Chrome DevTools: Get an overview of all CSS selectors or all JavaScript functions with searching abilities
Last updated: August 30, 2016
The Chrome DevTools Sources Panel Editor supports 'Go to Member' with the shortcut Cmd + Shift + o. This is useful for CSS and JavaScript because:
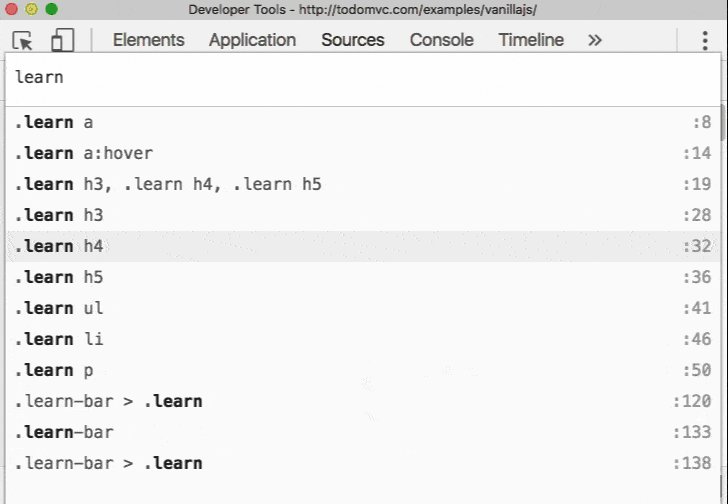
- For CSS, you get an overview of all selectors and can filter to a selector of interest.
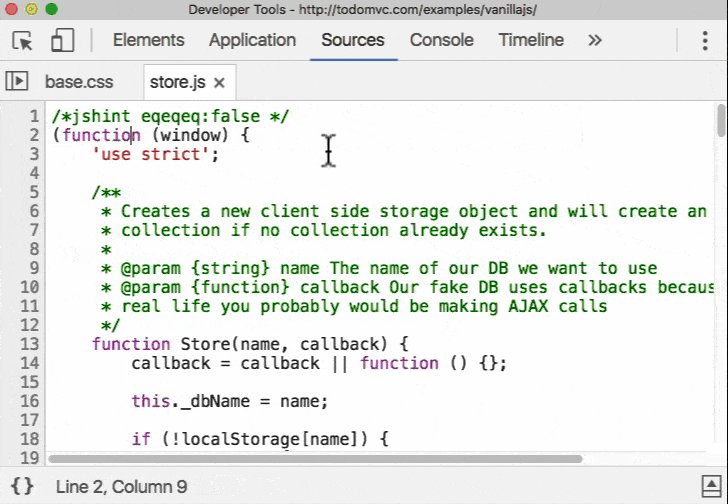
- For JavaScript, you can see all functions, but also, their signatures.