Chrome DevTools: View persistent storage, Service Workers and Web App Manifests from the Application Panel
Last updated: June 27, 2016
Introduction
The Application Panel in DevTools shows resources which your page is using.
In this Panel, you can interact with most data. For example:
- Edit/Clear persistent storage.
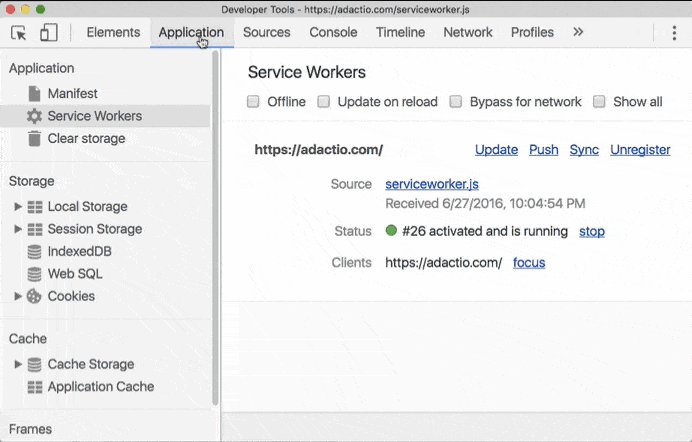
- Start/Update/Unregister Service workers.
- Export images or copy an image as a Data URI.
How to use this
Use the Command Menu (Cmd + Shift + P) to select Show Application.
Once the Application Panel open, you can observe the following panes:
- Application
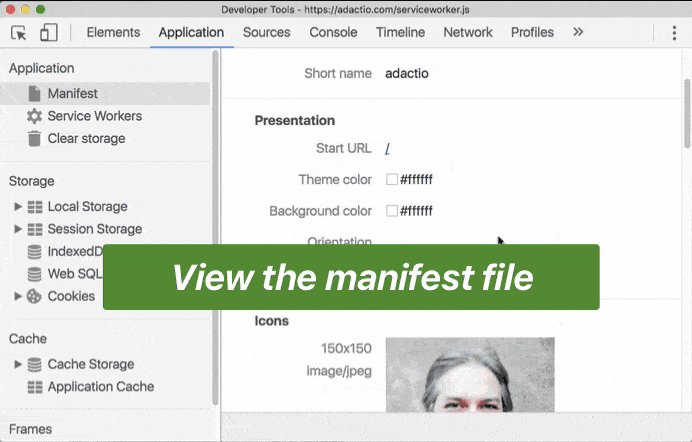
- Manifest - View the web app manifest related to progressive web apps
- Service Workers - View and debug Service Workers which the page might be using
- Clear storage - View storage stats, and clear all forms of storage including cookies
- Storage
- Local Storage - View and edit Local Storage
- Session Storage - View and edit Session Storage
- IndexedDB - View and edit any IndexedDB databases which the page might be using
- Web SQL - View and edit any Web SQL databases which the page might be using
- Cookies - View per-origin cookie information and related properties. Includes edit abilities
- Cache
- Cache Storage - View cache storag from the page
- Application Cache - View information on the Application Cache
- Background Services
- Background fetch - Similar to the Service Worker offerings, view background fetch details
- Background Sync - Similar to the Service Worker offerings, view background sync details
- Notifications - View notification information
- Payment Handler - Debug payment handlers and view their event information
- Periodic Background Sync - View information on background sync
- Push Messaging - View push messaging information
- Frames
- View frames and other resources which a page may be using, including from iframes
Extra
You can use the Application Panel to view a number of interesting web page properties, such as:
- Web App Manifest details.
- Service Workers.
- Persistent Storage (Local storage, session storage, IndexedDB).
- Individual resource content.