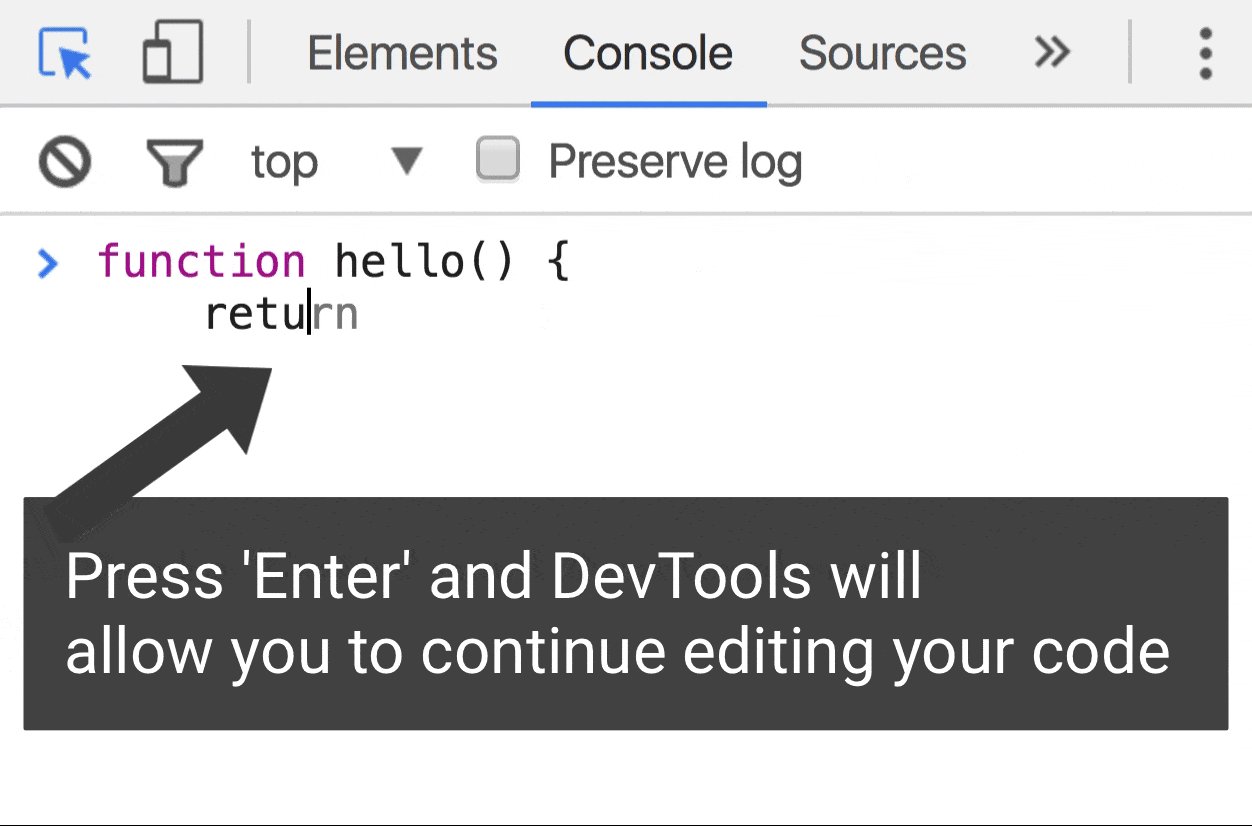
With Smart New Lines, DevTools will determine whether the line of code you hit 'enter' on should be executed, or treated as part of a snippet.
If you write and execute a line of code in the Console Panel that starts like this: function hello() { - previously you would receive the error Uncaught SyntaxError: Unexpected end of input. Now, DevTools will insert a new line for you, with the correct indentation, so you can continue writing your snippet of code.